css怎麼將滑鼠變小手樣式
- 青灯夜游原創
- 2021-03-04 17:43:1745240瀏覽
在css中,可以使用cursor屬性來將滑鼠變小手樣式,基本語法為「cursor:pointer;」。 cursor屬性定義了滑鼠指標放在一個元素邊界範圍內時所使用的遊標形狀;將值設為「pointer」即可讓滑鼠變小手。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css滑鼠變小手
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
p{
border: 1px solid red;
}
#cursor2{
cursor:pointer;/*鼠标变小手*/
}
</style>
</head>
<body>
<p id="cursor1">测试文本!</p>
<p id="cursor2">测试文本!</p>
</body>
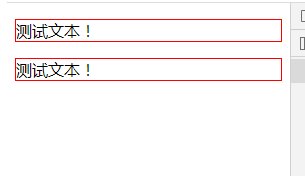
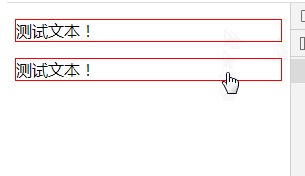
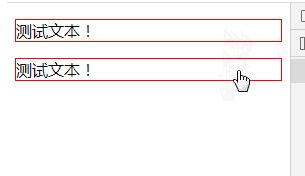
</html>效果圖:

##css cursor屬性
cursor屬性定義了滑鼠指標放在一個元素邊界範圍內時所使用的遊標形狀【建議教學:CSS影片教學 】
屬性值:| 描述 | |
|---|---|
| #url | 需使用的自訂遊標的URL。 註解:請在此清單的末端始終定義一種普通的遊標,以防沒有由 URL 定義的可用遊標。 |
| 預設遊標(通常是箭頭) | |
| 預設。瀏覽器設定的遊標。 | |
| 遊標呈現為十字線。 | |
| 遊標呈現為指示連結的指標(一隻手) | |
| 此遊標指示某物件可被移動。 | |
| 此遊標指示矩形框的邊緣可被向右(東)移動。 | |
| 此遊標指示矩形框的邊緣可向上及向右移動(北/東)。 | |
| 此遊標指示矩形框的邊緣可向上及向左移動(北/西)。 | |
| 此遊標指示矩形框的邊緣可被向上(北)移動。 | |
| 此遊標指示矩形框的邊緣可被向下及向右移動(南/東)。 | |
| 此遊標指示矩形框的邊緣可向下及向左移動(南/西)。 | |
| 此遊標指示矩形框的邊緣可被向下移動(南)。 | |
| 此遊標指示矩形框的邊緣可向左移動(西)。 | |
| 此遊標指示文字。 | |
| 此遊標指示程式正忙碌(通常是一隻表或沙漏)。 | |
| 此遊標指示可用的幫助(通常是一個問號或一個氣球)。 |
程式設計影片! !
以上是css怎麼將滑鼠變小手樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css怎麼調整行間距下一篇:css怎麼調整行間距

