詳解Angular中的material安裝與使用
- 青灯夜游轉載
- 2021-03-11 10:28:044670瀏覽
這篇文章要跟大家介紹一下Angular中material安裝與使用的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

相關推薦:《angular教學》
一、Anular介紹
Angular是Google開發的一款開源的web前端框架,誕生於2009年,由Misko Hevery 等人創建,後為Google所收購。是一款優秀的前端JS框架,已經被用在Google的多款產品當中。
依項目數統計angular(1.x 、2.x 、4.x、5.x、6.x、7.x 、8.x、9.x)是現在網路上使用量最大的框架。
Angular基於TypeScript和react、vue相比 Angular更適合中大型企業級專案。
目前2019年12月25日angular最新版本angular9.x。根據官方介紹,Angular每過幾個月就會更新一個版本。 Angular2.x以後所有Angular版本用法都是一樣的,此教程同樣適用於Angular7.x
、Angular8.x、Angular9.x 以及未來的其它版本…

#二、Angular material安裝與使用
#material官方文件:https://material.angular.io
material官方文件(中文版):https://material.angular.cn/components/categories
(一)Angular material安裝
#1.先建立新專案
2.在建立好的專案裡輸入以下三句話,即可完成material的安裝(material屬於哪個專案裡用到在哪個專案安裝)
