12個精緻酷炫的背景裝飾特效庫(分享)
- 青灯夜游轉載
- 2021-02-26 09:45:564657瀏覽
這篇文章跟大家分享12個精緻酷炫的背景裝飾特效庫。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

1.particles-bg
#網址:https://github.com/lindelof/particles-bg
效果:



#2.particles-bg-vue
網址:https://github.com/lindelof/awesome-web-effect
這是一個以VUE為基礎的粒子動畫元件。


3.jquery.ripples
網址:https://github.com /sirxemic/jquery.ripples
jQuery Ripples 外掛程式為HTML添加一層水元素將波紋遊標與WebGL的互動。您可以使用這種效果,讓你的靜態CSS背景圖像更多的互動。

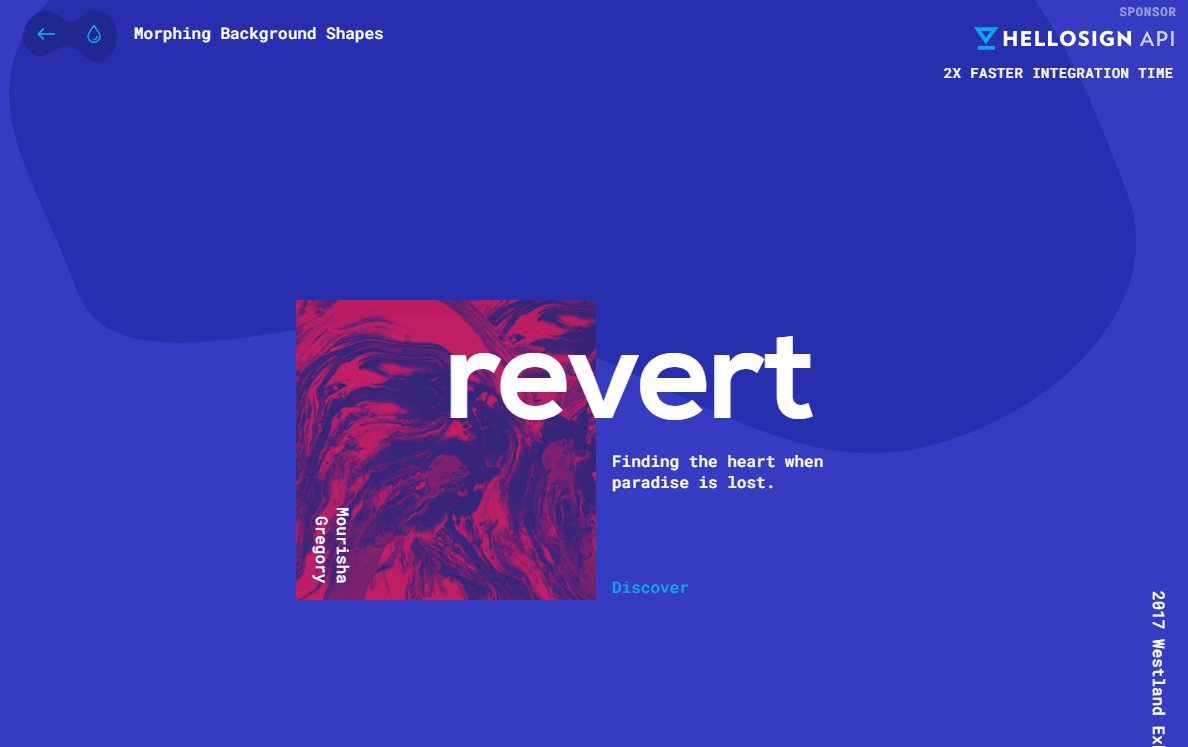
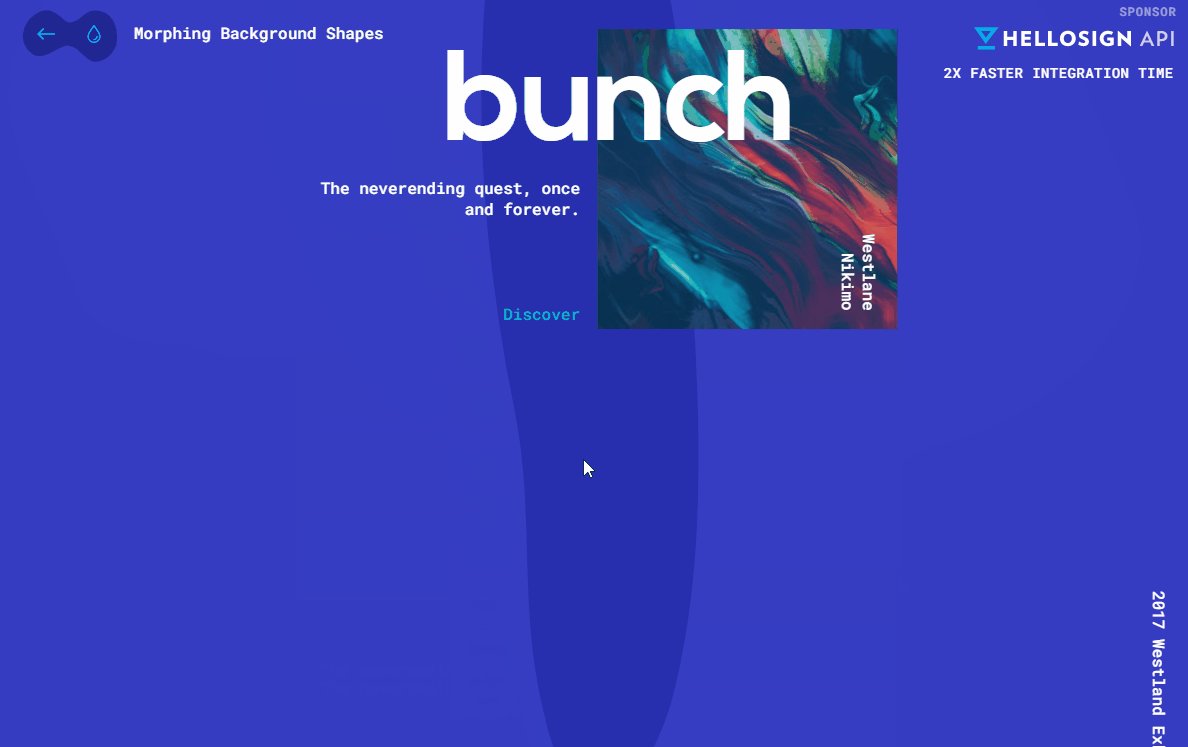
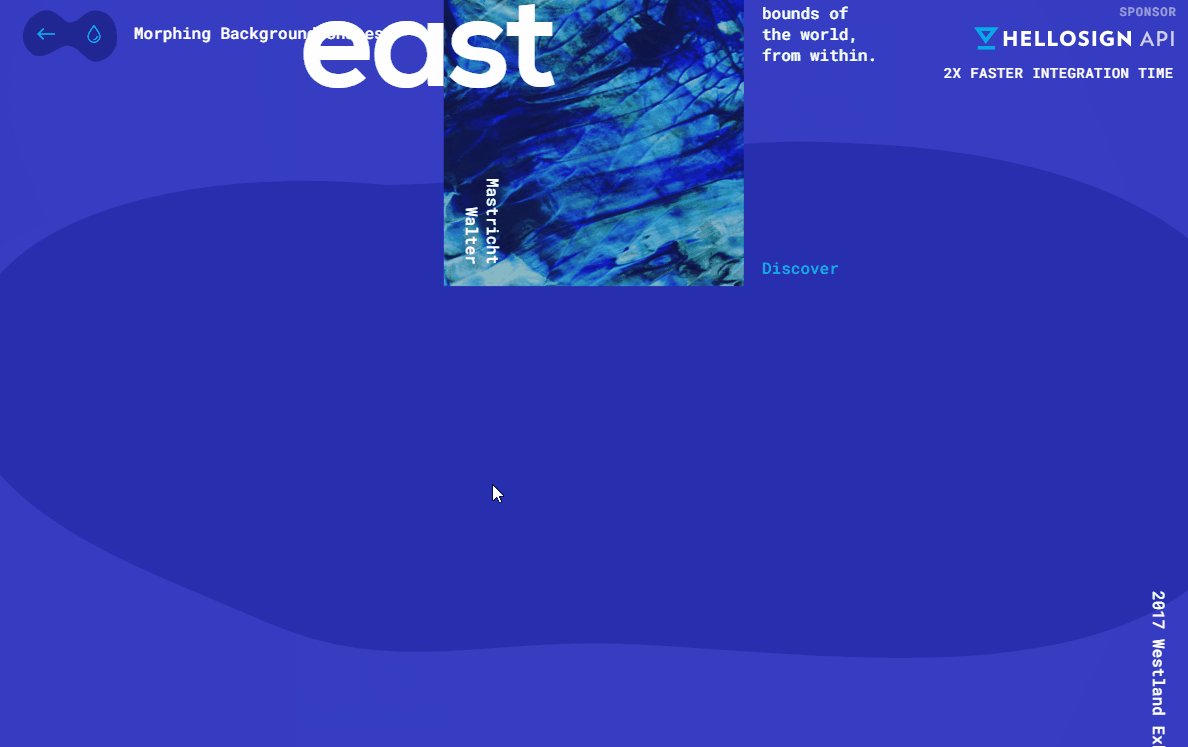
