淺談微信小程式搭建後台的具體步驟
- 青灯夜游轉載
- 2021-05-07 10:10:5314832瀏覽
這篇文章為大家介紹微信小程式如何建立自己的後台。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

想法
①:首先我們需要擁有自己的 AppID (有點廢話了)。
②:我們需要有一個後台,也就是伺服器。 網域(需備案)。 ssl憑證。 (總之,我們需要透過https://www.xxxxxx.com這樣的形式去訪問到我們伺服器)
③:在微信公眾平台中配置網域資訊。
④:小程式端透過wx.request()函數存取我們的後台函數,後台接受小程式傳來的參數,經過加工後返回給小程式值,小程式端再接收後台傳來的參數並進行操作。
過程
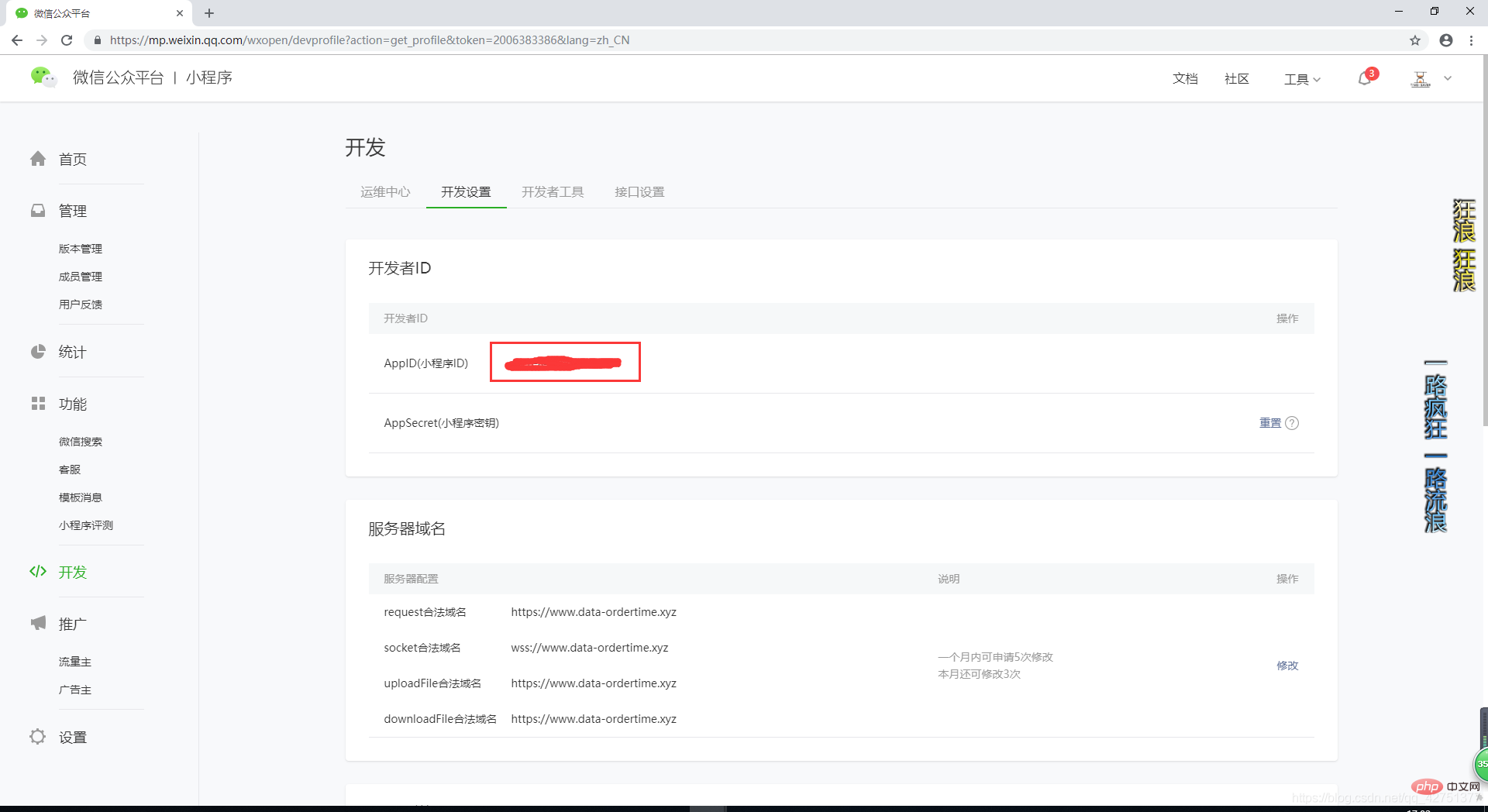
取得AppID:
#微信公眾平台

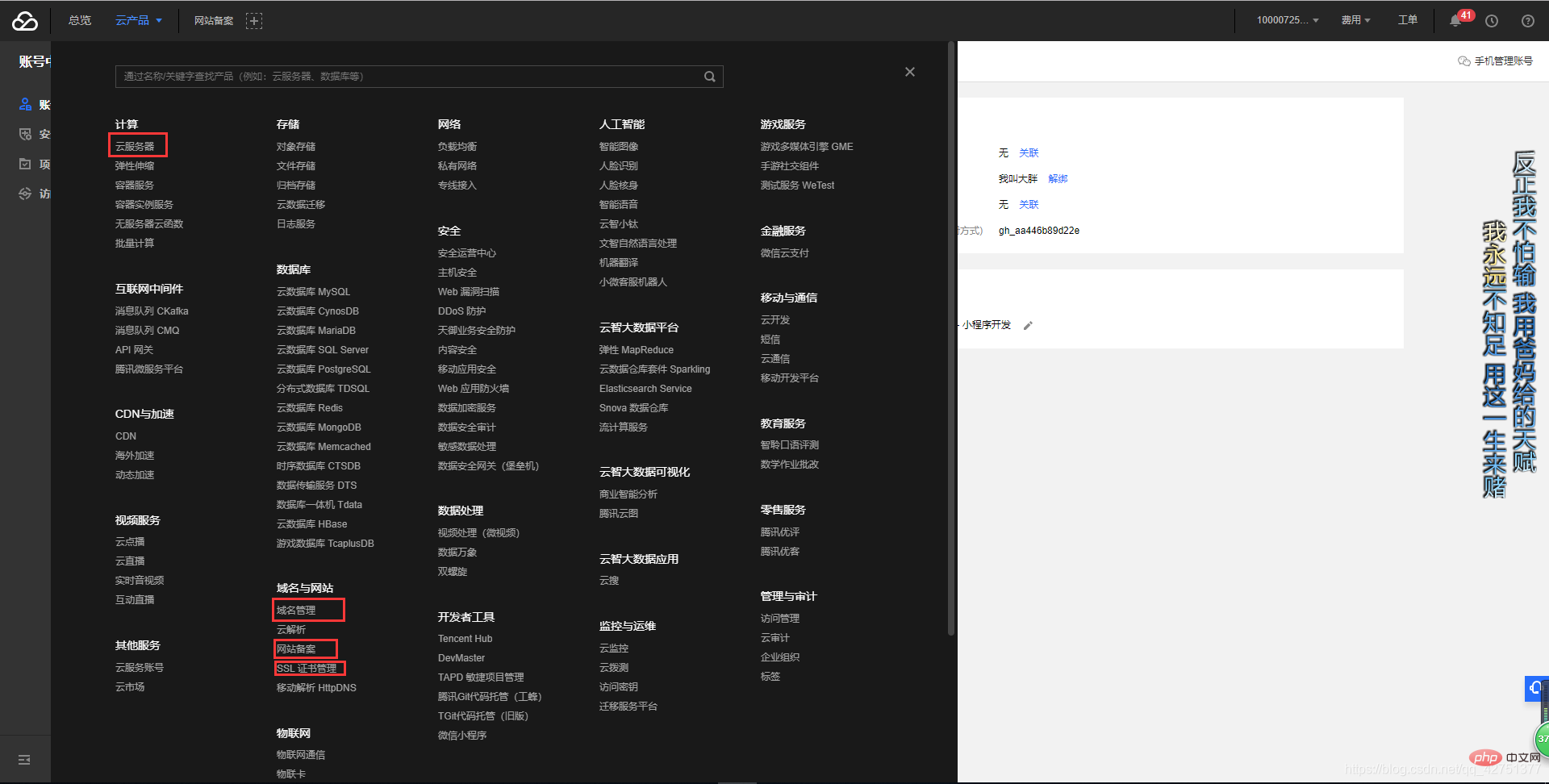
##伺服器、網域(需備案)、ssl憑證(可免費申請):
樓主這裡用的是騰訊雲端伺服器:騰訊雲端 
網域備案:
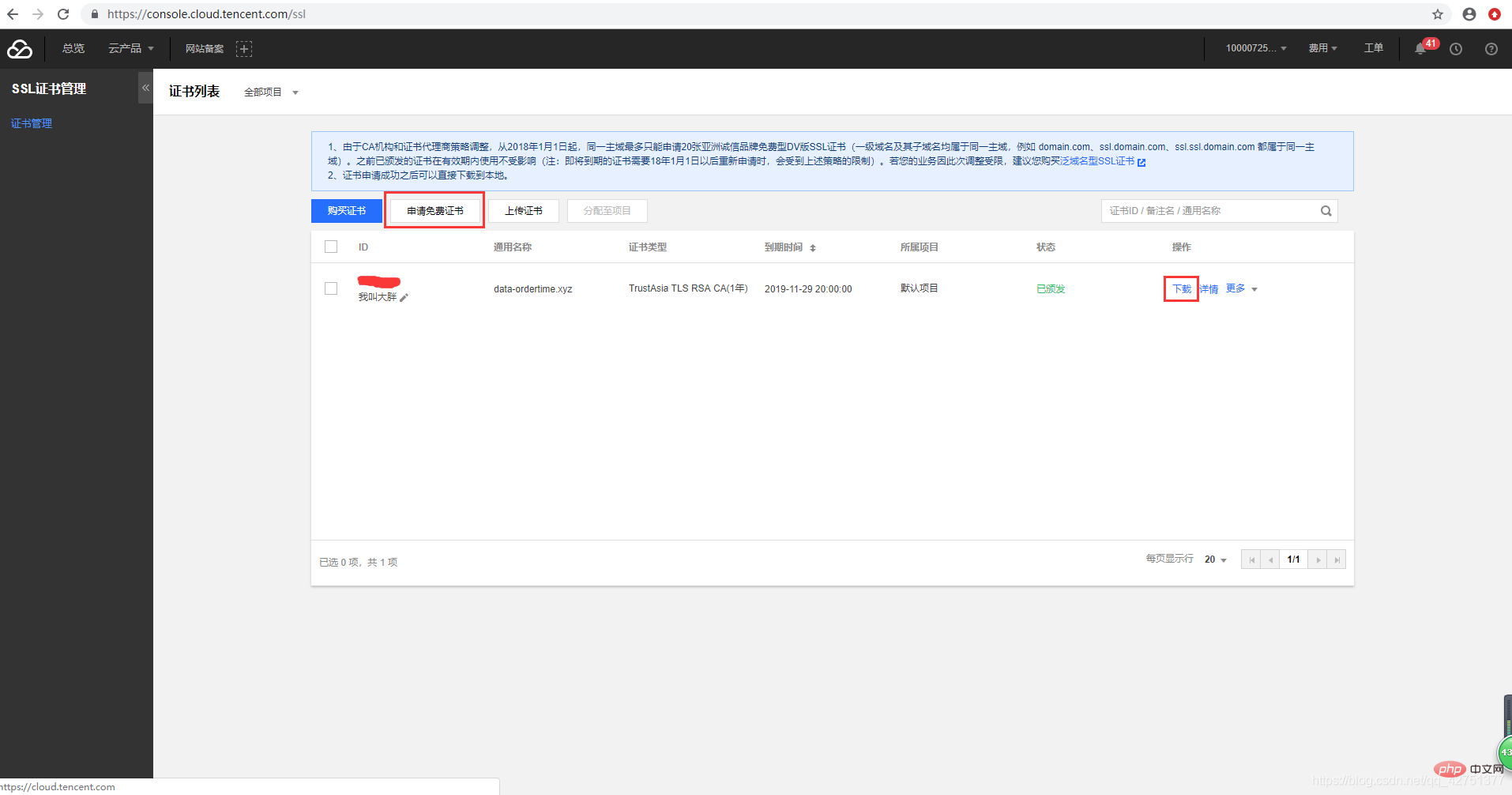
網域備案SSL憑證(申請與安裝設定):
證書申請
