js怎麼去掉html標籤
- 藏色散人原創
- 2021-04-01 11:39:174442瀏覽
js去掉html標籤的方法:先新建一個html檔;然後使用p標籤建立多段文字;接著使用button標籤建立一個「刪除html」的按鈕;最後建立delhtml()函數,並在函數內實作對指定的p標籤進行刪除即可。

本文操作環境:Windows7系統、javascript1.8.5&&html5版,DELL G3電腦
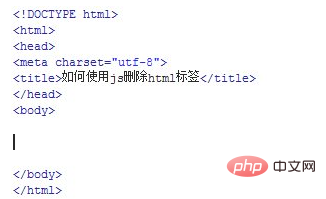
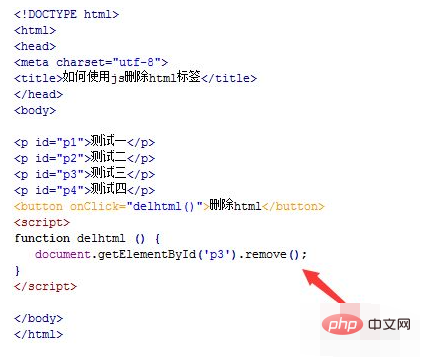
新一個html文件,命名為test.html ,用於講解如何使用js刪除html標籤。

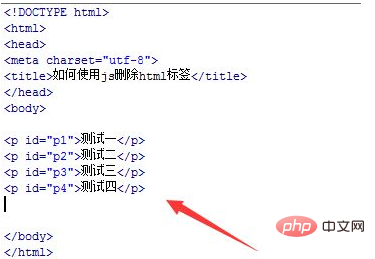
在test.html檔案內,使用p標籤建立多段文字,同時設定每個p標籤id屬性,主要用於下面使用js取得對應的p標籤對象。

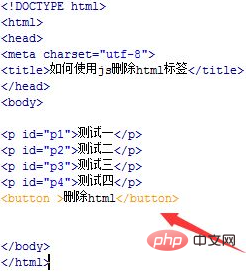
在test.html檔案內,使用button標籤建立一個「刪除html」的按鈕。

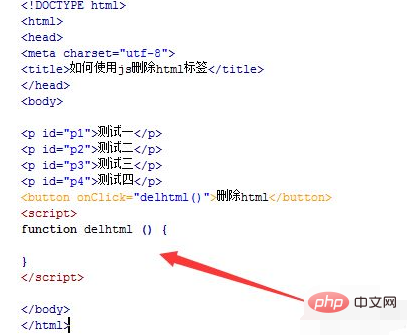
在test.html檔案內,給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行delhtml()函數。

在test.html檔案內,在js標籤內,建立delhtml()函數,在函數內實作對指定的p標籤進行刪除。

在myfun()函數內,透過getElementById()方法取得p標籤對象,使用remove()方法刪除html,例如,這裡刪除id為p3的p標籤。

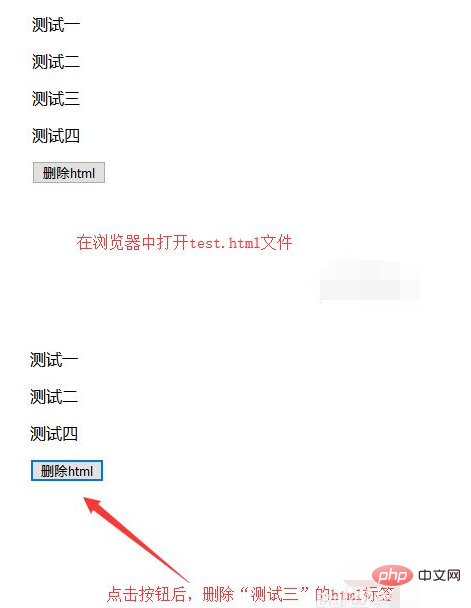
在瀏覽器中開啟test.html文件,點擊按鈕,查看實現的效果。

以上是js怎麼去掉html標籤的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:html只讀屬性是什麼下一篇:html只讀屬性是什麼