4.MorphingBackgroundShapes
網址:https://github.com/codrops/MorphingBackgroundShapes
這是一個很裝飾性的網站背景效果,當使用者在滾動到某一頁後此背景的SVG圖形將隨著變形和移動。

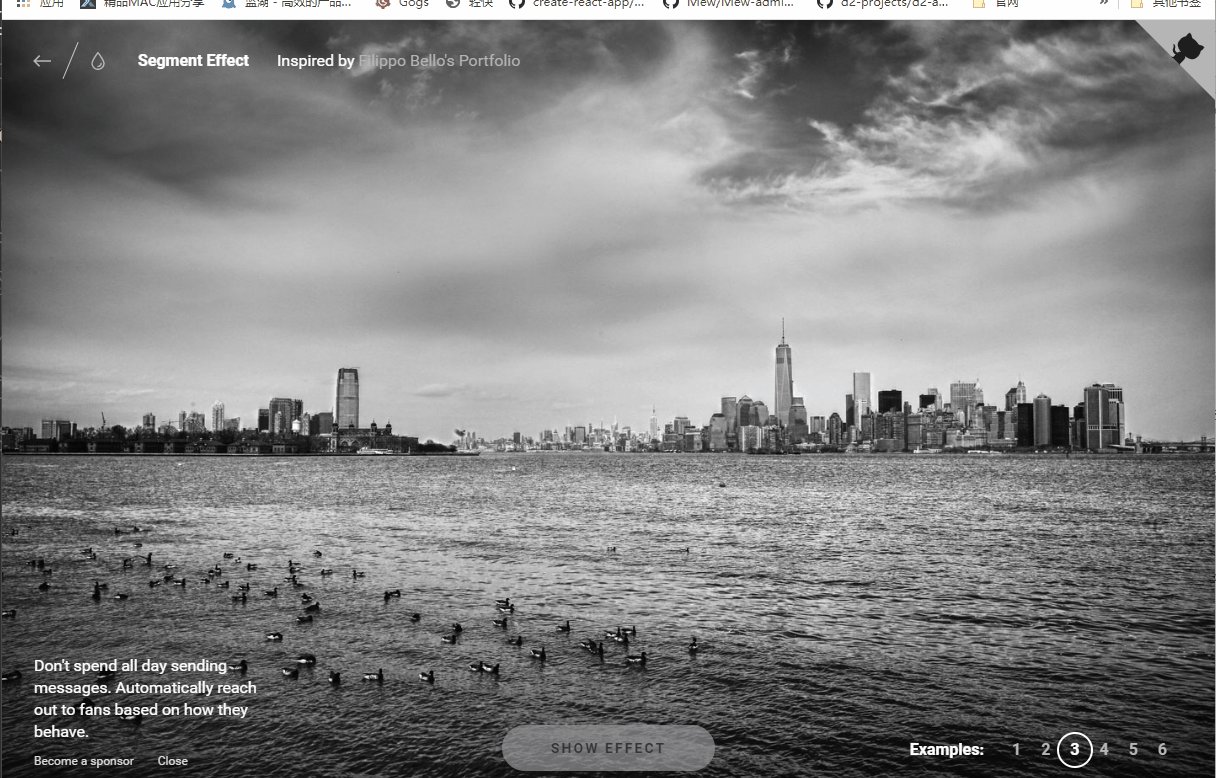
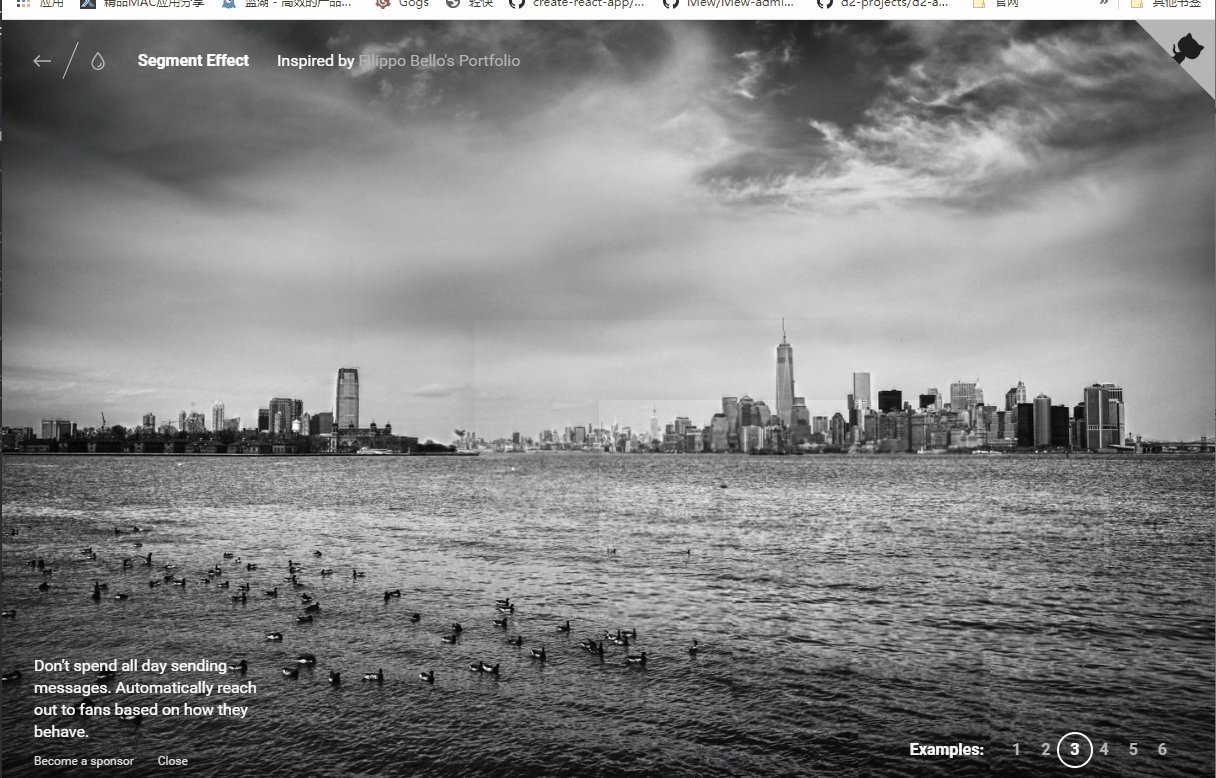
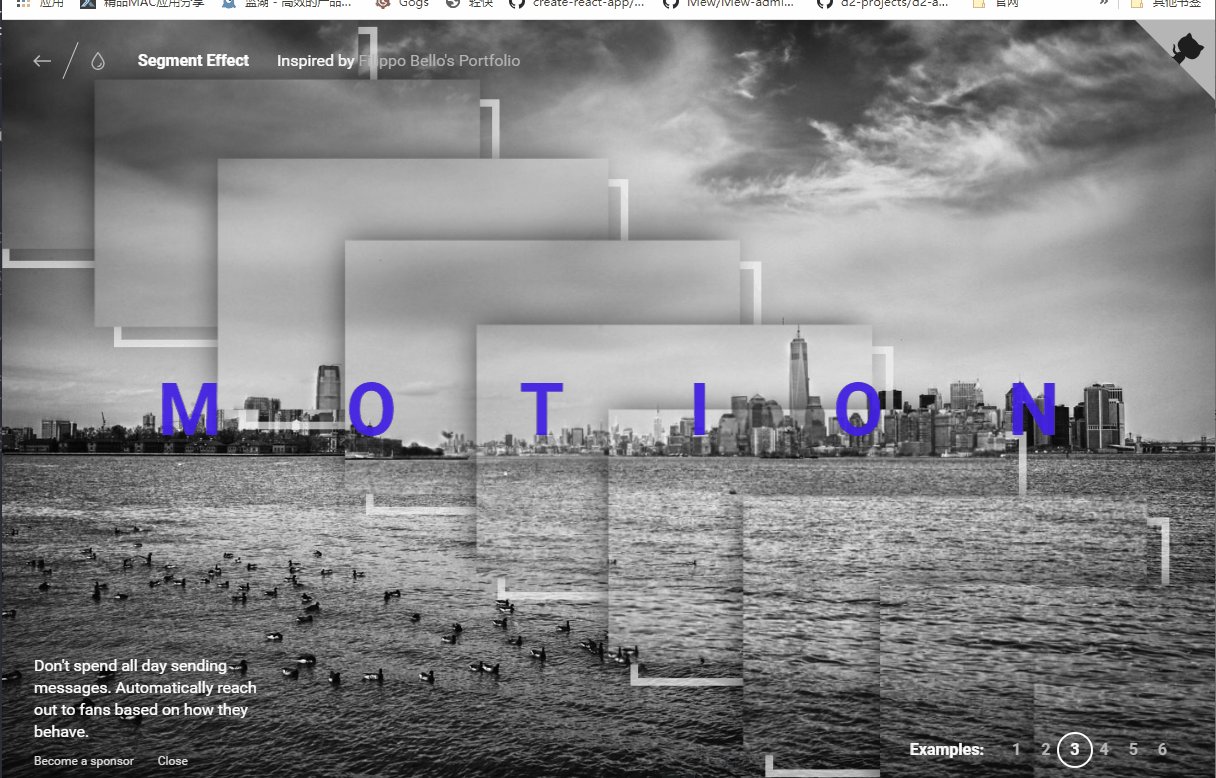
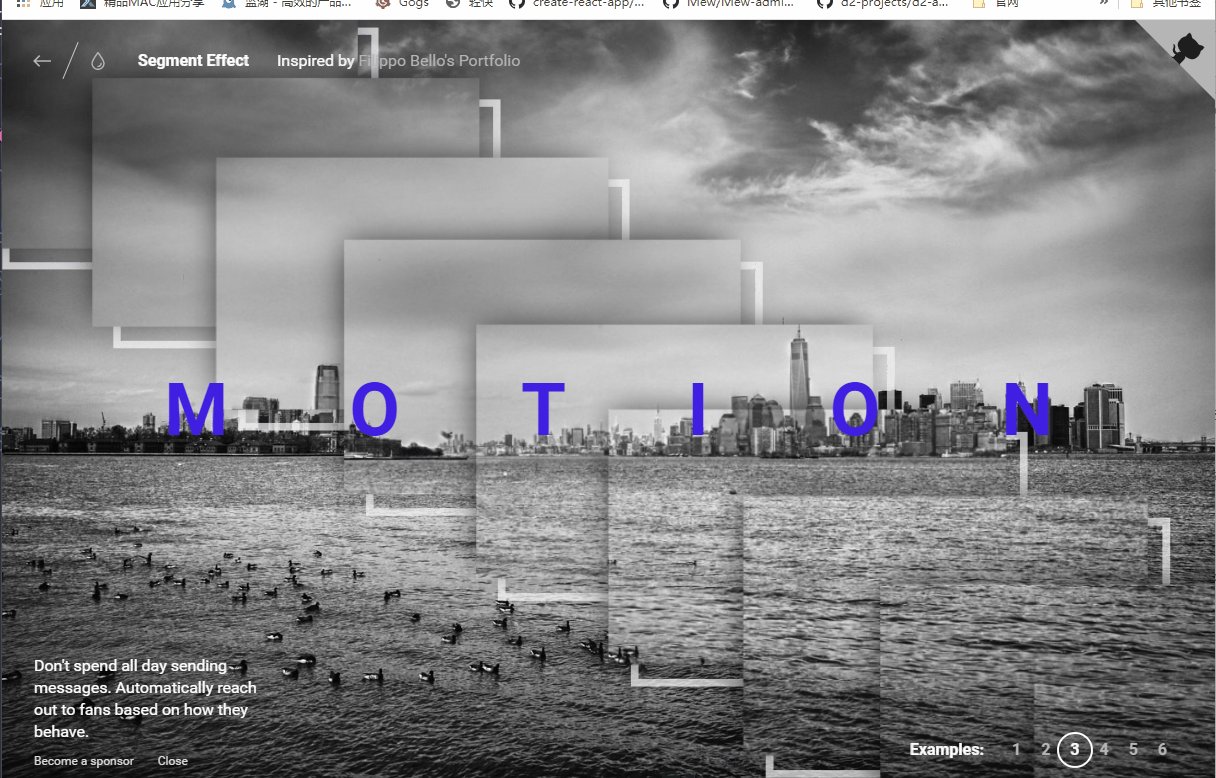