安裝設定(樓主這裡是windows Apache環境下設定SSL證書,如有其它環境安裝,可以參考證書安裝):
將你的SSL憑證下載下來,將Apache資料夾下的3個檔案放到Apache目錄下的conf資料夾裡在你的Apache目錄中找到\conf\httpd. conf並開啟,找出如下兩行,將這兩行前面的註解符號# 去掉。 (如果沒有,直接把#號去掉插入檔案)# LoadModule ssl_module modules/mod_ssl.so # Include conf/extra/httpd-ssl.conf在你的Apache目錄中找到\conf\extra\httpd-ssl.conf,在檔案後面找到02c98f1f4b649f2d9e6fcf9caab285dc與 ee672f0beb03b42be69279368a66a410以下列程式碼取代這兩行之間的所有程式碼(請將程式碼中及其後面的文字刪除):
<VirtualHost _default_:443>
DocumentRoot "C:\AppServ\www" 你的网站物理地址,即访问你的域名你想展示的页面
ServerName www.data-ordertime.xyz 你的网站域名
ServerAlias data-ordertime.xyz 你的网站域名 不加www
ServerAdmin 1910722307@qq.com 你的邮箱
DirectoryIndex index.html index.htm index.php default.php app.php u.php
ErrorLog logs/example_error.log
CustomLog logs/example_access.log \
"%t %h %{SSL_PROTOCOL}x %{SSL_CIPHER}x \"%r\" %b"
SSLEngine on
SSLCertificateFile conf/2_data-ordertime.xyz.crt 你申请的证书文件的地址
SSLCertificateKeyFile conf/3_data-ordertime.xyz.key 你申请的key文件的地址
<Directory "sslroot/">
SSLOptions +StdEnvVars
AllowOverride All
Require all granted
</Directory>
<FilesMatch "\.(shtml|phtml|php)$">
SSLOptions +StdEnvVars
</FilesMatch>
BrowserMatch "MSIE [2-5]" \
nokeepalive ssl-unclean-shutdown \
