css字型不繼承怎麼辦
- 藏色散人原創
- 2021-01-25 09:38:312877瀏覽
css字體不繼承是因為通配符優先級大於繼承而來樣式的優先級,所以span獲得的字體樣式來自於通配符,其解決方法就是根據優先級問題進行修改即可。

本教學操作環境:Windows7系統、HTML5&&CSS3版,DELL G3電腦。
推薦:css影片教學
具體問題:
為什麼span不能繼承font-size?
如題
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>test</title>
<style>
*{
font-size:0;
margin:0;
padding:0;
}
.container{
margin-top:20px;
background-color: orange;
font-size:20px !important;
line-height: 1;
}
</style>
</head>
<body>
<div>
<span style="background-color: #fff;">xxxx</span>
</div>
</body>
</html>解決方法:
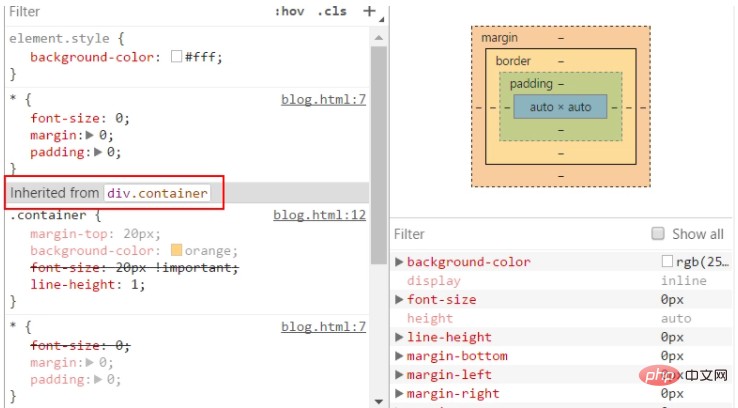
如如上各位兄台所說,span的字體是可以繼承父樣式的字體的,可是呢,因為涉及css優先權問題,通配符優先權大於繼承而來樣式的優先權,所以span獲得的字體樣式來自於通配符。有圖有真相:

以上是css字型不繼承怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css背景超出寬度怎麼辦下一篇:css背景超出寬度怎麼辦