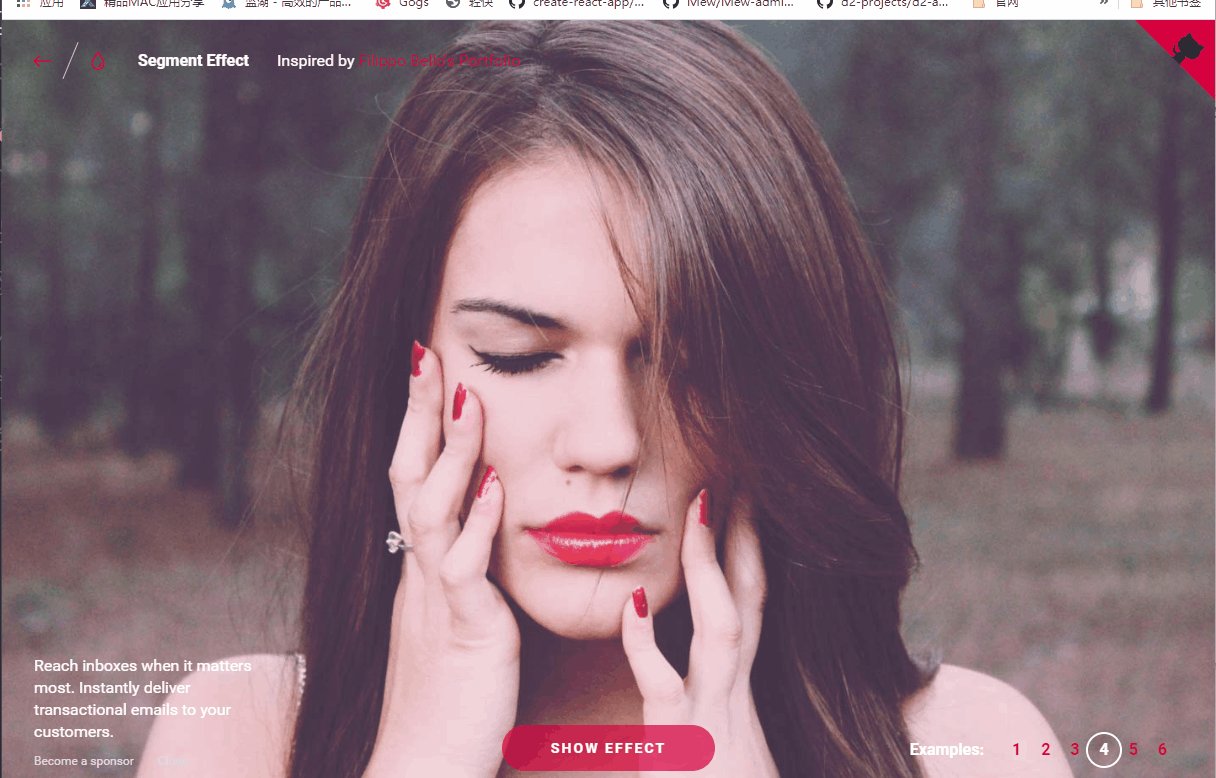
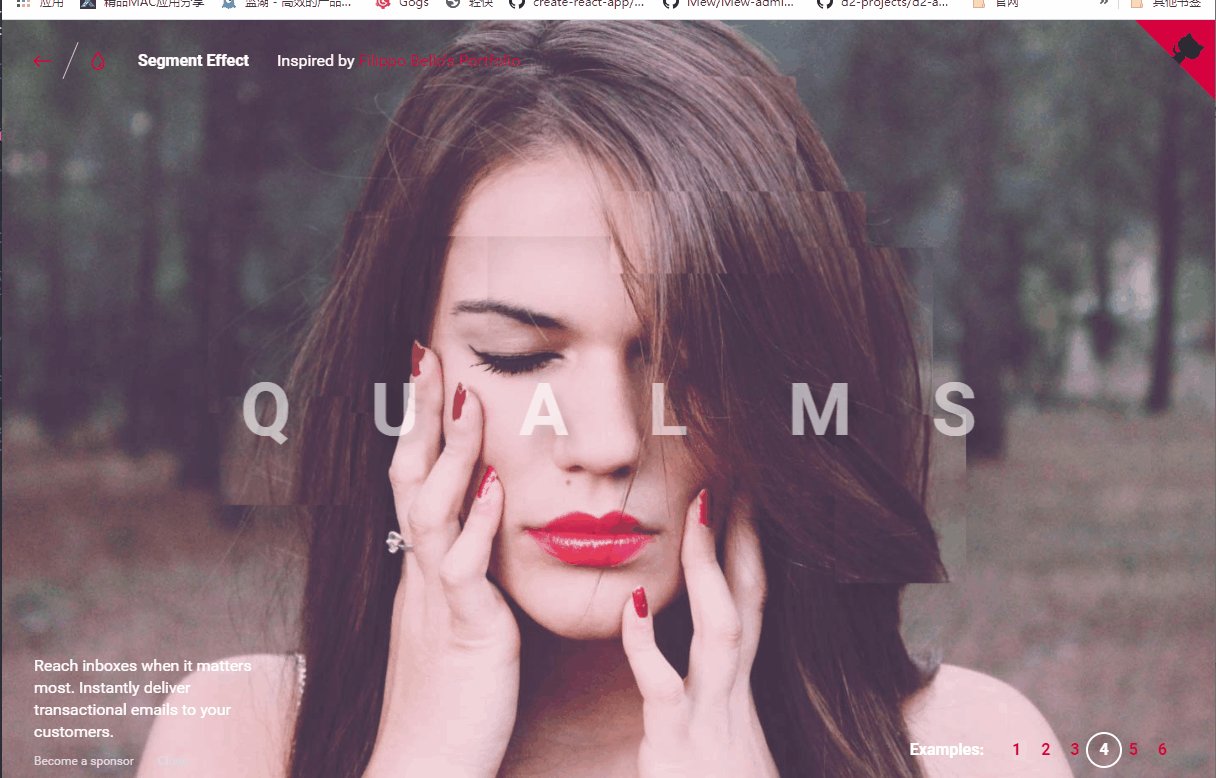
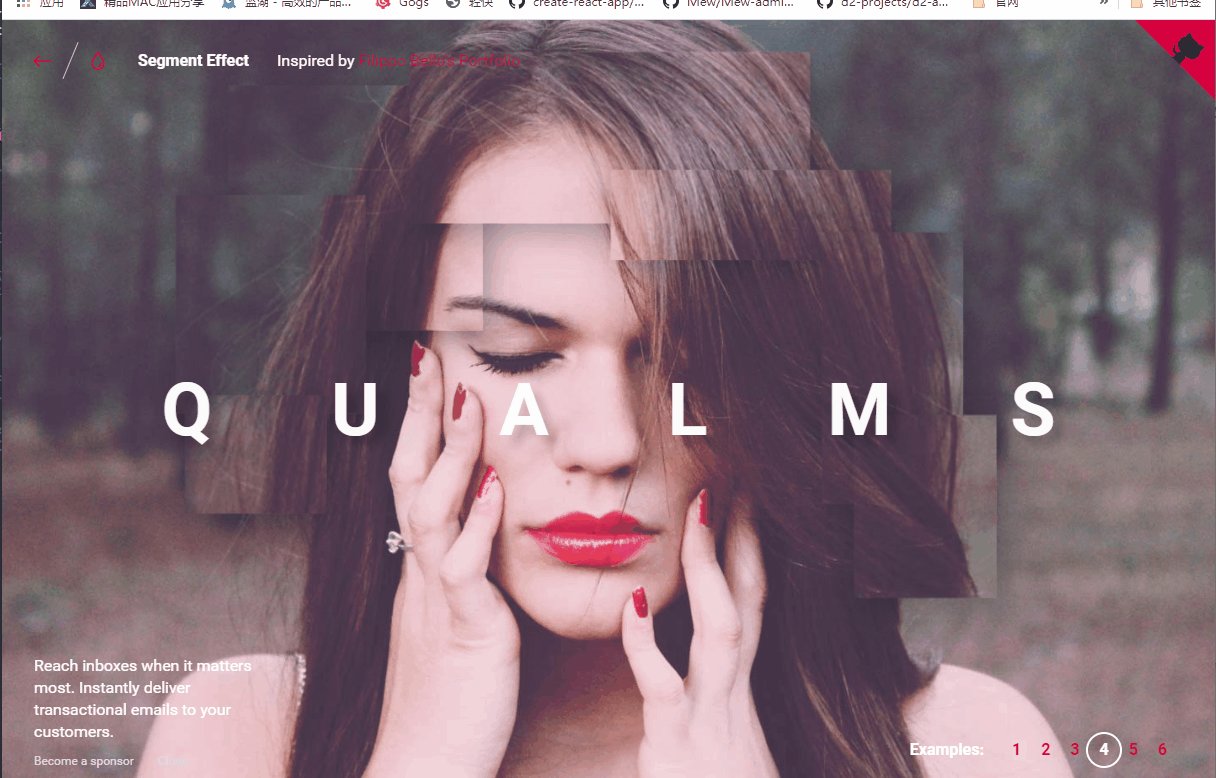
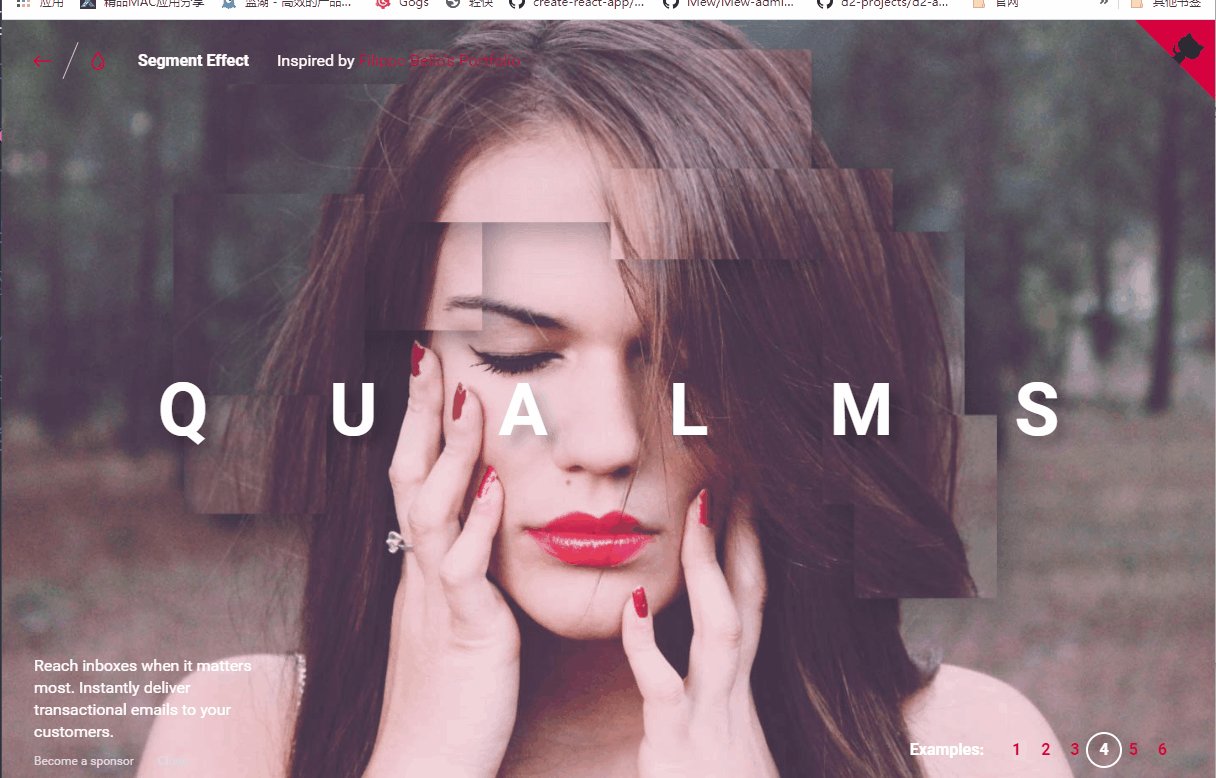
5. SegmentEffect
#網址:https://github.com/codrops/SegmentEffect
背景分割裝飾特效。


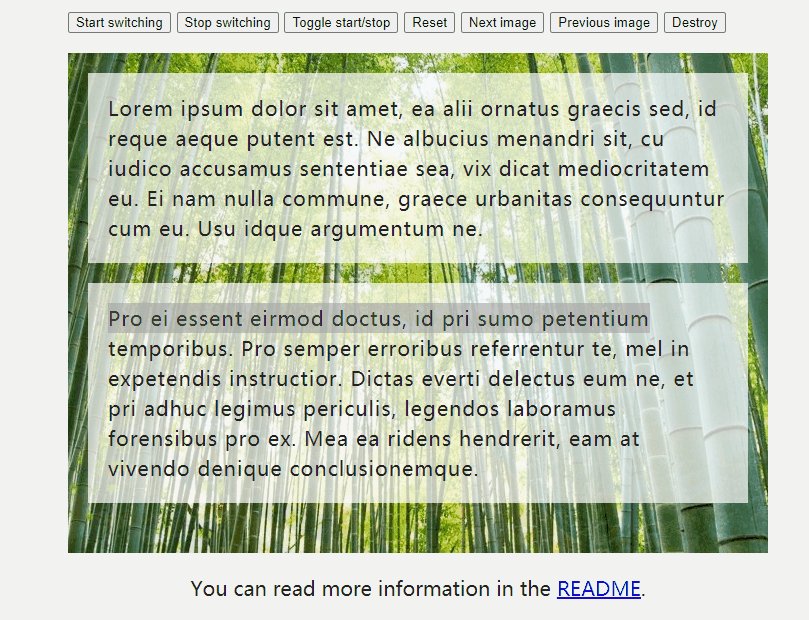
