css首行縮排2字元怎麼設定?縮排的CSS程式碼是什麼
- 云罗郡主轉載
- 2018-11-22 15:28:0921956瀏覽
這篇文章帶給大家的內容是關於css首行縮排2字元怎麼設定?縮排的CSS程式碼是什麼,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
1、先套用縮排CSS屬性:text-indent
2、單位準確的選擇:
1)、px單位
如果知道字體大小,而且是固定的可以使用px作為縮排值單位。
如果字體大小在12px,設定text-indent:24px(24px左右即可)。
2)、em單位(強烈建議)
em是相對長度單位
#無論字體大小設定多少,em單位作為縮排樣式單位,即可自適應實作要縮排文字長度。
text-indent:2em 設定2em,就能實現無論字體大小設定多少,都能自適應縮排2個字的距離空格效果。
3、縮排2個漢字位置實例
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>刚刚缩进2个字CSS实例</title>
<style>
.f14{ font-size:14px}
.f22{ font-size:22px}
.sjlz{ text-indent:2em}
</style>
</head>
<body>
<div class="f14 sjlz">我字体大小为14px,看看是否<br />刚好缩进2个汉字位置</div>
<div class="f22 sjlz">我字体大小为2px,看看是否<br />刚好缩进2个汉字位置</div>
</body>
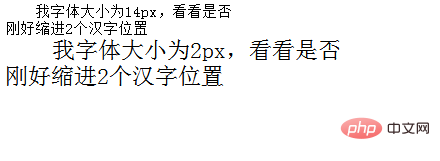
</html>顯示如下:

無論設定字體大小多少,均實現自適應實現縮排2個字空格位置
總結:使用text-indent:2em,使用em單位最適合的縮排單位。
以上就是css首行縮排2字元怎麼設定?縮排的CSS程式碼是什麼的全部介紹,如果您想了解更多有關CSS3教程,請關注PHP中文網。
以上是css首行縮排2字元怎麼設定?縮排的CSS程式碼是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:thinkcss.com。如有侵權,請聯絡admin@php.cn刪除

