利用scroll-view元件實現小程式回到頂部特效
- 王林轉載
- 2021-02-22 09:36:052702瀏覽

我們在瀏覽網頁的時候,常常會使用到一鍵回到頂部的功能,使用這個功能可以讓我們非常方便地回到網頁頂部。尤其是一些比較長的網頁,如果沒有這個功能,簡直讓人無法想像。那麼在小程式中該如何實現這個功能呢?
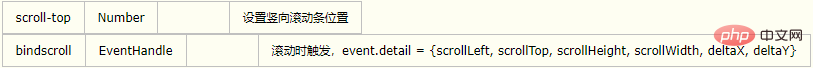
這裡小程式有個元件是可以實現的,那就是scroll-view元件,他具有很多的屬性,其中我們要利用以下兩個屬性來處理:

透過滾動觸發事件,取得距離文件頂部的scrollTop值,當達到一定條件【>300】的時候,顯示gotop層,針對這個層寫點擊事件,重新設定scroll-top值,偶然間發現設定scroll-top的一個bug,如果我下次設定的值和本次scroll-top值是一樣的,那麼文件並不會有任何動作。因此我的做法是在0和1之間切換設置,具體做法如下:
<scroll-view style="height: 100%;" scroll-y="true" scroll-top="{{scrollTop.scroll_top}}" bindscroll="scrollTopFun">
<view style="height: 11111rpx; border: solid 1px red;">
123456
----{{test}}
</view>
</scroll-view>
<view style="position: absolute; bottom: 50rpx; right: 30rpx; width: 120rpx; height: 120rpx; border: solid 1px green;" wx:if="{{scrollTop.goTop_show}}" catchtap="goTopFun"></view>JS:
Page({
data: {
test: "",
scrollTop: {
scroll_top: 0,
goTop_show: false
}
},
scrollTopFun: function (e) {
console.log(e.detail);
if (e.detail.scrollTop > 300) {//触发gotop的显示条件
this.setData({
'scrollTop.goTop_show': true
});
console.log(this.data.scrollTop)
} else {
this.setData({
'scrollTop.goTop_show': false
});
}
},
goTopFun: function (e) {
var _top = this.data.scrollTop.scroll_top;//发现设置scroll-top值不能和上一次的值一样,否则无效,所以这里加了个判断
if (_top == 1) {
_top = 0;
} else {
_top = 1;
}
this.setData({
'scrollTop.scroll_top': _top
});
console.log("----");
console.log(this.data.scrollTop)
}
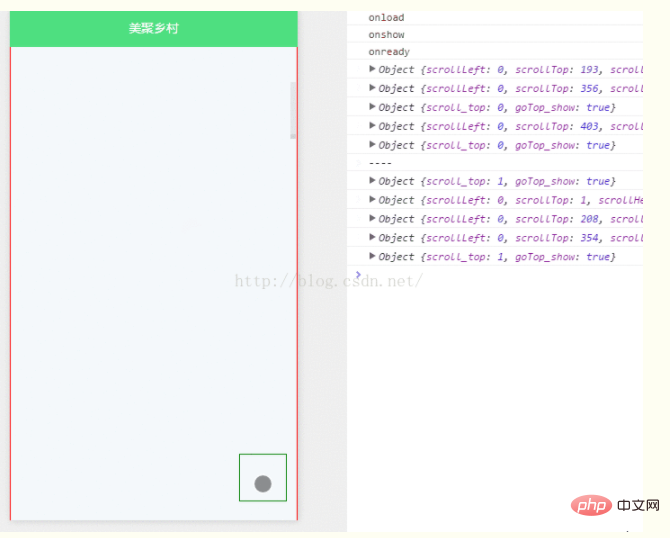
})最終效果圖:

以上是利用scroll-view元件實現小程式回到頂部特效的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:cnblogs.com。如有侵權,請聯絡admin@php.cn刪除
上一篇:小程式該如何正確呼叫後端接口下一篇:小程式該如何正確呼叫後端接口

