html怎麼設定透明度
- 藏色散人原創
- 2021-04-27 14:57:3142911瀏覽
html設定透明度的方法:1、透過「background-color:rgba(0,152,50,0.7);」設定不透明度;2、使用半透明粒子圖片或漸變半透明PNG圖片;3、使用透明度以及背景顏色或背景圖片來實現。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
HTML/CSS標籤透明度效果的實作
在HTML CSS程式設計中,實作半透明背景,通常有3中做法,分別是使用RGBA,PNG和CSS filter。
方法一.
第一種是HTML5的透明,在H5中支援透明背景顏色,但遺憾的是,H5中的辦透明背景顏色只支援rgba的寫法,不支援16進位的寫法如:
background-color:rgba(0,152,50,0.7);// -->70%的不透明度 background-color:transparent;支持完全透明

在傳統瀏覽器中,IE瀏覽器的獨特性也是某一些透明度設定的不確定性因素
一般來說,firefox和webkit,khtml陣營中實現透明的方式非常簡單,也包括IE9 及大於IE9的瀏覽器使用上述HTML5設定透明。但是此方法,在IE9以下的瀏覽器中完全無效。
方法二
第二種是使用半透明粒子圖片,圖案或漸層半透明PNG圖片,這種方法是相容性相容性的,除了IE6需要使用外掛程式來修改PNG不透明的bug外,
支援性非常好,設定可以重複,還可以定位,在H5中也可以設定大小,不過在網頁中追求極致的話載入圖片越少越好。
(粒子:透明度勻稱的圖片裁切至5px * 5px以下,這樣載入速度要快的多)
background:url(path/my_png_bg.png) no-repeat center center scroll;

#方法三.
第三種方式是使用透明度背景顏色或背景圖片來實現。
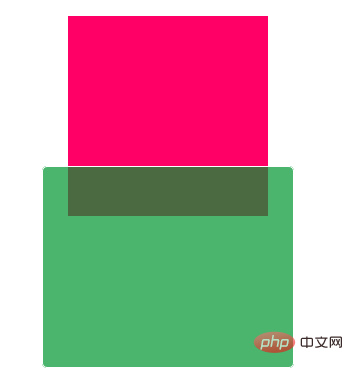
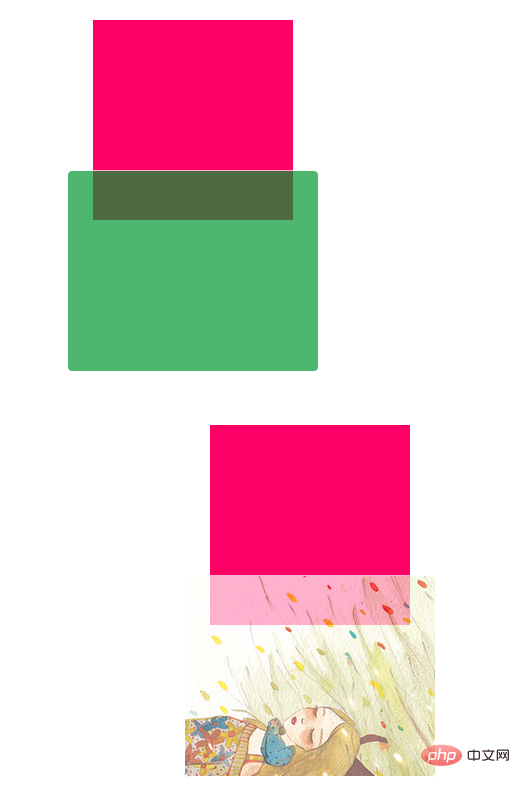
background-color:rgb(0,152,50); opacity:0.7;
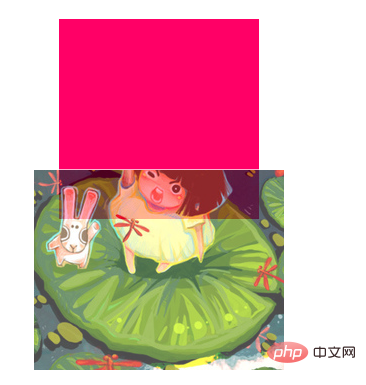
background:url(path/my_bg.jpg) no-repeat center center scroll; opacity:0.7;
那麼,問題來了,IE6-IE8完全不支援opacity,所以還得考慮一下IE的濾鏡
IE中有很多濾鏡,其中使用alpha通道來設定不透明度
filter:(opactity=70)
因此上述方案改造如下
background-color:rgb(0,152,50); opacity:0.7; filter:alpha(opacity=70);
background:url(path/my_bg.jpg) no-repeat center center scroll; opacity:0.7; filter:alpha(opacity=70);

#注意:opacity或alpha的值強調的是「否」透明度
#綜上所述,建議使用第三種方案。
開發實作
<meta>
<title>Opacity</title>
<meta>
<style>
*{
padding: 0px;
margin:0px;
}
.mainbox{
width: 200px;
height: 200px;
clear: both;
overflow: hidden;
margin: 100px auto 0px auto;
background-color: #f06;
}
.sub-mainbox
{
width: 250px;
height: 200px;
margin: -50px auto 0px auto;
border:1px solid white;
border-radius: 5px;
/**background-color:rgb(0,152,50);**/
background:url(path/my_bg.jpg) no-repeat center center scroll;
opacity: 0.7;
filter:alpha(opacity=70);
}
</style>
<p>
</p>
<p>
</p>
以上是html怎麼設定透明度的詳細內容。更多資訊請關注PHP中文網其他相關文章!