downgrade-1.0 force-response-1.0
</VirtualHost>
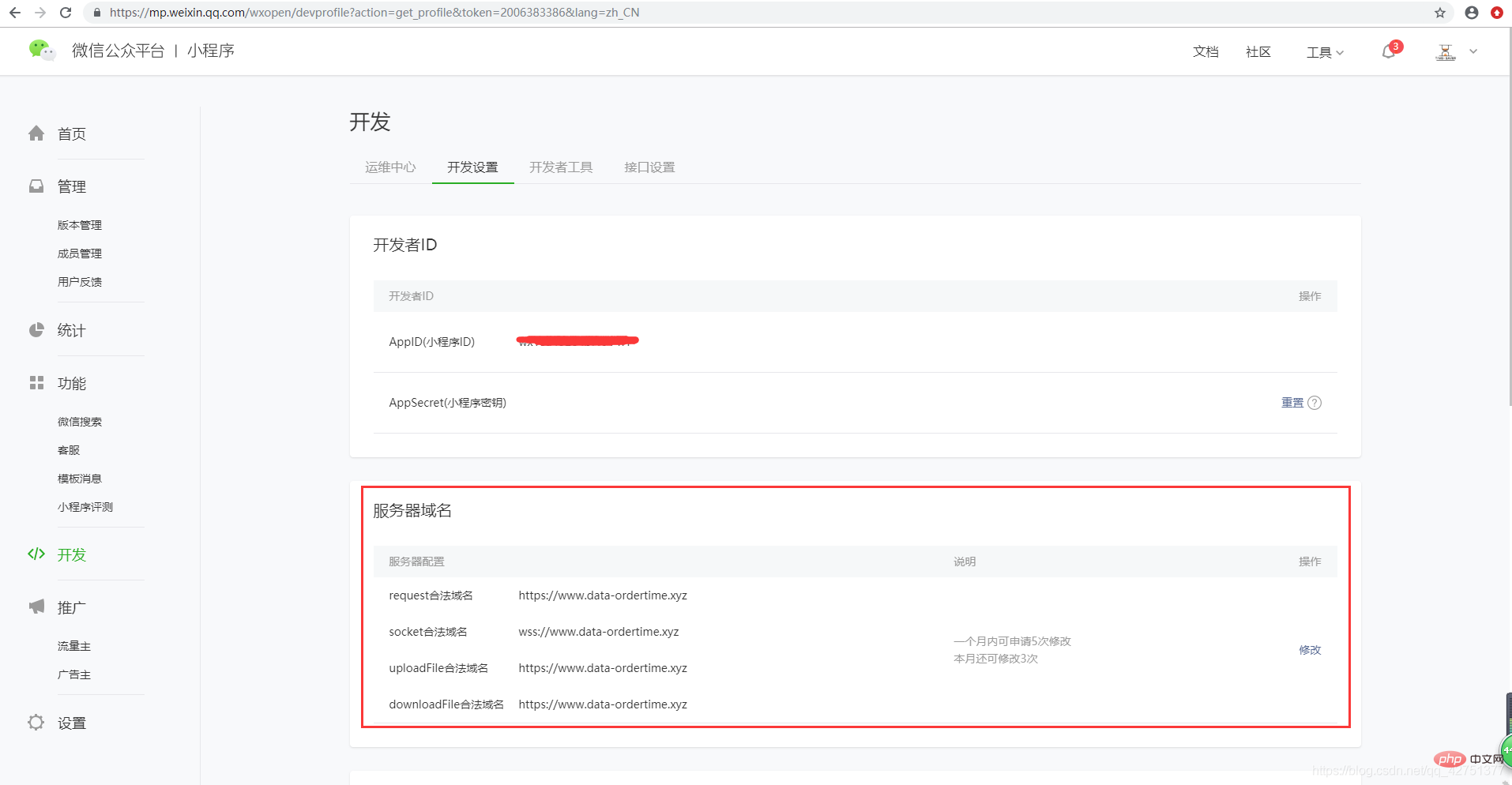
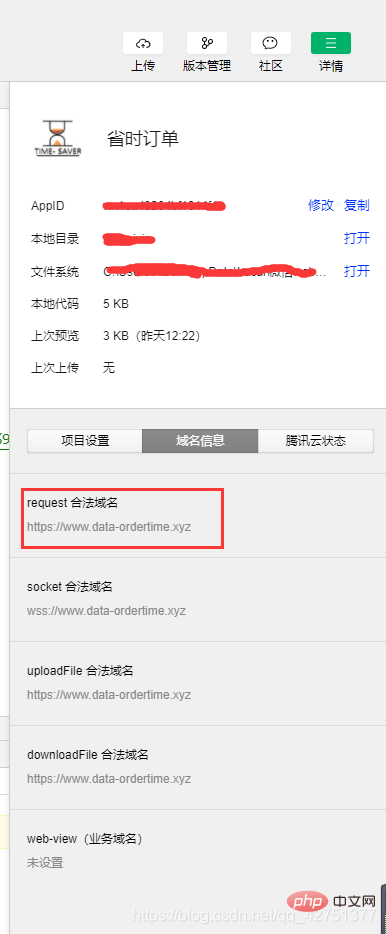
#微信公眾平台中配置域名資訊:
此時,在微信開發者工具中該域名會認為是安全可用域名(注意,我們是為了下面二圖中項目設置中不校驗合法網域 選項不被勾上也可以存取我們的後台,因為我們網域理論上的安全(http與https的差異)) 

小Demo測試一下(樓主這裡使用的為PHP後台):
微信開發者工具中寫入如下程式碼,index.js//index.js
Page({
data: {
},
ceshifuwuqi:function(){
var that = this
wx.request({
url: `https://www.data-ordertime.xyz/wxdemo.php`,//你的后台url地址
data:{
name:'超超1号'
},
header: {
'content-type': 'application/x-www-form-urlencoded'
},
method: "GET",
success(result) {
