html裡面ul那個點怎麼消
- 藏色散人原創
- 2021-03-26 11:17:1013920瀏覽
取消html裡面ul那個點的方法:先建立一個HTML範例檔;然後在body標籤內寫一段「ul、li」的標籤;最後在ul標籤內加入「style=「list-style :none;””的樣式代碼即可。

本文操作環境:windows7系統、HTML5&&CSS3&&Sublime編輯器3.2.1版、Dell G3電腦。
新建一個txt文檔,將文檔修改成「index.html」的html文件,如下圖所示。

將html檔案用Sublime編輯器打開,完善html5標準化程式碼,並修改網頁標題,如下圖所示。

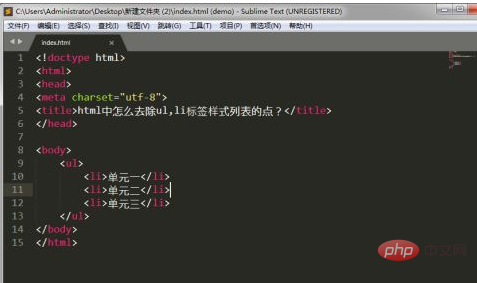
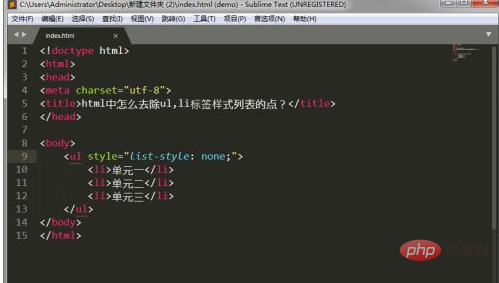
在body標籤內寫一段"ul、li"的標籤,標籤程式碼如下圖所示。

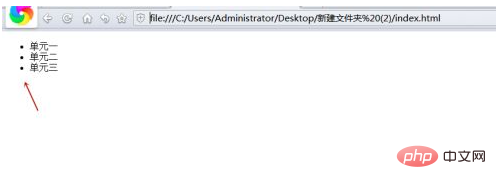
用瀏覽器開啟index.html文件,可以發現預設「ul li」標籤組前面有個實心小圓點,如下圖所示。

只需要在ul標籤內加入(style=「list-style:none;」)的樣式程式碼,儲存後再重新刷新下頁。

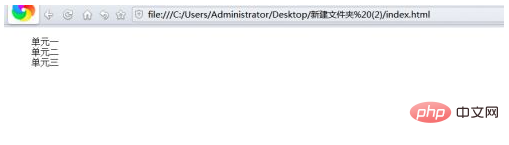
刷新頁面後,發現ul、li標籤組前面的小圓點不見了。
這樣html中就去除了ul,li標籤樣式清單的點,非常簡單。

以上是html裡面ul那個點怎麼消的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:html提交按鈕怎麼改字下一篇:html提交按鈕怎麼改字