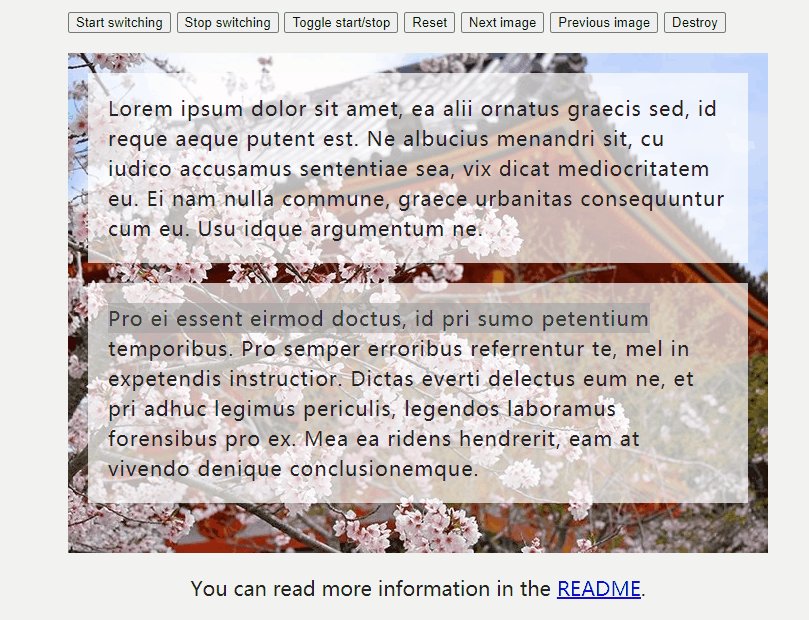
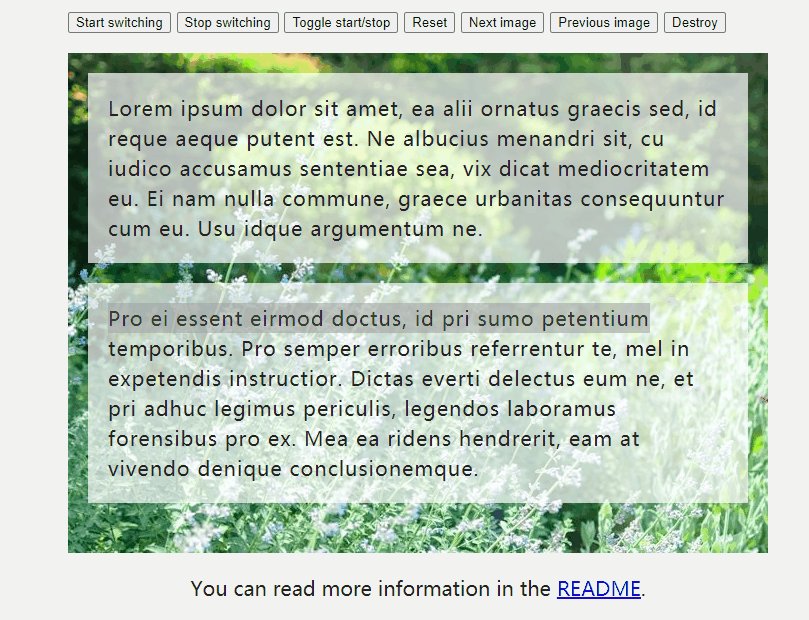
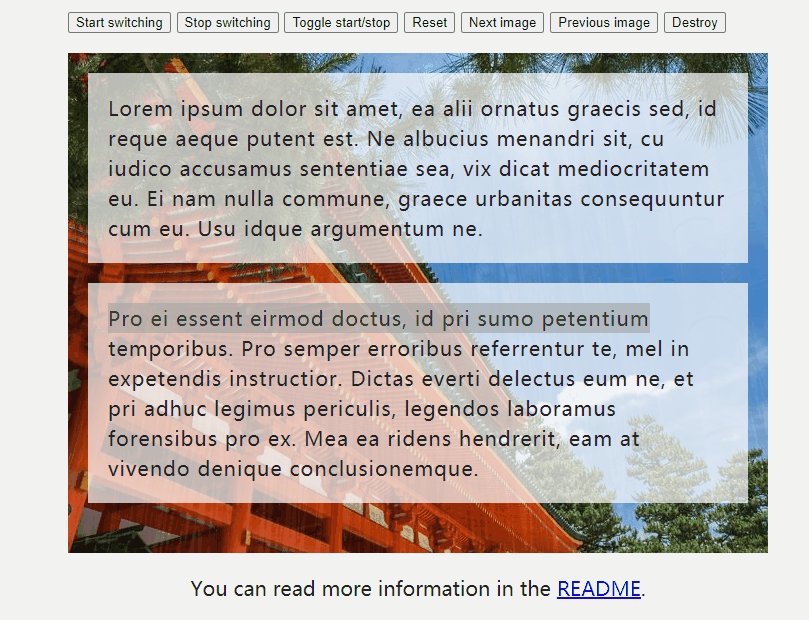
6.jQuery.BgSwitcher
網址:https://github.com /rewish/jquery-bgswitcher
jQuery.BgSwitcher實作背景圖片切換效果。

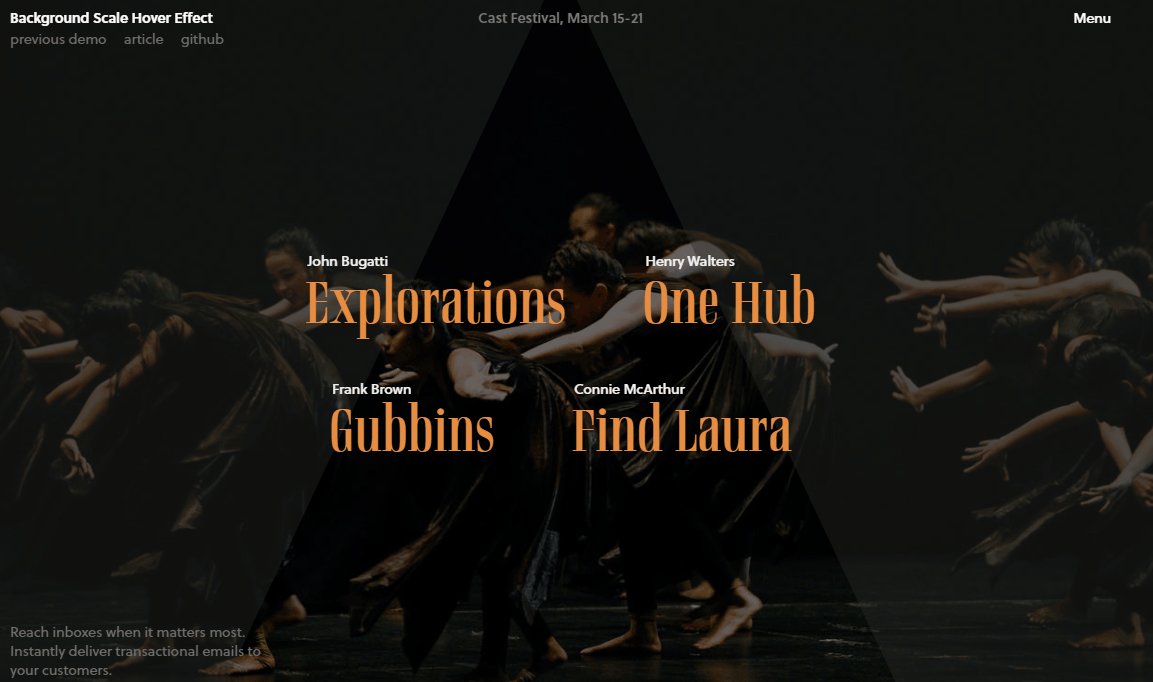
