css中什麼屬性可為元素設定外邊距
- 王林原創
- 2021-03-04 13:59:595464瀏覽
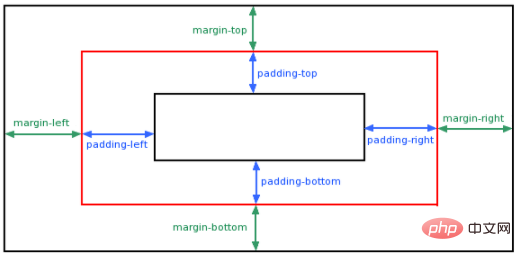
css中margin屬性可以為元素設定外邊距。 margin屬性可以定義元素周圍的空間,它會清除周圍的外邊框元素區域。 margin屬性可以單獨改變元素的上下左右邊距,也可以一次改變所有的屬性。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css中,可以使用margin屬性為元素新增外邊距,margin屬性可以定義元素周圍的空間。
注意:
margin 清除周圍的(外部邊框)元素區域。 margin 沒有背景顏色,是完全透明的。
margin 可以單獨改變元素的上,下,左,右邊距,也可以一次改變所有的屬性。

屬性值:
auto 設定瀏覽器邊距。
length 定義一個固定的margin(使用像素,pt,em等)
-
% 定義一個使用百分比的邊距
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php.cn</title>
<style>
p
{
background-color:yellow;
}
p.margin
{
margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px;
}
</style>
</head>
<body>
<p>这是一个没有指定边距大小的段落。</p>
<p class="margin">这是一个指定边距大小的段落。</p>
</body>
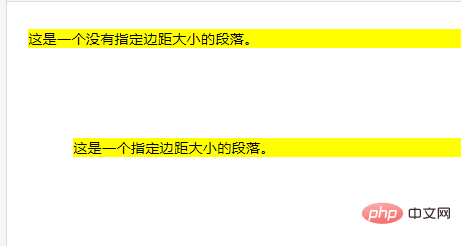
</html>運行結果:

#(學習影片分享:css影片教學 )
以上是css中什麼屬性可為元素設定外邊距的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

