在html中float不屬於盒子屬性嗎
- 青灯夜游原創
- 2021-03-02 17:34:122126瀏覽
是的,float不屬於盒子屬性。盒子屬性有:width、height、padding、padding-bottom、padding-left、padding-right、padding-top、margin、border等等。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
盒子模式(模型)就是在網頁設計中常用到的CSS技術所使用的一種思考模型。 CSS假定所有的HTML文檔元素都會產生一個描述該元素在HTML文檔佈局中所佔空間的矩形元素框,可以形像地將其視為一個盒子。
透過定義一系列與盒子相關的屬性,可大幅豐富並促進各個盒子乃至整個HTML文件的表現效果和佈局結構。
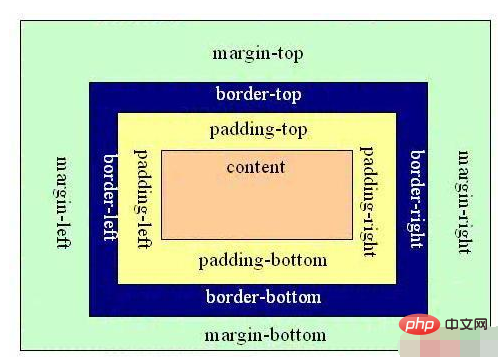
css盒子模式(模型)又稱為框架模型(Box Model) ,是由元素內容(content)、內邊距(padding)、邊框(border)、外邊距(margin)幾個要素組成的(如下圖)。
這些屬性我們可以把它轉移到我們日常生活中的盒子(箱子)上來理解,日常生活中所見的盒子也就是能裝東西的一種箱子,也具有這些屬性,所以叫它盒子模式。

盒子模型(Flexible Box) 屬性
##1. 內容區域設定( content):
- width:寬度的設定
- height:高度的設定
2. 內邊距(padding)的設定:
- #盒子的內邊距分為上右下左四個方向
- 內邊距的設定用來控制盒子中裝載的內容到盒子邊緣(邊框)之間距離。
- 盒子的內邊距佔據的是盒子裡面的空間,最小為0,不允許出現負值。
| 說明 | |
|---|---|
| 使用簡寫屬性設定在一個宣告中的所有填滿屬性 | |
| 設定元素的底部填滿 | |
| 設定元素的左部填充 | |
| #設定元素的右邊填滿 | |
| 設定元素的頂部填充 |
盒子的外邊距分為上右下左四個方向
- 外邊距的設定用來控制盒子外圍四周的距離,不屬於盒子本身範疇
- 外邊距的主要用途是控制盒子的位置,所以可以出現負值
| margin | |||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| margin-bottom | |||||||||||||||||||||||||||||||||||||||||||
| margin-left | |||||||||||||||||||||||||||||||||||||||||||
| margin-right | |||||||||||||||||||||||||||||||||||||||||||
| margin-top | |||||||||||||||||||||||||||||||||||||||||||
| #屬性 | 描述 |
|---|---|
| border | 簡寫屬性,用於把針對四個邊的屬性設定在一個聲明。 |
| border-style | 用來設定元素所有邊框的樣式,或是單獨設定邊框樣式。 |
| border-width | 簡單寫屬性,用於為元素的所有邊框設定寬度,或單獨地為各邊邊框設定寬度。 |
| border-color | 簡寫屬性,設定元素的所有邊框中可見部分的顏色,或為 4 個邊分別設定顏色。 |
| border-bottom | 簡寫屬性,用來把下邊框的所有屬性設定到一個宣告中。 |
| border-bottom-color | 設定元素的下邊框的顏色。 |
| border-bottom-style | 設定元素的下邊框的樣式。 |
| border-bottom-width | 設定元素的下邊框的寬度。 |
| border-left | 簡寫屬性,用來把左邊框的所有屬性設定到一個宣告中。 |
| border-left-color | 設定元素的左邊框的顏色。 |
| border-left-style | 設定元素的左邊框的樣式。 |
| border-left-width | 設定元素的左邊框的寬度。 |
| border-right | 簡寫屬性,用來把右邊框的所有屬性設定到一個宣告中。 |
| border-right-color | 設定元素的右邊框的顏色。 |
| border-right-style | 設定元素的右邊框的樣式。 |
| border-right-width | 設定元素的右邊框的寬度。 |
| border-top | 簡寫屬性,用來把上邊框的所有屬性設定到一個宣告中。 |
| border-top-color | #設定元素的上邊框的顏色。 |
| border-top-style | 設定元素的上邊框的樣式。 |
| border-top-width | 設定元素的上邊框的寬度。 |
更多程式相關知識,請造訪:程式設計影片! !
以上是在html中float不屬於盒子屬性嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:html水平線hr顏色怎麼寫下一篇:html水平線hr顏色怎麼寫

