react和vue的差別及優缺點是什麼
- 青灯夜游原創
- 2021-03-09 11:56:0741428瀏覽
區別:vue是雙向綁定的,採用template;react是單向的,採用jsx。 Vue的優缺點:簡單、快速、強大、對模組友好,但不支援IE8。 React的優缺點:速度快、跨瀏覽器相容、模組化;但學習曲線陡峭,需要深入的知識來建立應用程式。

本教學操作環境:windows7系統、vue2.9.6&&react16版本、Dell G3電腦。
react和vue的區別
#監聽資料變化的實作原理不同
Vue通過getter/setter以及一些函數的劫持,能精確知道資料變化。
React預設是透過比較引用的方式(diff)進行的,如果不優化可能導致大量不必要的VDOM的重新渲染。為什麼React不精確監聽資料變化呢?這是因為Vue和React設計理念上的區別,Vue使用的是可變數據,而React更強調數據的不可變,兩者沒有好壞之分,Vue更加簡單,而React構建大型應用的時候更加魯棒。
資料綁定
vue:
vue是雙向綁定, Vue.js 最核心的功能有兩個,一是響應式的資料綁定係統,二是組件系統。所謂雙向綁定,指的是vue實例中的data與其渲染的DOM元素的內容保持一致,無論誰被改變,另一方會相應的更新為相同的資料。這是透過設定屬性存取器來實現的。
Vue 的依賴追蹤是【原理上不支援雙向綁定,v-model 只是透過監聽DOM 事件實現的語法糖】
vue的依賴追蹤是透過Object.defineProperty 把data物件的屬性全部轉為getter/setter來實現的;當改變資料的某個屬性值時,會觸發set函數,取得該屬性值的時候會觸發get函數,透過這個特性來實現改變資料時改變視圖;也就是說只有當資料改變時才會觸發視圖的改變,反過來在操作視圖時,只能透過DOM事件來改變數據,再由此來改變視圖,以此來實現雙向綁定
雙向綁定是在同一個元件內,將資料和視圖綁定起來,和父子元件之間的通訊並無什麼關聯;
元件之間的通訊採用單向資料流是為了元件間更好的解耦,在開發中可能有多個子組件依賴於父組件的某個數據,假如子組件可以修改父組件數據的話,一個子組件變化會引發所有依賴這個數據的子組件發生變化,所以vue不建議子元件修改父元件的數據,直接修改props會拋出警告
想法是響應式的,也就是基於是資料可變的,透過對每一個屬性建立Watcher來監聽,當屬性變化的時候,響應式的更新對應的虛擬dom。
【相關推薦:《vue.js教學》】
react:
react是單向資料流;react中透過將state( Model層)與View層資料進行雙向綁定達資料的即時更新變化,具體來說就是在View層直接寫JS程式碼Model層中的資料拿過來渲染,一旦像表單操作、觸發事件、ajax請求等觸發資料變化,則進行雙同步。推崇結合immutable來實現資料不可變。可以看看:https://www.cnblogs.com/yangyangxxb/p/10104817.html。 react在setState之後會重新走渲染的流程,如果shouldComponentUpdate回傳的是true,就繼續渲染, 如果回傳了false,就不會重新渲染,PureComponent就是重寫了shouldComponentUpdate, 然後在裡面作了props和state的淺層對比;