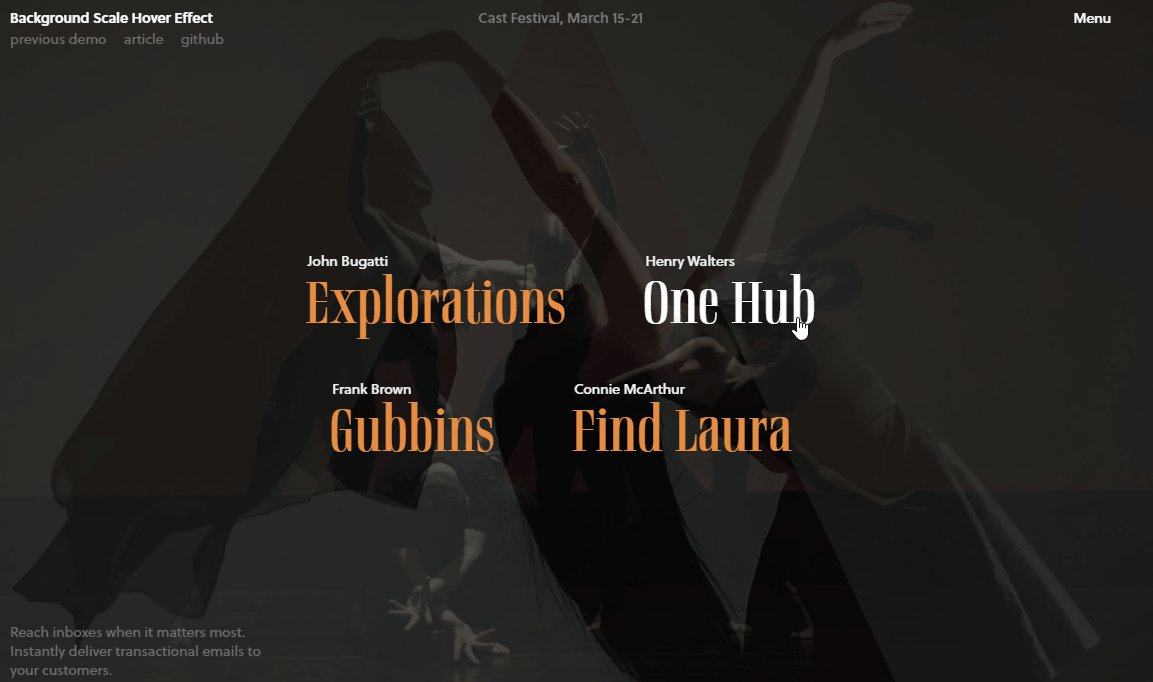
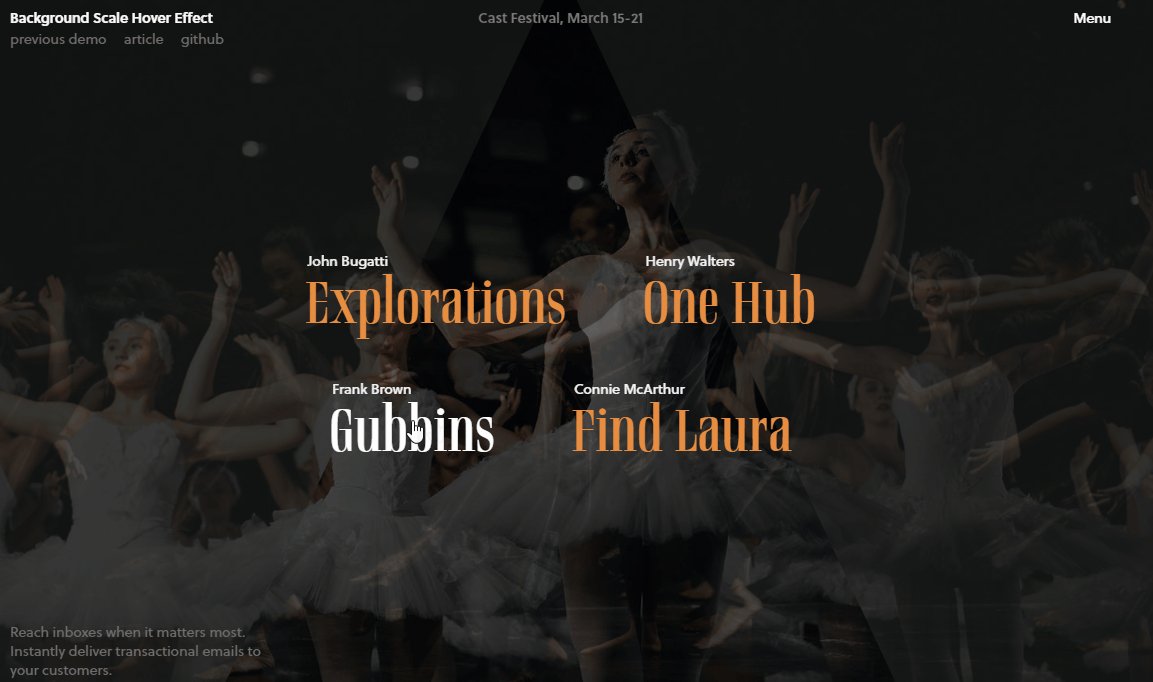
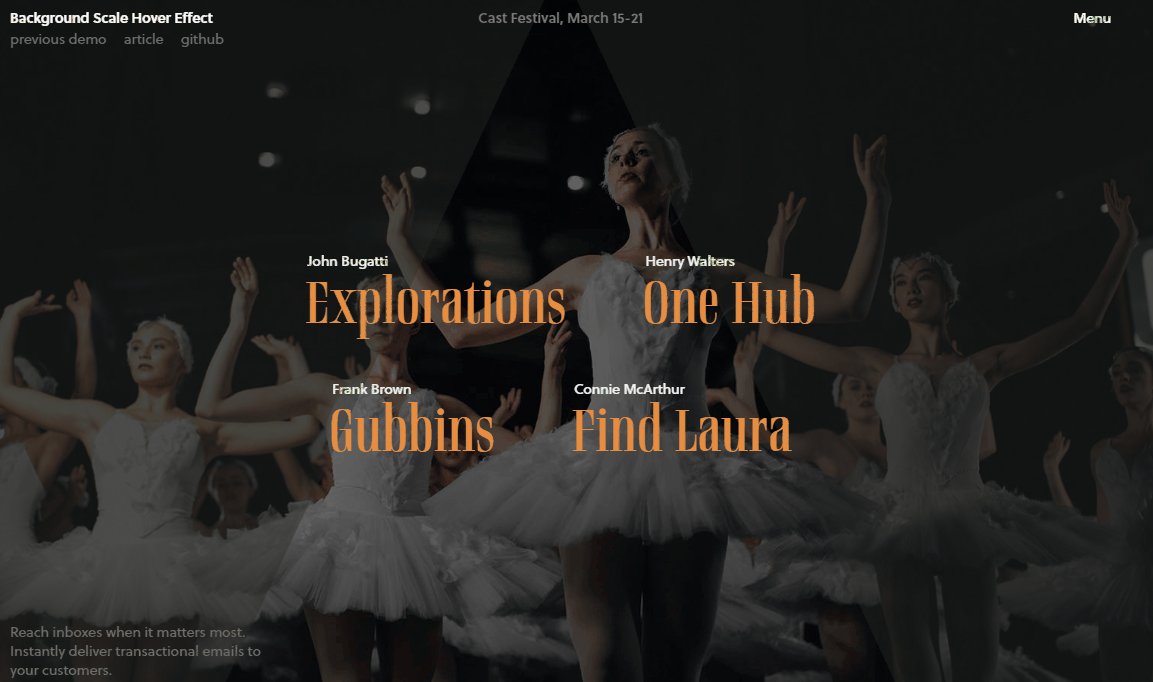
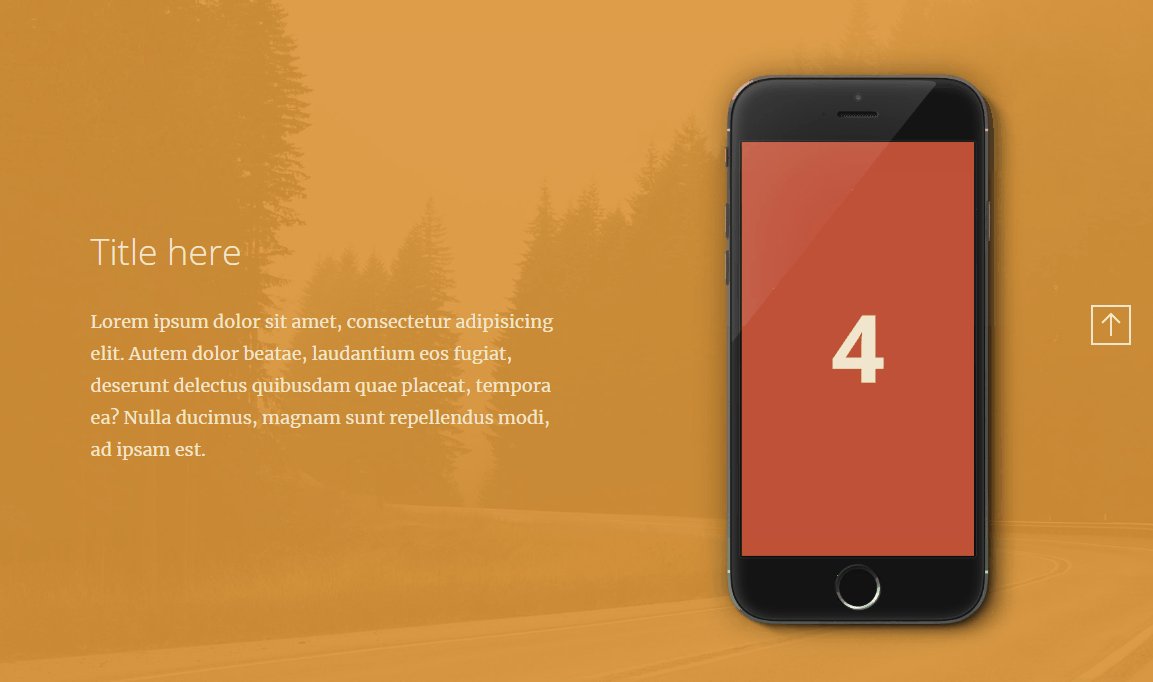
7.BackgroundScaleHoverEffect
網址:https://github.com/codrops/BackgroundScaleHoverEffect
使用CSSclip paths 重現背景縮放懸停特效。

8.ImageGridMotionEffect
網址:https://github.com/codrops/ImageGridMotionEffect
#為背景網格的影像提供運動懸停特效。

9.jquery.adaptive-backgrounds.js
網址:https://github.com/briangonzalez/jquery. adaptive-backgrounds.js
adaptive-background.js是一款jQuery插件,可以根據p,img標籤裡圖片的邊框顏色來動態調整父標籤的背景顏色,有點類似iTunes的專輯詳情的效果.

