css怎麼調整行間距
- 王林原創
- 2021-03-04 17:05:1013791瀏覽
在css中,可以透過行高屬性line-height來設定行間距,語法格式「line-height:間距值;」。 Line-height屬性的值可以是相對數值,也可以是絕對數值或具體的數字;line-height的值越大,那麼行間距就越高。

本文操作環境:windows10系統、CSS3&&HTML5、thinkpad t480電腦。
在css中,如果我們需要調整文字之間的行距,可以使用line-height屬性,該屬性可以設定以百分比計的行高。
附註:line-height屬性不允許使用負值。
此屬性會影響行框的佈局。在應用到一個區塊級元素時,它定義了該元素中基線之間的最小距離而不是最大距離。
屬性值:
normal 預設。設定合理的行間距。
number 設定數字,此數字會與目前的字體尺寸相乘來設定行間距。
length 設定固定的行間距。
% 基於目前字體尺寸的百分比行間距。
inherit 規定應該從父元素繼承 line-height 屬性的值。
可以看出,Line-height的值設定為具體的數字值,可以是相對數值,也可以設定為絕對數值,在靜態頁面中,文字大小固定時常常使用絕對數值,而對於論壇和部落格這些使用者可以自訂字體大小的頁面,通常會設定為相對數值,從而,可以隨著使用者自訂的字體大小改變相應的行間距。
程式碼範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php.cn</title>
<style>
p.small {line-height:70%;}
p.big {line-height:200%;}
</style>
</head>
<body>
<p>
这是一个标准行高的段落。<br>
这是一个标准行高的段落。<br>
大多数浏览器的默认行高约为110%至120%。<br>
</p>
<p class="small">
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
</p>
<p class="big">
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
</p>
</body>
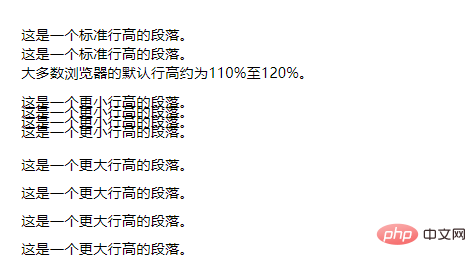
</html>執行結果:

#(學習影片分享:css影片教學)
以上是css怎麼調整行間距的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css註解的兩種寫法是什麼下一篇:css註解的兩種寫法是什麼