【相關教學推薦:React影片教學】
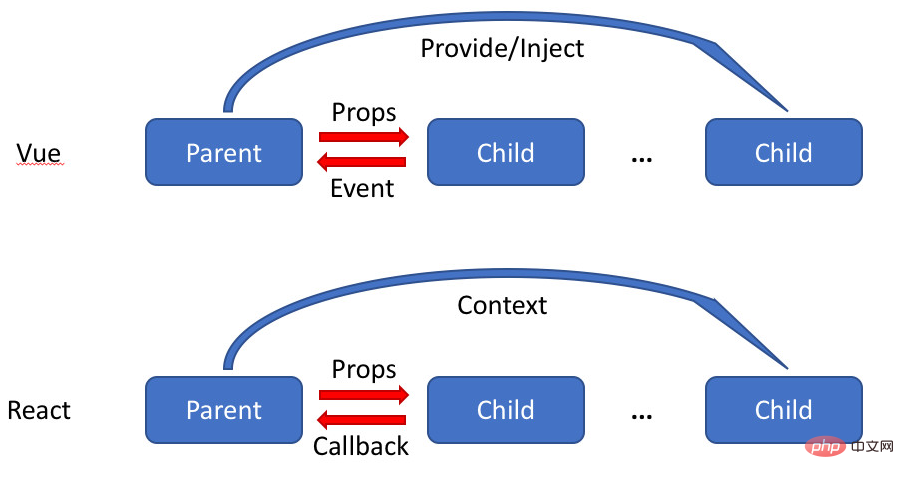
#元件通訊的不同

Vue中有三種方式可以實現元件通訊:
父元件透過props向子元件傳遞資料或回調,雖然可以傳遞回調,但我們一般只傳數據;
子元件透過事件傳送訊息給父元件;
#透過V2.2.0新增的provide/inject來實作父元件向子元件注入數據,可以跨越多個層級。
React中也有對應的三種方式:
父元件透過props可以傳遞資料或回呼給子元件;
可以看到,React 本身並不支援自訂事件,而Vue中子元件向父元件傳遞訊息有兩種方式:事件和回呼函數,但Vue更傾向於使用事件。在React中我們都是使用回呼函數的,這可能是他們二者最大的差異。
框架本質不同###Vue本質是MVVM框架,由MVC發展而來;###React是前端組件化框架,由後端組件化發展而來。
Vue.js的優缺點
#優點:
1. 簡單:官方文檔很清晰,比Angular 簡單易學。
2. 快速:非同步批次方式更新 DOM。
3. 組合:用解耦的、可重複使用的元件組合你的應用程式。
4. 緊湊:~18kb min gzip,且無依賴。
5. 強大:表達式 & 無需宣告所依賴的可推導屬性 (computed properties)。
6. 對模組友善:可以透過 NPM、Bower 或 Duo 安裝,不強迫你所有的程式碼都遵循 Angular 的各種規定,使用場景更加靈活。
缺點:
1. 新生兒:Vue.js是一個新的項目,沒有angular那麼成熟。
2. 影響度不是很大:google了一下,有關於Vue.js多樣性或豐富性少於其他一些有名的函式庫。
3. 不支援IE8:
React的優缺點
##優點:
1. 速度快:在UI渲染過程中,React透過在虛擬DOM中的微操作來實現對實際DOM的局部更新。 2. 跨瀏覽器相容:虛擬DOM幫助我們解決了跨瀏覽器問題,它為我們提供了標準化的API,甚至在IE8中都是沒問題的。 3. 模組化:為你程式編寫獨立的模組化UI元件,這樣當某個或某些元件出現問題是,可以方便地進行隔離。 4. 單向資料流:Flux是用於在JavaScript應用程式中建立單向資料層的架構,它隨著React視圖庫的開發而被Facebook概念化。 5. 同構、純粹的javascript:因為搜尋引擎的爬蟲程式依賴的是服務端回應而不是JavaScript的執行,預先渲染你的應用程式有助於搜尋引擎優化。6. 相容性好:例如使用RequireJS來載入和打包,而Browserify和Webpack適用於建立大型應用。它們使得那些艱難的任務不再讓人望而生畏。
缺點:
React本身只是一個V而已,並不是一個完整的框架,所以如果是大型專案想要一套完整的框架的話,基本上都需要加上ReactRouter和Flux才能寫入大型應用程式。 陡峭的學習曲線:由於複雜的設定過程,屬性,功能和結構,它需要深入的知識來建立應用程式。 更多程式相關知識,請造訪:程式設計影片! !
以上是react和vue的差別及優缺點是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