10.fixed-background-effect
網址:https://codyhouse.co/demo/fixed-background -effect/index.html#0
整螢幕滾動背景懸浮效果。

11.jquery-warpdrive-plugin
網址:https://github.com/NiklasKnaack/jquery-warpdrive- plugin
query-warpdrive-plugin是一款可以製作基於HTML5 canvas的酷炫星空背景特效的jquery外掛程式。這個星空背景特效可透過配置參數進行靈活的配置,可用滑鼠進行互動。

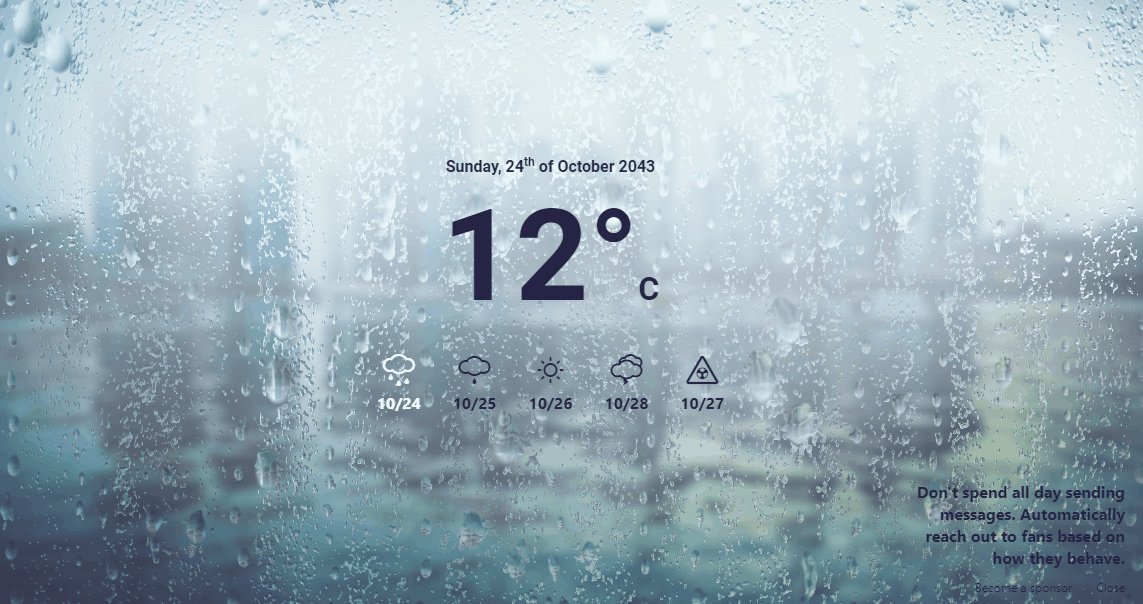
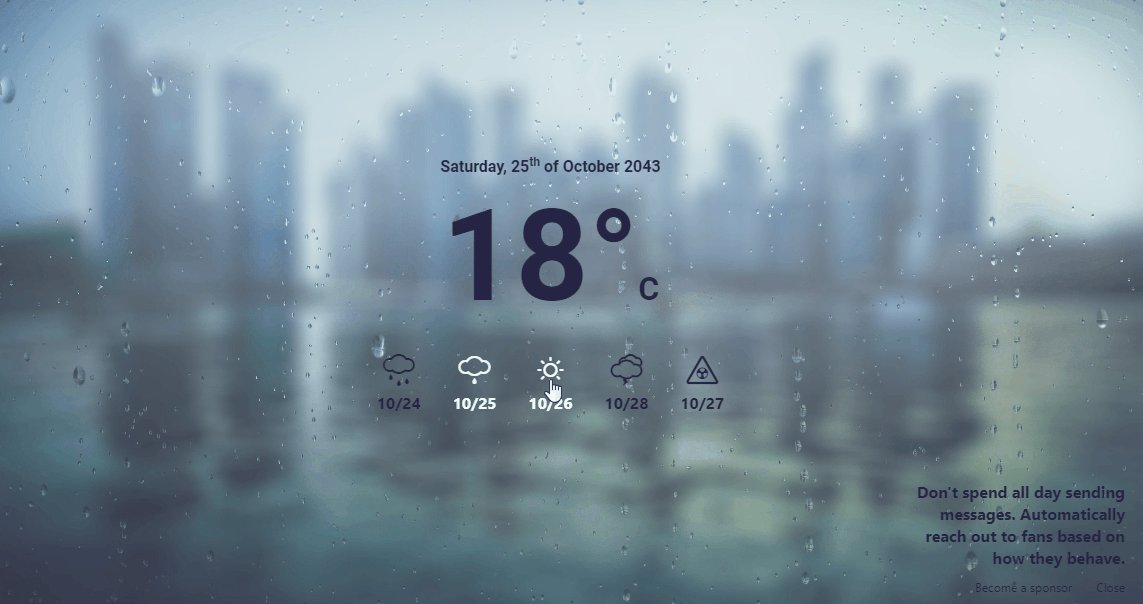
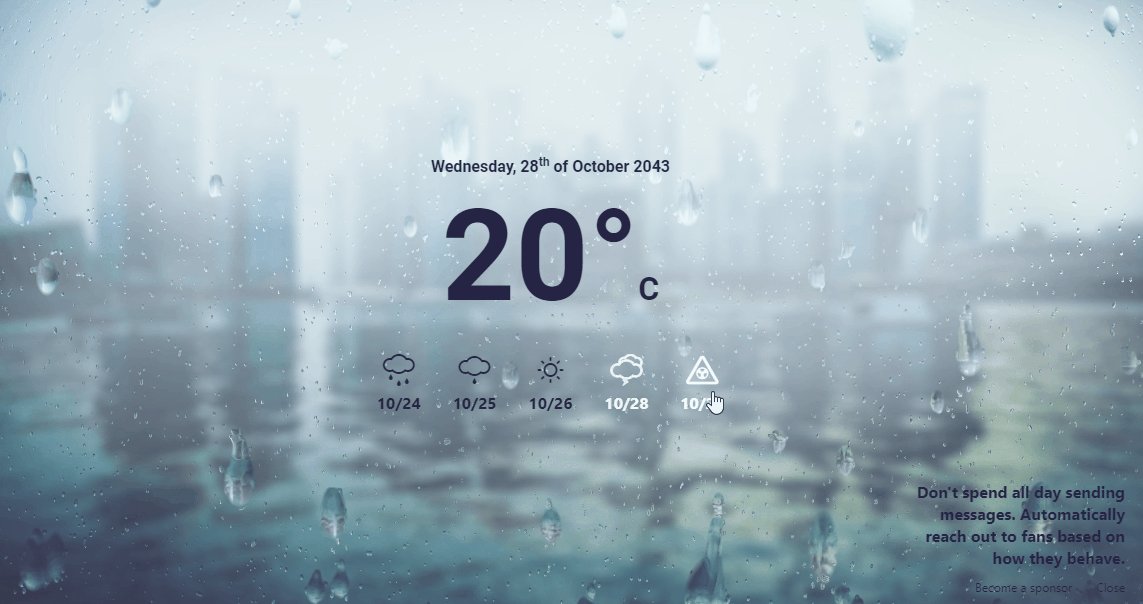
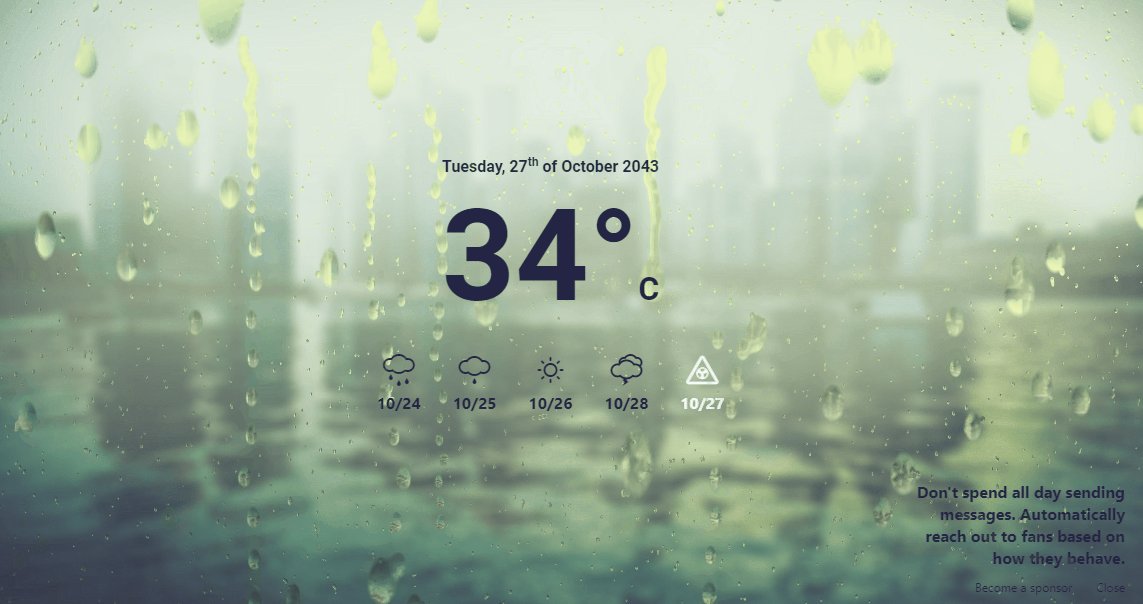
12.RainEffect
#使用WebGL在不同場景下的一些實驗性降雨和水滴效應。

原文網址:https://github.com/lindelof/awesome-web-effect
作者:lindelof
#譯文地址:https://segmentfault.com/a/1190000039220301
更多程式相關知識,請造訪:程式設計影片! !
以上是12個精緻酷炫的背景裝飾特效庫(分享)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

