html如何設定文字顏色白色
- coldplay.xixi原創
- 2021-03-04 11:57:0315553瀏覽
html設定文字顏色白色的方法:1、透過外部CSS樣式來設定;2、透過內部CSS樣式來設置,代碼為【style="color:white;font-size:25px】;3 、透過font標籤來設定。

本教學操作環境:windows7系統、html5版,DELL G3電腦。
##html設定文字顏色白色的方法:
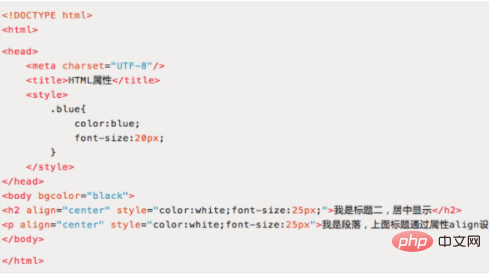
1、透過外部CSS樣式來設定。可以在head標籤中增加style樣式,在body中的其他標籤,如h1,p,div等開始標籤中,增加class="上述style中定義的名稱,如white"即可。程式碼實作如下:


####相關學習推薦:html影片教學
以上是html如何設定文字顏色白色的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:html的dl是什麼意思下一篇:html的dl是什麼意思

