如何在小程式頁面內進行轉送操作
- 王林轉載
- 2021-02-24 10:11:443826瀏覽

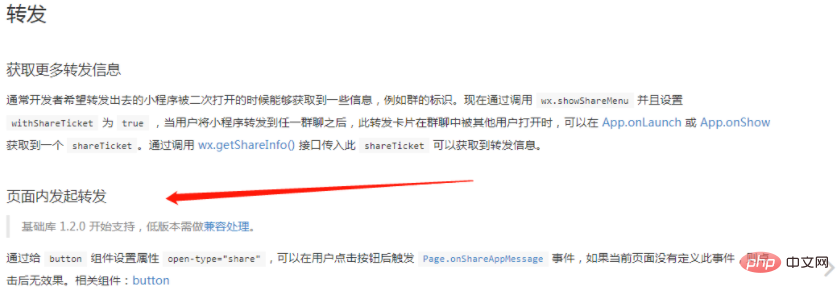
我們先來看看官方文件上的內容:
官方文件上說透過給 button 元件設定屬性 open-type="share",可以在用戶點選按鈕後觸發 Page.onShareAppMessage 事件,相關元件:button。
官網文件:https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/share.html


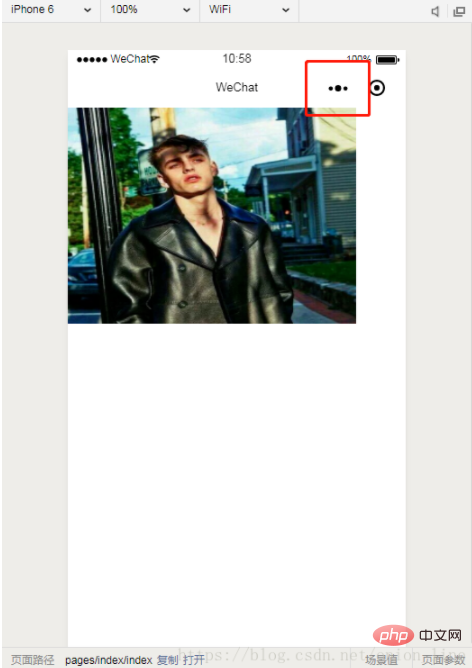
第一種情況點選小程式轉送


不加入參數
//转发
onShareAppMessage: function() {
let users = wx.getStorageSync('user');
if (res.from === 'button') {}
return {
title: '转发',
path: '/pages/index/index',
success: function(res) {}
}
}加入參數
//转发
onShareAppMessage: function() {
let users = wx.getStorageSync('user');
if (res.from === 'button') {}
return {
title: '转发',
path: '/pages/index/index?from_uid=' + users.id,
success: function(res) {}
}
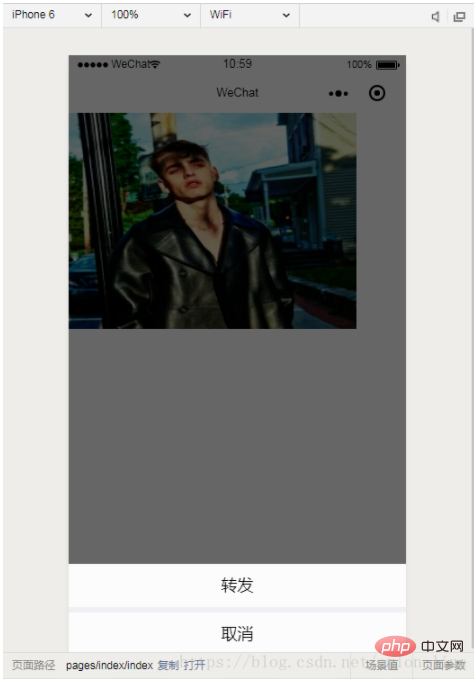
}第二種:分享

#這個分享必須做成button 且加上open-type ="share"
不加入參數
onShareAppMessage: function (res) {
if (res.from === 'button') {
}
return {
title: '转发',
path: '/pages/index/community/topic/topic',
success: function (res) {
console.log('成功', res)
}
}
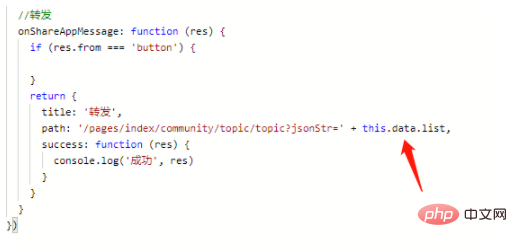
}加入參數
//转发
onShareAppMessage: function (res) {
if (res.from === 'button') {
}
return {
title: '转发',
path: '/pages/index/community/topic/topic?jsonStr=' + this.data.list,
success: function (res) {
console.log('成功', res)
}
}
}
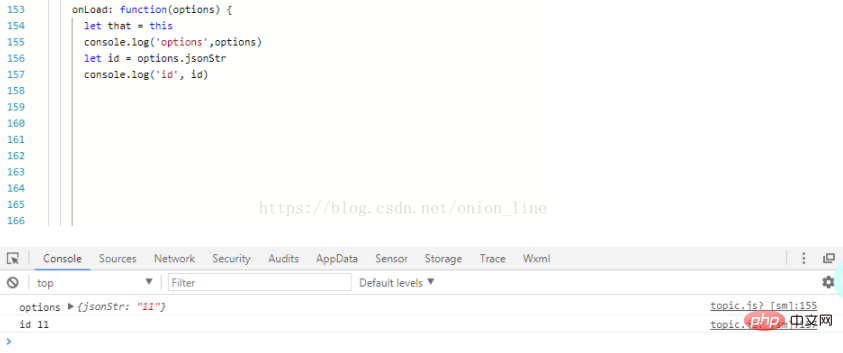
提醒:這裡轉送的參數要在onLoad的options 運用

相關推薦:小程式開發教學
以上是如何在小程式頁面內進行轉送操作的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:csdn.net。如有侵權,請聯絡admin@php.cn刪除

