javascript怎麼改變src
- 醉折花枝作酒筹原創
- 2021-04-13 15:40:557945瀏覽
javascript改變src的方法:首先使用「document.getElementById("id值")」語句根據指定id值獲得元素物件;然後利用src屬性改變元素的src值,語法「元素物件. src="值";」。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
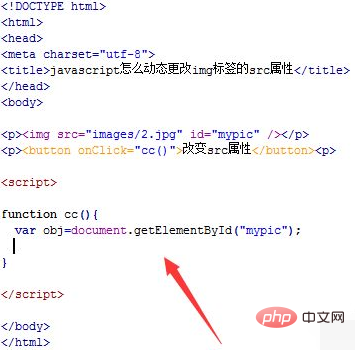
新建一個html文件,命名為test.html,用於講解javascript怎麼動態更改img標籤的src屬性。

在test.html檔案內,使用img標籤建立一張圖片,並設定其id屬性為mypic,主要用於下面使用js取得該圖片物件。

在test.html檔案內,使用button標籤建立一個按鈕,按鈕名稱為「改變src屬性」。

在test.html檔案內,給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行cc()函數。

在test.html檔案內,在js標籤內,建立一個cc()函數,在函數內,使用getElementById()方法透過id取得圖片物件。

在cc()函數內,透過給img物件的src屬性賦值的方式實現改變圖片的src屬性,例如,設定圖片的src屬性為3.jpg 。

在瀏覽器中開啟test.html文件,點擊按鈕,查看實現的效果。


#推薦學習:javascript影片教學
#以上是javascript怎麼改變src的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:jq怎麼設定css樣式下一篇:jq怎麼設定css樣式

