html檔怎麼弄註釋
- 藏色散人原創
- 2021-03-26 11:22:398097瀏覽
html檔案新增註解的方法:先建立一個HTML範例檔案;然後新建三個div層;最後透過「」方式來進行註解即可。

本文操作環境:windows7系統、HTML5&&CSS3&&Sublime編輯器3.2.1版、Dell G3電腦。
新建一個txt文檔,將其文件名稱修改為「index.html」的html文件,如下圖所示。

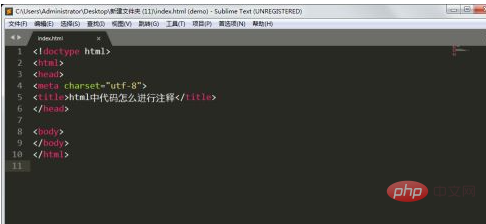
用編輯器開啟html文件,完善其標準的html5程式碼,程式碼如下圖所示,並將標題修改。

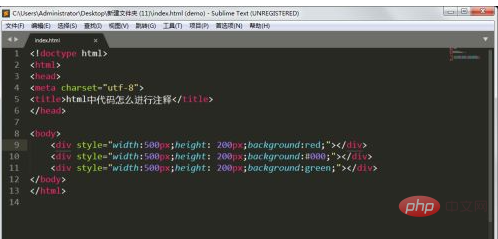
新建三個div層,並將層的顏色分別設定成紅色,黑色和綠色。

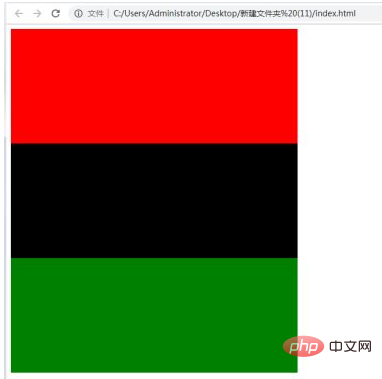
用瀏覽器開啟index.html文件,文件顯示效果如下,可以看出三個顏色層的顯示還是非常明顯的。

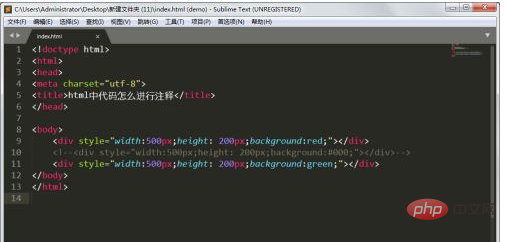
html中註解用「」來進行,下面小編將中間黑色的層註解點,如下圖所示。

刷新網頁後,可以發現,註解的層在前端頁面不顯示,註解完成。

以上是html檔怎麼弄註釋的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:html裡面ul那個點怎麼消下一篇:html裡面ul那個點怎麼消

