淺談JavaScript中的事件冒泡與事件捕獲
- 青灯夜游轉載
- 2021-02-18 22:55:501747瀏覽

相關推薦:《javascript影片教學》
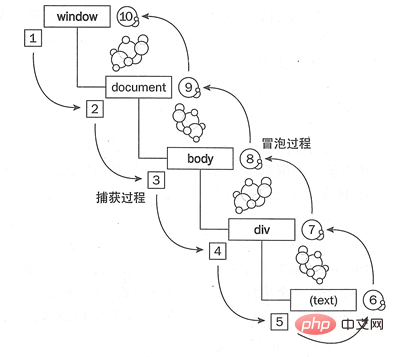
#JS事件流程原理圖:

由此可知道,一個完整的JS事件流是從window開始,最後回到window的一個過程;事件流被分成三個階段:捕獲過程(1~5)、目標過程(5~6)、冒泡過程(6~10);
事實上,捕獲過程和冒泡過程是完全相反的過程,即事件由父元素傳播到子元素和子元素向父元素傳播的過程。
事件擷取
#事件擷取在事件綁定的第二種形式下才能實作
#<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>事件捕获</title>
<style>
div{padding:40px;}
#div1{
background: red;
}
#div2{
background:green;
}
#div3{background: blue;}
</style>
<script>
window.onload=function(){
var oDiv1=document.getElementById('div1');
var oDiv2=document.getElementById('div2');
var oDiv3=document.getElementById('div3');
function fn1(){
alert(this.id);
}
//点击div3部分时,分别弹出div1,div2,div3
oDiv1.addEventListener('click',fn1,true);//为true时,是事件捕获 false=冒泡
oDiv2.addEventListener('click',fn1,true);
oDiv3.addEventListener('click',fn1,true);
}
</script>
</head>
<body>
<div id="div1">
<div id="div2">
<div id="div3"></div>
</div>
</div>
</body>
</html>上面範例中,點擊p3時,p1會接收到兩個點擊事件,一個是在擷取階段觸發了p1的點擊事件,一個是在冒泡階段觸發了p1的點擊事件;addEventListener中的第三個參數:true----捕獲,false-----冒泡;上面設定為true即捕獲階段的點擊事件被觸發了
#註:p1會接收到兩個點擊事件與是否觸發該事件無關
再來個例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>事件捕获</title>
<style>
div{padding:40px;}
#div1{
background: red;
}
#div2{
background:green;
}
#div3{background: blue;}
</style>
<script>
window.onload=function(){
var oDiv1=document.getElementById('div1');
var oDiv2=document.getElementById('div2');
var oDiv3=document.getElementById('div3');
oDiv1.addEventListener('click',function(){
alert(1);
},false);
oDiv1.addEventListener('click',function(){
alert(3);
},true);
oDiv3.addEventListener('click',function(){
alert(2);
},false);
//点击div3,分别弹出3,2,1
}
</script>
</head>
<body>
<div id="div1">
<div id="div2">
<div id="div3"></div>
</div>
</div>
</body>
</html>點擊p3 ,查看彈出的結果分別是:3、2、1
點擊p3時,p1會接收到兩個點擊事件,在捕獲階段(true),觸發了p1的點擊事件,彈出結果:3;在冒泡階段,觸發了p3的點擊事件,彈出結果:2,然後觸發了p1的點擊事件,彈出結果:1
# #事件冒泡
當一個元素接受到事件的時候,會把它接收到的所有事件傳播給它的父級,一直到頂層window,叫事件冒泡機制;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>事件冒泡</title>
<style>
div{padding:40px;}
#div1{
background: red;
}
#div2{
background:green;
}
#div3{background: blue;}
</style>
<script>
window.onload=function(){
var oDiv1=document.getElementById('div1');
var oDiv2=document.getElementById('div2');
var oDiv3=document.getElementById('div3');
function fn1(){
alert(this.id);
}
//事件函数绑定
oDiv1.onclick=fn1;//告诉div1,如果它接收到了一个点击事件,那它就去执行fn1
oDiv2.onclick=fn1;
oDiv3.onclick=fn1;//div3,div1 事件冒泡
}
</script>
</head>
<body>
<div id="div1">
<div id="div2">
<div id="div3"></div>
</div>
</div>
</body>
</html>######阻止冒泡:在目前要阻止冒泡的事件函數中呼叫event.cancelBubble= true;######<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>阻止冒泡</title>
<style>
#div1{
width:100px;
height:200px;
border:1px solid red;
display: none;
}
</style>
<script>
window.onload=function(){
var oBtn=document.getElementById('btn1');
var oDiv=document.getElementById('div1');
oBtn.onclick=function(ev){
var oEvent=ev||event;
//阻止当前事件函数事件冒泡
oEvent.cancelBubble=true;
oDiv.style.display='block';
}
document.onclick=function(){
/* setTimeout(function(){//观察事件冒泡:div出现一秒钟后隐藏了
oDiv.style.display='none';
},1000);*/
oDiv.style.display='none';
}
}
</script>
</head>
<body>
<input type="button" value="按钮" id="btn1">
<div id="div1">点击按钮div就出现,点击除按钮以外的部分div就消失</div>
</body>
</html>######對比沒有取消冒泡事件時的效果,下面用了延時器一遍觀察效果###############事件冒泡的運用###############以下是一個網站中常見的功能-分享到######<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>事件冒泡</title>
<style>
#div1{
width:100px;
height:200px;
background: red;
position: absolute;
left:-100px;
top:100px;
}
#div2{
width:30px;
height:60px;
position: absolute;
right:-30px;
top:70px;
background:#000000;
color:#ffffff;
text-align: center;
}
</style>
<script>
window.onload=function(){
var oDiv=document.getElementById('div1');
oDiv.onmouseover=function(){
this.style.left=0+'px';//鼠标移动到div2时,div2接收到over、out事件时它自己不做,传播给父级div1执行
}
oDiv.onmouseout=function(){
this.style.left=-100+'px';
}
}
</script>
</head>
<body>
<div id="div1">
<div id="div2">分享到</div>
</div>
</body>
</html>###更多程式相關知識,請造訪: ###程式設計影片###! ! ###以上是淺談JavaScript中的事件冒泡與事件捕獲的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:cnblogs.com。如有侵權,請聯絡admin@php.cn刪除

