javascript如何改變背景
- 醉折花枝作酒筹原創
- 2021-04-15 19:01:183920瀏覽
javascript改變背景的方法:先取得元素物件;然後使用style物件的background屬性來改變背景,語法「元素物件.style.background="顏色值|圖片位址"」。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>document</title>
<script type="text/javascript">
function bs(v) {
kuang.style.background=v;
}
</script>
</head>
<body>
<p>请选择颜色:</p>
<select id="test" name="xuanzekuang" onchange="bs(this.value)">
<option value="red">红</option>
<option value="green">绿</option>
<option value="blue">蓝</option>
<option value="black">黑</option>
</select>
<div id="kuang" style="width: 100px;height: 100px;border: 1px solid #eee">
</div>
</body>
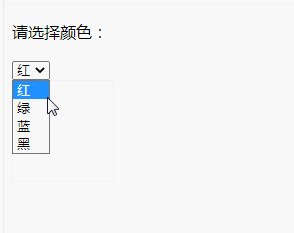
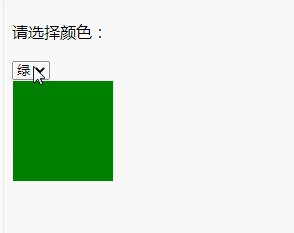
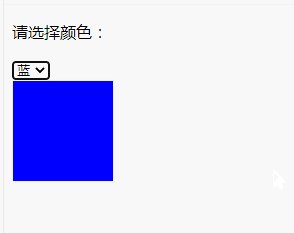
</html>效果:

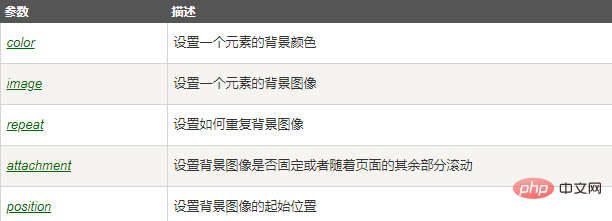
說明:Style background 屬性
##background 屬性以速記形式設定或傳回最多五個獨立的背景屬性。 透過該屬性,您可以設定/傳回:- background-color ##background-image
- background-repeat
- background-attachment
- ##background-position
-
上述的屬性,也可以設定單獨的樣式屬性。強烈建議使用單獨的屬性這樣有更好的可控性。
Object.style.background="color image repeat attachment position"2、回傳background 屬性:
Object.style.background
#推薦學習: javascript高階教學
javascript高階教學
以上是javascript如何改變背景的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

