html怎麼設定透明色背景
- 青灯夜游原創
- 2021-03-08 10:53:4740287瀏覽
html中設定透明色背景的方法:1、直接使用「backgroud:rgba(R,G, B, A)」設定透明色背景。 2.先使用「backgroud:顏色值;」樣式來設定背景色;然後使用「opacity:透明度值」樣式來為背景色加上一個透明度即可。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
html設定透明色背景
在html中設定背景顏色透明的方法有兩種:一種是透過rgba方式設置,另一種是透過backgroud和opacity設定。
1、rgba方式
所謂RGBA顏色,就是RGB三原色加ALPHA。在為背景添加顏色的同時,提供透明度特性。
用法:
background:rgba(R,G, B, A);
紅色(R):代表顏色中的紅色成分,0 到255 間的整數(也可以使用百分比0% ~ 100%) 。
綠色(G):代表顏色中的綠色成分,0 到 255 間的整數(也可以使用百分比 0% ~ 100%)。
藍色(B):代表顏色中的藍色成分,0 到 255 間的整數(也可以使用百分比 0% ~ 100%)。
透明度(A):代表透明度,取值 0(完全透明)~1(完全不透明) 之間。
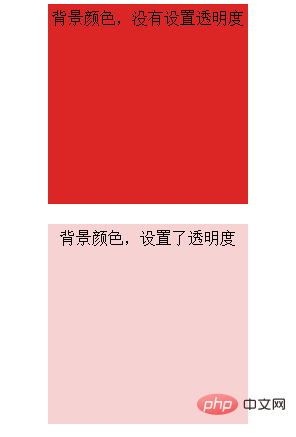
下面我們就來看透過rgba方式設定背景顏色透明度的具體實例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 200px;
height: 200px;
line-height: 30px;
text-align: center;
margin: 0 auto;
}
.div1{
background: rgba(220, 38, 38, 1);
}
.div2 {
background: rgba(220, 38, 38, 0.2);
}
</style>
</head>
<body>
<div class="div1">背景颜色,没有设置透明度</div><br />
<div class="div2">背景颜色,设置了透明度</div>
</body>
</html>效果圖:

1、透過backgroud和opacity設定背景顏色透明
background屬性中屬性值比較簡單,這裡就不細說了,我們在這裡來簡單看看opacity屬性
opacity屬性參數的"不透明度"是以數字表示,從0.0 至1.0 都可以,完全透明是0.0,完全不透明是1.0,換句話說,數字越大代表元素越不透明。
參數除了可以使用"不透明度"之外,還有 inherit 繼承父層屬性,不過瀏覽器支援度較差,不建議使用。
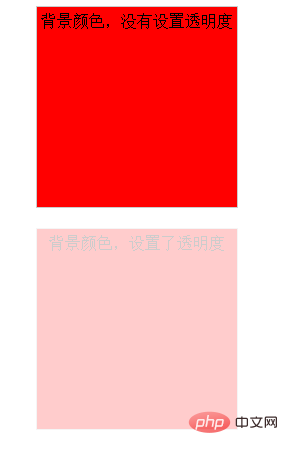
看完了兩個屬性的介紹,下面我們就來看透過backgroud和opacity設定背景顏色透明度的具體實例
程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div {
width: 200px;
height: 200px;
line-height: 30px;
text-align: center;
margin: 0 auto;
border: 1px solid #ccc;
}
.div1 {
background: red;
}
.div2 {
background: red;
opacity: 0.2;
}
</style>
</head>
<body>
<div class="div1">背景颜色,没有设置透明度</div><br />
<div class="div2">背景颜色,设置了透明度</div>
</body>
</html>效果圖:

推薦教學:CSS影片教學
推薦線上手冊:css線上手冊
以上是html怎麼設定透明色背景的詳細內容。更多資訊請關注PHP中文網其他相關文章!