(1)npm install --save @angular/cdk@8.1.2 @angular/material@8.1.2 @angular/animations@8.2.8 hammerjs (2)npm install --save @angular/flex-layout@8.0.0-beta.26 (3)ng add @angular/material
(二)Angular material使用
1、在app.module.ts中引入對應的material模組
2、新建立元件使用material即可
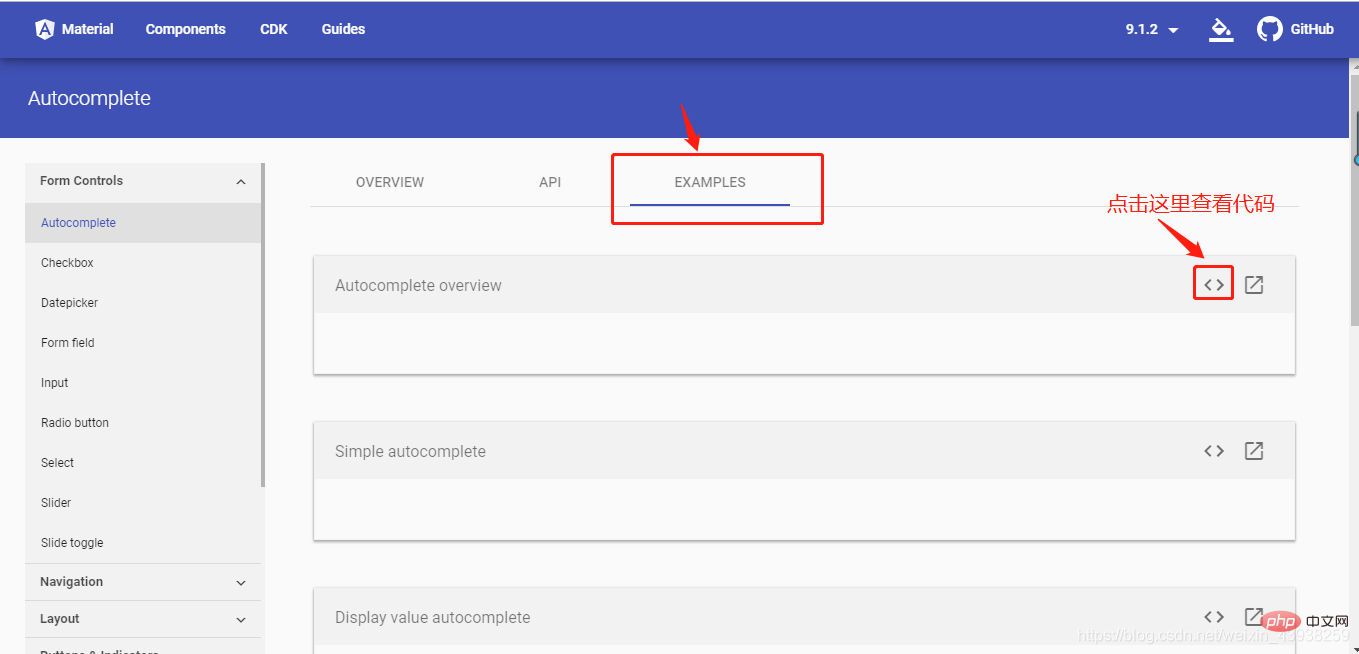
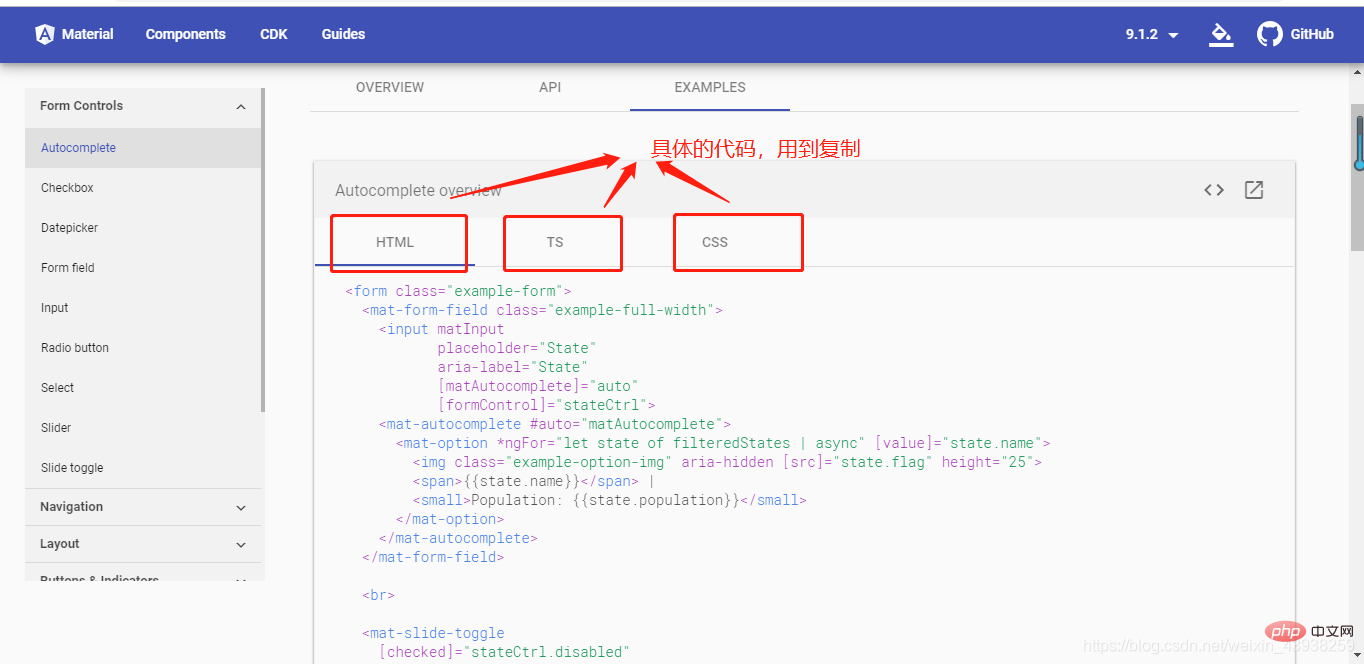
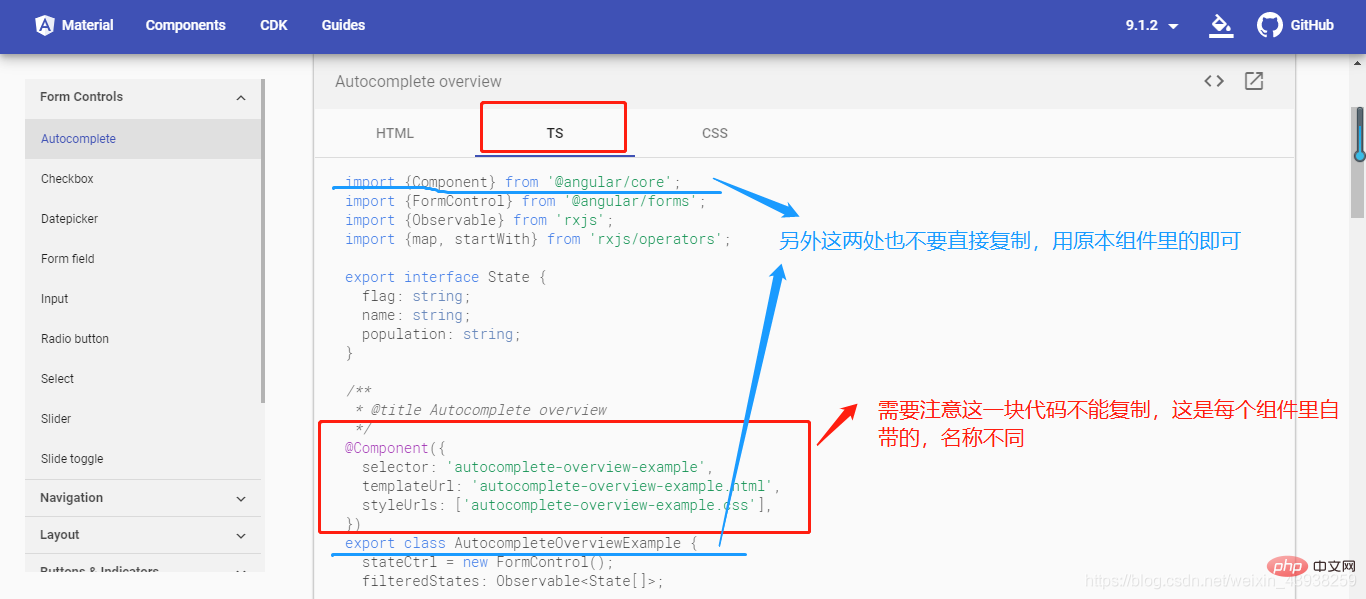
在這裡可以參考官方文件裡的例子(現查現用即可,範例很豐富)


 ## 3、我的操作是創建了一個material自訂模組,在裡面存放引入的material模組,然後在app.module.ts中加入
## 3、我的操作是創建了一個material自訂模組,在裡面存放引入的material模組,然後在app.module.ts中加入
import{MaterialModule}from'./material/material/ material.module';,然後新建元件,複製官方文件的程式碼即可運作。
material.module.ts中的程式碼供參考(這裡面引入的material模組不全,需要根據實際情況添加)
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import {
MatCardModule,
MatFormFieldModule,
MatInputModule,
MatTableModule,
MatSortModule,
MatPaginatorModule,
MatSliderModule,
MatOptionModule,
MatAutocompleteModule,
MatSlideToggleModule,
MatCheckboxModule,
MatSelectModule,
MatRadioModule,
MatButtonModule,
MatDatepickerModule,
MatNativeDateModule,
MatIconModule,
MatDialogModule,} from '@angular/material';
import { ReactiveFormsModule,FormsModule } from '@angular/forms';
const Material = [
MatCardModule,
MatFormFieldModule,
MatInputModule,
ReactiveFormsModule,
MatTableModule,
MatSortModule,
MatPaginatorModule,
MatSliderModule,
MatOptionModule,
MatAutocompleteModule,
MatSlideToggleModule,
MatCheckboxModule,
FormsModule,
MatSelectModule,
MatRadioModule,
MatButtonModule,
MatDatepickerModule,
MatNativeDateModule,
MatIconModule,
MatDialogModule,];@NgModule({
declarations: [],
imports: [
CommonModule,
Material ],
exports: [Material]})export class MaterialModule { }更多程式相關知識,請造訪:程式設計影片! !
以上是詳解Angular中的material安裝與使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