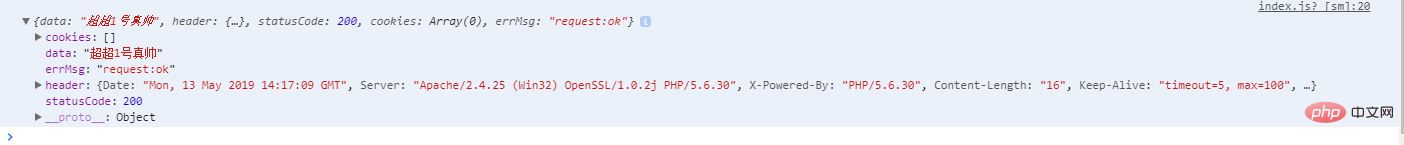
console.log(result);
that.setData({
demo: result.data
})
},
fail(error) {
util.showModel('请求失败', error);
console.log('request fail', error);
}
})
},
})index.wxml<!--index.wxml-->
<view class="container">
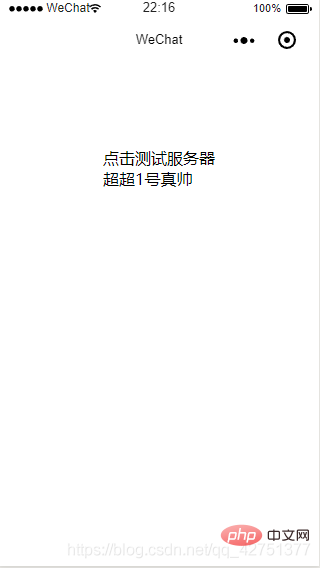
<view bindtap='ceshifuwuqi'>点击测试服务器
<view>{{demo}}</view></view>
</view>後台程式碼:<?php $myName = $_GET['name']; //GET方式获取传来的name参数 echo $myName."真帅";結果顯示:##



以上是淺談微信小程式搭建後台的具體步驟的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:csdn.net。如有侵權,請聯絡admin@php.cn刪除
上一篇:java語言開發微信小程式的記錄下一篇:java語言開發微信小程式的記錄

