javascript怎麼刪除子節點
- 青灯夜游原創
- 2021-04-19 14:41:396302瀏覽
javascript刪除子節點的方法:先取得父節點物件和子節點物件;然後使用removeChild()方法來刪除子節點,語法「父節點物件.removeChild(子節點物件)」。 removeChild()方法可以刪除父節點上的一個子節點。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript刪除子節點
removeChild() 方法可以刪除父節點上的子節點。
語法:
parentNode.removeChild(nodeName)
nodeName:目前節點的名稱
parentNode:目前節點的父節點
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
border: 2px dashed #006DAF;
padding: 10px;
}
p{
background-color: palegoldenrod;
}
</style>
</head>
<body>
<div>div元素--父元素
<p>p元素--子元素</p>
<p>p元素--子元素</p>
</div> <br />
<input id="btn" type="button" value="删除子节点">
</body>
<script>
function deleteChild() {
var div = document.querySelector("div");
var p = document.querySelector("p");
div.removeChild(p);
}
var btn = document.getElementById("btn").onclick = function() {
deleteChild();
}
</script>
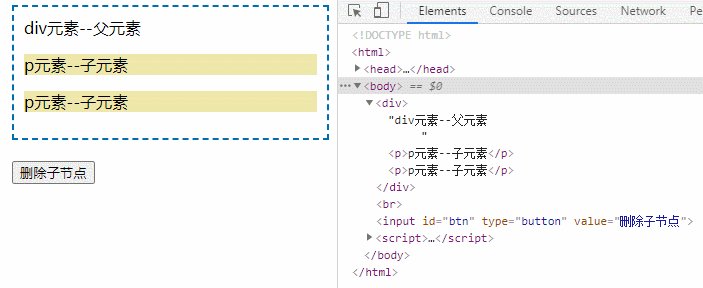
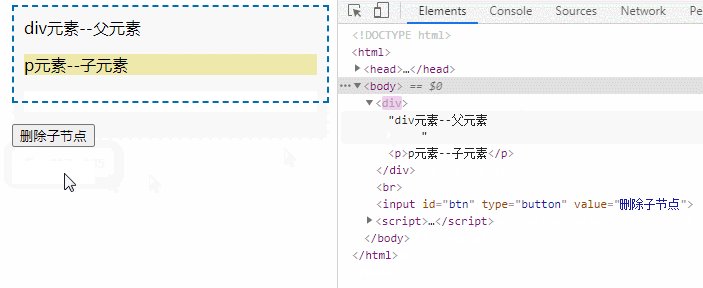
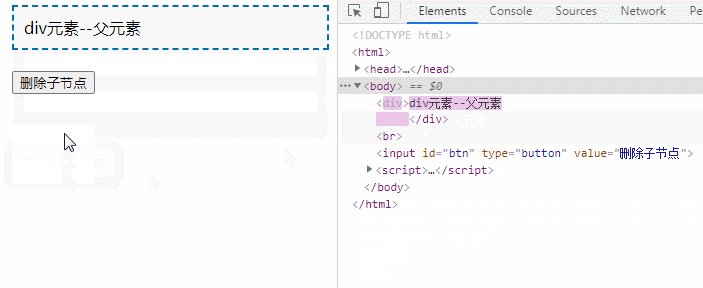
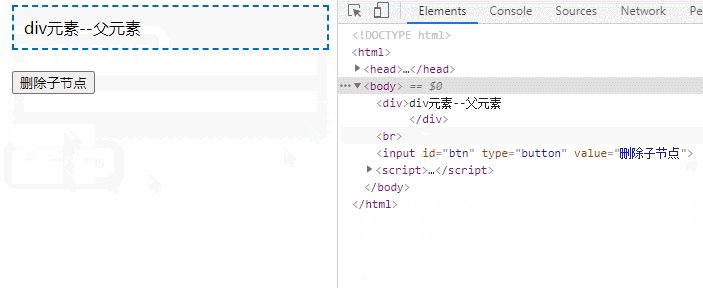
</html>效果圖:

#【推薦學習:javascript高階教學】
以上是javascript怎麼刪除子節點的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

