css字體劃線如何設定?文字加中劃線方法
- 云罗郡主轉載
- 2018-11-22 15:52:3215939瀏覽
這篇文章帶給大家的內容是關於css字體劃線如何設定?文字加中劃線方法,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
css佈局設定文字劃線樣式-字體文字加中劃線佈局
在淘寶、京東等網上商城上看見原價文字劃線,打折文字不中劃線的佈局。

一、文字中劃線CSS與HTML標籤兩種
1、CSS屬性單字與程式碼
單字:text-decoration
中劃線值
text-decoration:line-through
2、HTML中劃線標籤
S標籤
被加中劃線
二、文字中劃線div css實例
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>文字加中划线实例</title>
<style>
.zhx{ text-decoration:line-through}
</style>
</head>
<body>
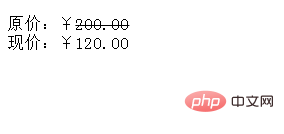
<p>原价:¥<span class="zhx">200.00</span><br />
现价:¥120.00</p>
</body>
</html>效果如下:

CSS設定text-decoration:line-through中劃線樣式。
對原價的數字,加class引入中劃線css樣式。
以上就是對css字體劃線如何設定?文字加中劃線方法的全部介紹,如果您想了解更多有關CSS3教程,請關注PHP中文網。
以上是css字體劃線如何設定?文字加中劃線方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:thinkcss.com。如有侵權,請聯絡admin@php.cn刪除

