css如何設定背景透明
- coldplay.xixi原創
- 2021-03-15 17:57:318843瀏覽
css設定背景透明的方法:先新建文件,在div寫上對應的樣式;然後為div添加opacity樣式,透明效果實現了,父div的背景圖可以投射出來。

本教學操作環境:windows7系統、css3版,DELL G3電腦。
css設定透明背景的方法:
1、先寫些測試程式碼,測試HTML很簡單,就是二個div,一個嵌套在另一個裡面,程式碼如圖。

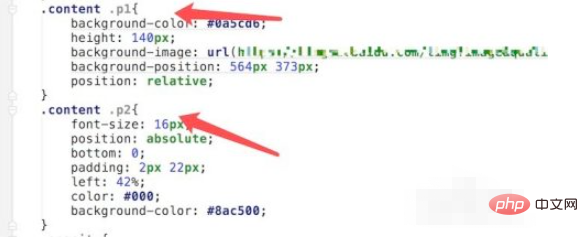
2、然後為二個div寫上對應的樣式,如圖,都是一些比較基礎的css程式碼,為了顯示透明效果,我們在樣式為p1的div裡,新增了一張背景圖。

3、先看還沒加入透明效果的頁面。

4、要新增透明效果,我們可以為div添加opacity樣式,這是css2的做法,程式碼如圖,新增了一個樣式規則.opacity,並在p2 div裡加上這個樣式名稱

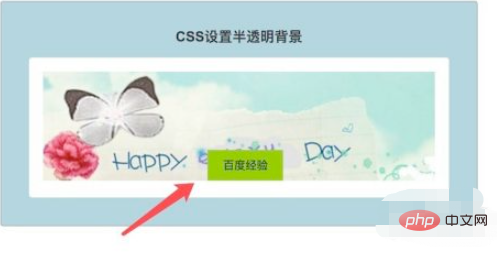
5、看下設定了透明效果的頁面。
透明效果是實現了,父div的背景圖可以投射出來。但有一個缺陷,就是div上的文字變得模糊了,因為也有了透明效果。

#相關學習推薦:css教學
以上是css如何設定背景透明的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

