html怎麼把div放在底部
- 青灯夜游原創
- 2021-03-02 17:44:5821762瀏覽
html把div放在底部的方法:1、使用position屬性將div標籤相對於瀏覽器視窗進行定位,語法「div{position:fixed;}」;2、設定到底部距離為0來把div永遠放置在頁面底部,語法「div{bottom:0;}」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
html把div放在底部
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body{
height: 500px;
background: palegoldenrod;
}
div{
border: 1px solid red;
position:fixed;
bottom:0;
}
</style>
</head>
<body>
<div>测试文本测试文本测试文本测试文本测试文本测试文本测试文本</div>
</body>
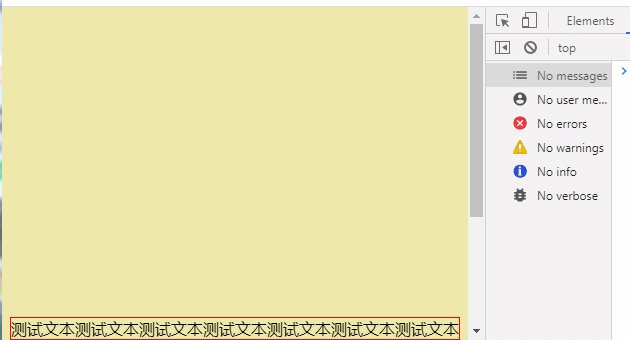
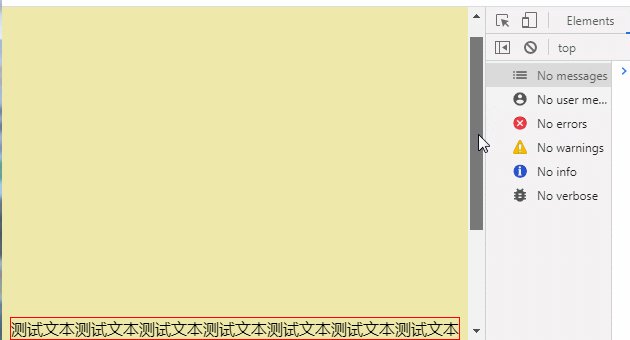
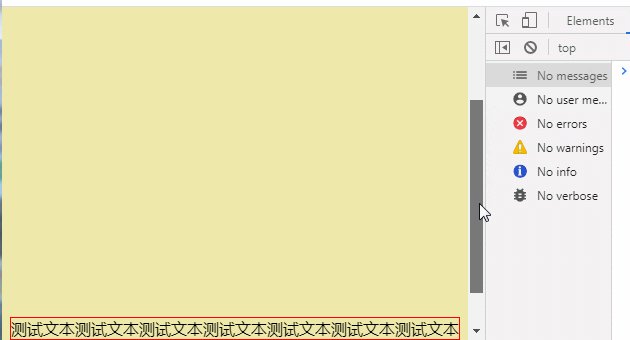
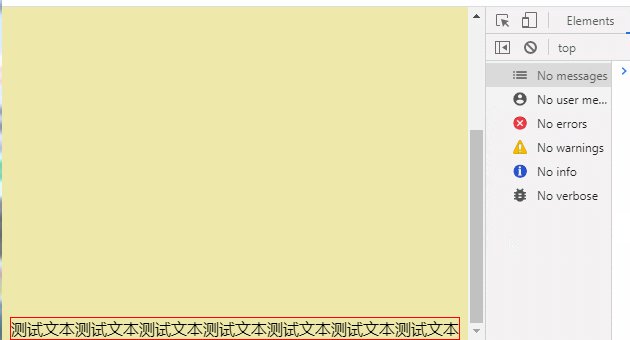
</html>效果圖:

固定定位(position:fixed;)
fixed 產生固定定位元素,元素脫離文件流,不佔據文件流的位置,可以理解為漂浮在文檔流的上方,相對於瀏覽器視窗進行定位。
如果想為元素設定層模型中的固定定位,需要設定position:fixed;,直接以瀏覽器視窗作為參考進行定位,它是浮動在頁面中,元素位置不會隨瀏覽器窗口的滾動條滾動而變化,除非你在螢幕中移動瀏覽器視窗的螢幕位置,或改變瀏覽器視窗的顯示大小,因此固定定位的元素會始終位於瀏覽器視窗內視圖的某個位置,不會受文檔流動影響。
(學習影片分享:css影片教學)
以上是html怎麼把div放在底部的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

