css如何設定透明背景
- coldplay.xixi原創
- 2021-03-16 14:16:5712572瀏覽
css設定透明背景的方法:先取得想要顏色值;然後把RBG值轉換為數值;最後把值設定到css上,並且設定透明度即可,程式碼為【background-color:rgba (220,38,38,0.2);}】。

本教學操作環境:windows7系統、css3版,DELL G3電腦。
css設定透明背景的方法:
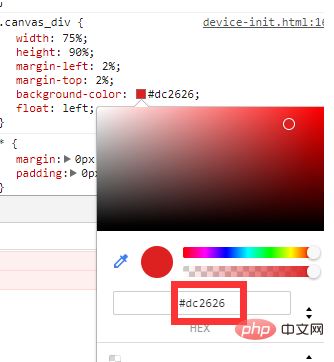
1、取得你想要顏色值。

2、把RBG值轉換成數值,也就是16進位數值轉換10進位
dc = 220 26 = 38 26 = 38
3、把值設定到css上,並且設定透明度
.title_div{width: 100%;
height: 30px;
line-height: 30px;
text-align: center;
color:white;
background-color:rgba(220,38,38,0.2);}
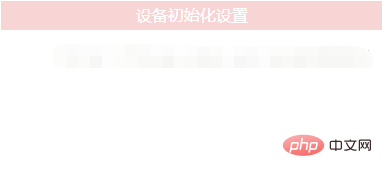
<div class="title_div">
设备初始化设置
</div>4、效果就出來了

#相關學習推薦:css教學
以上是css如何設定透明背景的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css如何設定背景透明下一篇:css如何設定背景透明

