html裡padding是什麼意思
- 青灯夜游原創
- 2021-03-02 17:56:1849375瀏覽
在html中,padding的意思是“填充;內邊距”,是一個簡寫屬性,可以定義元素邊框與元素內容之間的空間,即上下左右的內邊距。 padding屬性可以在一個宣告中設定元素所有內邊距的寬度,或是設定各邊上內邊距的寬度。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。

padding(填充)
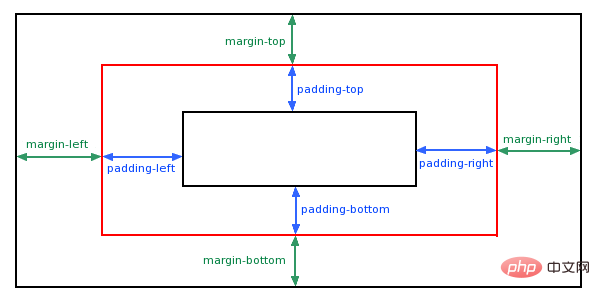
#CSS padding(填充)是一個簡寫屬性,定義元素邊框與元素內容之間的空間,即上下左右的內邊距。
當元素的 padding(填滿)內邊距被清除時,所釋放的區域將會受到元素背景顏色的填滿。
單獨使用 padding 屬性可以改變上下左右的填充。

padding簡寫屬性設定元素所有內邊距的寬度,或設定各邊上內邊距的寬度。行內非替換元素上設定的內邊距不會影響行高計算;因此,如果一個元素既有內邊距又有背景,從視覺上看可能會延伸到其他行,有可能還會與其他內容重疊。元素的背景會延伸穿過內邊距。不允許指定負邊距值。 (學習影片分享:css影片教學)
註解:不允許使用負值。
Padding屬性,可以有一到四個值。
padding:25px 50px 75px 100px;
上填入25px
#右邊填入50px
下填入75px
左填入100px
padding:25px 50px 75px;
上填入25px
- 左右填入為50px
- 下填入75px #
padding:25px 50px;
## 上下填入25px
- #左右填入50px
-
padding:25px;
以上是html裡padding是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:html怎麼把div放在底部下一篇:html怎麼把div放在底部

