如何使用JavaScript製作頁面效果
- 醉折花枝作酒筹轉載
- 2021-04-19 11:04:192457瀏覽
這篇文章要為大家詳細介紹一下使用JavaScript製作頁面的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

使用JavaScript 製作頁面效果
DOM 程式設計
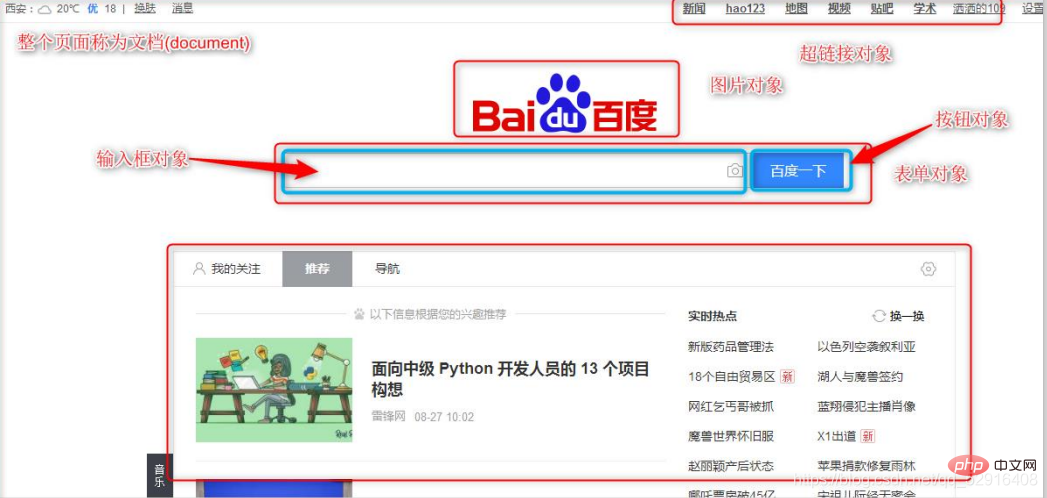
DOM 程式設計(Document Object Model)文件物件模型
在DOM 程式設計中,把整個頁面看成一個document 對象,其中的html 元素為具體對象,在DOM 中的核心在於找到相對應的HTML 元素對象,然後對進行操作(屬性或樣式的修改)也可以產生新的HTML 元素物件
在JS 尋找頁面中的元素
透過表單的name 包含關係找到物件:
document.calForm.num1
透過HTML 元素的id 屬性取得某個HTML 元素物件:
document.getElementById(id)
透過HTML 元素的name 屬性取得多個name 屬性值相同的HTML 元素物件傳回一個數組,該數組中存放所有同name 屬性的物件
document.getElementsByName(name)
透過HTML 元素的標籤名稱取得多個同標籤的HTML 元素物件
document.getElementsByTagName(tagName)
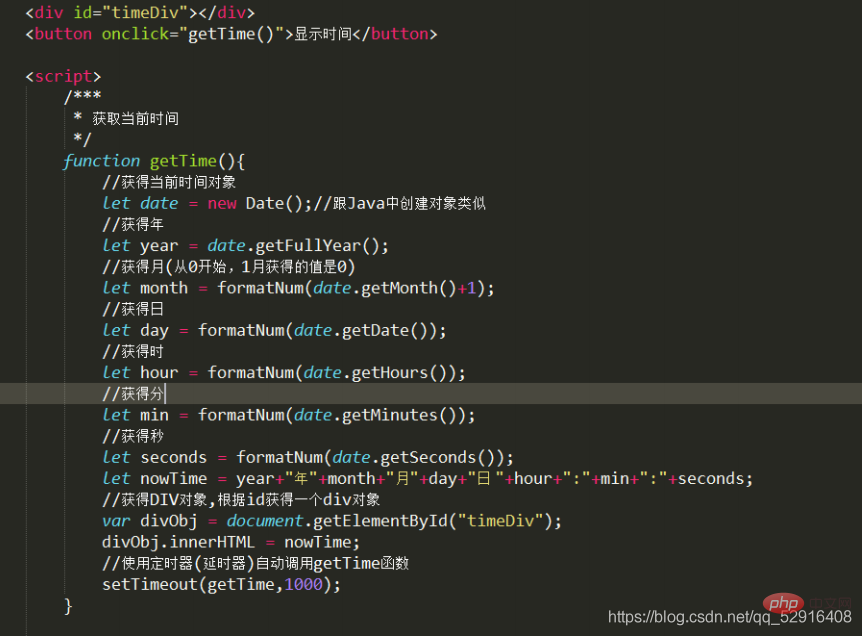
動態時間
在頁面上顯示的時間是動態走動的,當頁面啟動時顯示時間,時間分成兩種:
- 服務端時間(透過Java 取得);
- 客戶端時間(透過JS 取得),根據每個客戶端上的時間來顯示。


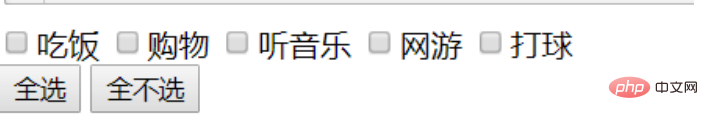
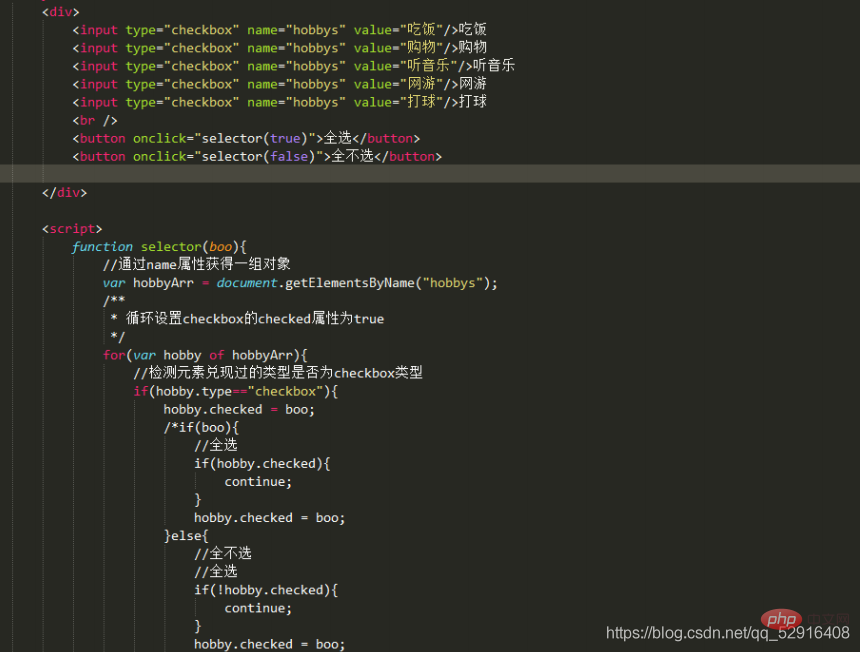
全選全不選功能


【推薦學習:javascript高階教學】
以上是如何使用JavaScript製作頁面效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:csdn.net。如有侵權,請聯絡admin@php.cn刪除