jq怎麼替換html內容
- 藏色散人原創
- 2021-04-01 11:50:124587瀏覽
jq取代html內容的方法:先新建一個html檔案;然後使用div建立一個模組,在div內寫上測試的內容;接著建立button並給button按鈕綁定onclick點擊事件;最後使用text()方法實作div裡面內容的替換即可。

本文操作環境:Windows7系統、jquery3.2.1&&html5版,DELL G3電腦
新建一個html文件,命名為test.html ,用來講解如何利用Jquery替換div裡面的內容。

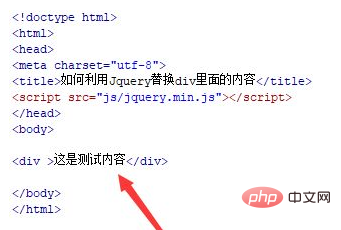
在test.html檔案內,使用div建立一個模組,在div內寫上測試的內容。

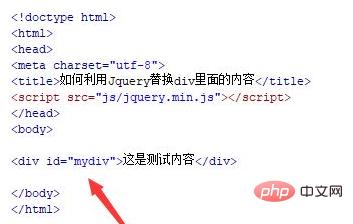
在test.html檔案內,為div新增一個id屬性,主要用於下面透過該id取得div物件。

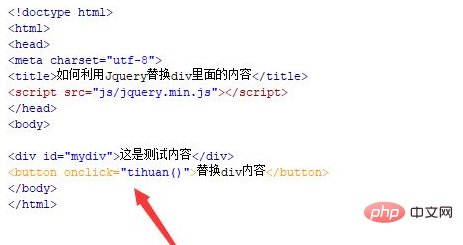
在test.html檔案內,使用button標籤建立一個按鈕,給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行tihuan()函數。

在js標籤中,建立tihuan()函數,在函數內,把要替換成的內容保存在變數con中,透過id(mydiv)取得div對象,使用text()方法實作div裡面內容的替換。

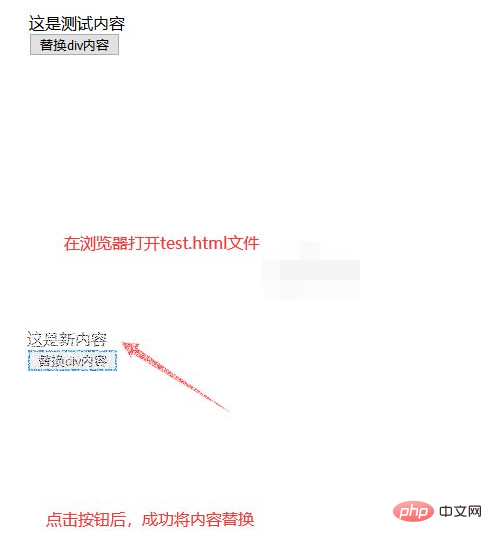
在瀏覽器開啟test.html文件,點擊按鈕,查看實現的效果。

【推薦學習:jquery影片教學】
以上是jq怎麼替換html內容的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:淺談Angular組件的互動方式下一篇:淺談Angular組件的互動方式

