html整體頁面邊距怎麼設定
- 青灯夜游原創
- 2021-03-23 14:54:5012037瀏覽
html中,可以透過在body標籤元素中使用margin屬性新增外邊距來設定整體頁面邊距,具體語法格式「body{margin: 邊距值;}」。 body標籤中包含文件的所有內容,代表整個html頁面。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
設定html整體頁面邊距
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
body{margin: 30px;}
</style>
</head>
<body>
HTML页面主体内容
</body>
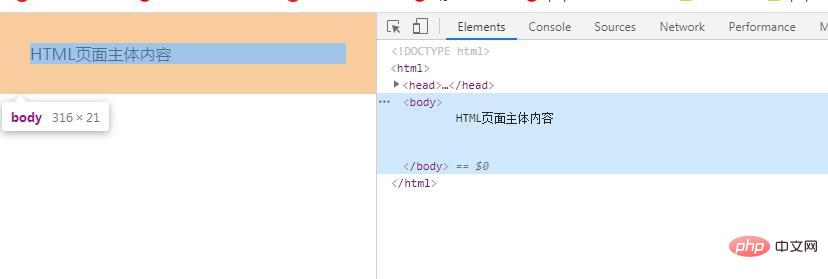
</html>效果圖:

##說明:
標籤定義文件的主體。 元素包含文件的所有內容(例如文字、超連結、圖像、表格和清單等等)。 【推薦教學:《html影片教學》】
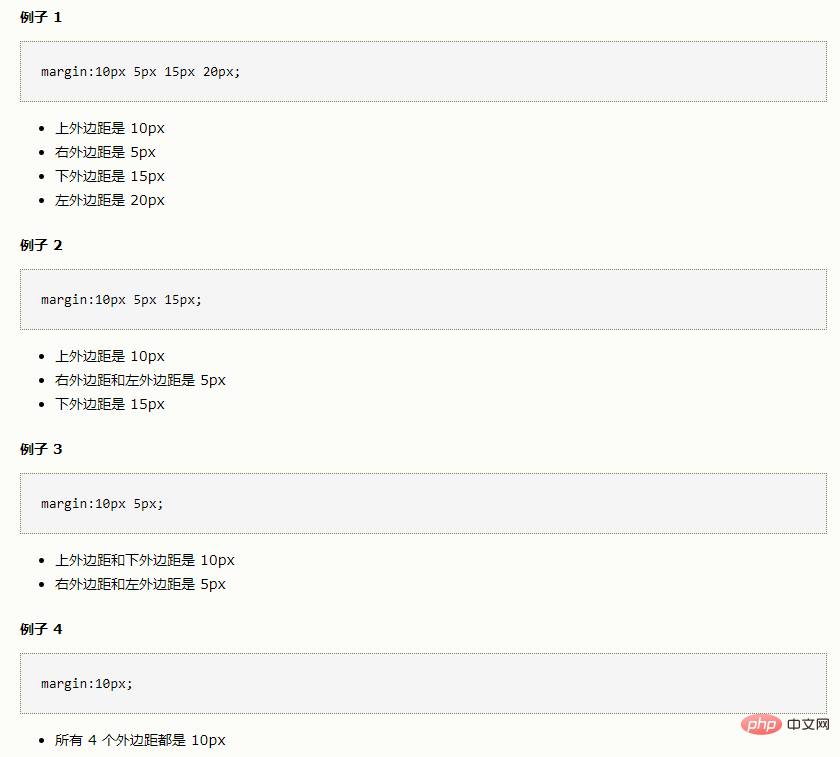
margin是個簡寫屬性,可以在一個宣告中設定所有外邊距屬性。該屬性可以有 1 到 4 個值。 【推薦教學:CSS影片教學 】

程式設計影片! !
以上是html整體頁面邊距怎麼設定的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

