HTML怎麼設定表格單元格顏色
- 青灯夜游原創
- 2021-03-04 12:03:3842619瀏覽
HTML中設定表格單元格顏色的方法:1、給td標籤設定bgcolor屬性,語法
;2、使用background-color屬性,語法「」。
本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
1、使用HTML
bgcolor 屬性 bgcolor 屬性規定表格單元格的背景顏色。
語法
<td bgcolor="color_name|hex_number|rgb_number">屬性值
#值 描述 color_name 規定顏色值為顏色名稱的背景顏色(例如"red")。 hex_number 規定顏色值為十六進位值的背景顏色(例如 "#ff0000")。 rgb_number 規定顏色值為 rgb 程式碼的背景顏色(例如 "rgb(255,0,0)")。 範例:
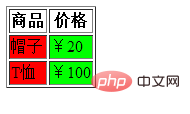
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <table border="1"> <tr> <th>商品</th> <th>价格</th> </tr> <tr> <td bgcolor="#FF0000">帽子</td> <td bgcolor="#00FF00">¥20</td> </tr> <tr> <td bgcolor="#FF0000">T恤</td> <td bgcolor="#00FF00">¥100</td> </tr> </table> </body> </html>效果圖:
##2、使用background-color屬性
background-color屬性設定一個元素的背景顏色。 元素的背景是元素的總大小,包括填充和邊界(但不包括邊距)。 【推薦教學:CSS影片教學 】
屬性值:範例:
描述 color 指定背景顏色。transparent 指定背景顏色應該是透明的。這是預設
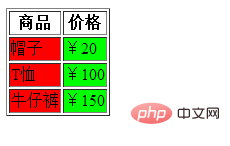
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <table border="1"> <tr> <th>商品</th> <th>价格</th> </tr> <tr> <td style="background-color:#FF0000">帽子</td> <td style="background-color:#00FF00">¥20</td> </tr> <tr> <td style="background-color:#FF0000">T恤</td> <td style="background-color:#00FF00">¥100</td> </tr> <tr> <td style="background-color:#FF0000">牛仔裤</td> <td style="background-color:#00FF00">¥150</td> </tr> </table> </body> </html>效果圖:
更多程式相關知識,請造訪:
程式設計影片! !
以上是HTML怎麼設定表格單元格顏色的詳細內容。更多資訊請關注PHP中文網其他相關文章!