css怎麼在圖片上顯示遮罩層
- coldplay.xixi原創
- 2021-03-11 17:14:478228瀏覽
css在圖片上顯示遮罩層的方法:首先檢查圖像容器和圖像樣式,並查看遮罩層的樣式定義;然後添加用於滑鼠移動的腳本代碼以顯示遮罩層;最後新增mouseover和mouseout事件即可。

本教學操作環境:windows7系統、css3版,DELL G3電腦。
css在圖片上顯示遮罩層的方法:
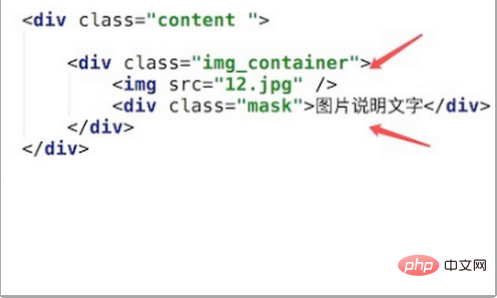
1.首先,看一下HTML,一個img圖像控制項和一個帶有樣式的div,其中包含文字。這個就是蒙版遮罩層。

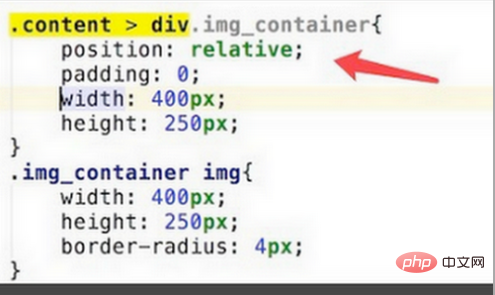
2.然後,查看樣式定義。先檢查圖像容器和圖像樣式,如圖所示。其中要注意的是img_container樣式裡定義了position:relative,這個主要是為了遮罩層做絕對定位做準備的。

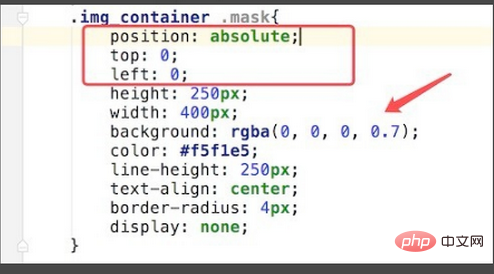
3.接著,查看遮罩層的樣式定義。程式碼如圖所示。
背景:rgba(0,0,0,0.7);
可以透過修改以下數字0.7來更改透明度。 1是完全不透明的,0是完全透明的。

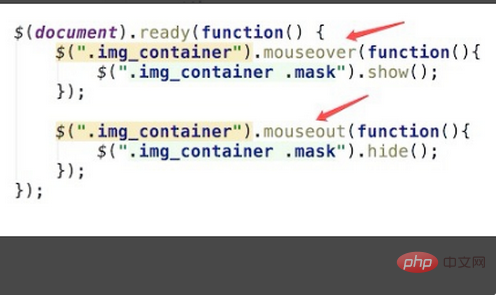
4.隨後,新增用於滑鼠移動的腳本程式碼以顯示遮罩層。 js程式碼是用jquery編寫的,既方便又簡單,因此首先介紹jquery腳本庫。

5.然後,新增mouseover和mouseout事件,主要是當滑鼠移到影像容器時顯示遮罩層,並在滑鼠移出時隱藏遮罩層。

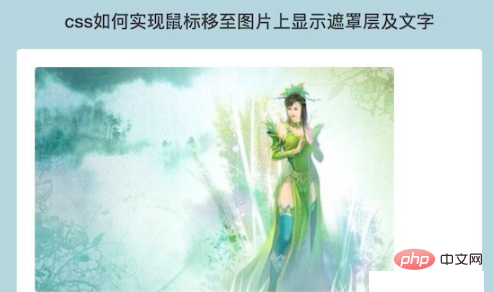
6.刷新頁面,可以看到頁面上顯示的普通圖片。

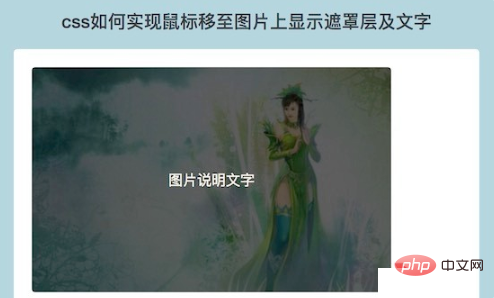
7.最後,可以看到當滑鼠放在圖片上時,將顯示遮罩層。

相關教學推薦:CSS影片教學
以上是css怎麼在圖片上顯示遮罩層的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css怎麼讓一個表格居中下一篇:css怎麼讓一個表格居中

