了解Vue中的自訂指令
- 青灯夜游轉載
- 2020-12-04 18:03:588797瀏覽

除了預設設定的核心指令( v-model 和 v-show ),Vue 也允許註冊自訂指令。在Vue裡,程式碼復用的主要形式和抽像是元件。然而,有的情況下,仍然需要對純 DOM 元素進行底層操作,這時候就會用到自訂指令。本文將詳細介紹Vue自訂指令
指令註冊
以一個input元素自動獲得焦點為例,當頁面載入時,使用autofocus可以讓元素將獲得焦點 。但是autofocus在移動版Safari上不工作。現在註冊一個使元素自動取得焦點的指令
指令註冊類似於元件註冊,包括全域指令和局部指令兩種
【全域指令】
使用Vue. diretive()來全域註冊指令
// 注册一个全局自定义指令 v-focusVue.directive('focus', { // 当绑定元素插入到 DOM 中。
inserted: function (el) { // 聚焦元素 el.focus()
}
})
【局部指令】
也可以註冊局部指令,元件或Vue建構子中接受一個directives 的選項
var vm = new Vue({
el: '#example',
directives:{
focus:{
inserted: function (el) {
el.focus()
}
}
}
})
接著可以在範本中任何元素上使用新的v-focus 屬性
<p id="example"> <input v-focus></p>
<script>// 注册一个全局自定义指令 v-focusVue.directive('focus', { // 当绑定元素插入到 DOM 中。 inserted: function (el) { // 聚焦元素 el.focus()
}
})var vm = new Vue({
el: '#example',
})</script>

鉤子函數
指令定義函數提供了幾個鉤子函數(可選)
【bind】
只調用一次,指令第一次綁定到元素時調用,用這個鉤子函數可以定義一個在綁定時執行一次的初始化動作
【inserted】
被綁定元素插入父節點時調用(父節點存在即可調用,不必存在於document 中)
【update】
所在元件的VNode 更新時調用,但是可能發生在其孩子的VNode 更新之前。指令的值可能發生了改變也可能沒有。但可以透過比較更新前後的值來忽略不必要的模板更新
【componentUpdated】
所在元件的VNode 及其孩子的VNode 全部更新時呼叫
【unbind】
只呼叫一次, 指令與元素解綁時呼叫
鉤子函數參數
鉤子子函數被賦予了下列參數
【el】
指令所綁定的元素,可以用來直接操作DOM
【binding】
一個對象,包含以下屬性:
name: 指令名,不包括 v- 前缀。
value: 指令的绑定值, 例如: v-my-directive="1 + 1", value 的值是 2。
oldValue: 指令绑定的前一个值,仅在 update 和 componentUpdated 钩子中可用。无论值是否改变都可用。
expression: 绑定值的字符串形式。 例如 v-my-directive="1 + 1" , expression 的值是 "1 + 1"。
arg: 传给指令的参数。例如 v-my-directive:foo, arg 的值是 "foo"。
modifiers: 一个包含修饰符的对象。 例如: v-my-directive.foo.bar, 修饰符对象 modifiers 的值是 { foo: true, bar: true }。
【vnode】
Vue 編譯產生的虛擬節點
【oldVnode】
上一個虛擬節點,僅在update 和#componentUpdated 鉤子中可用
[注意]除了el 之外,其它參數都是唯讀的,盡量不要修改他們。如果需要在鉤子之間共享數據,建議透過元素的dataset 來進行
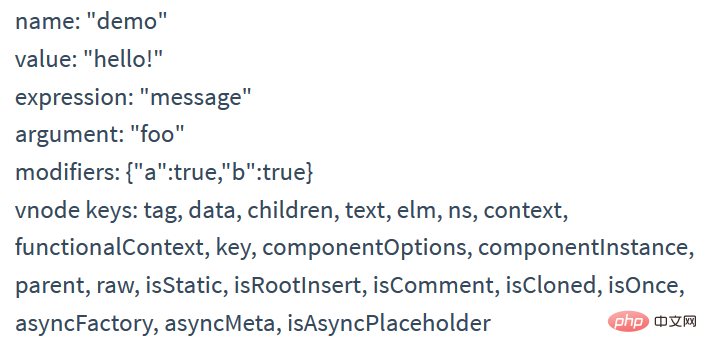
下面是一個使用了這些參數的自訂鉤子樣本
<p id="example" v-demo:foo.a.b="message"></p>
<script>Vue.directive('demo', {
bind: function (el, binding, vnode) { var s = JSON.stringify
el.innerHTML =
'name: ' + s(binding.name) + '<br>' +
'value: ' + s(binding.value) + '<br>' +
'expression: ' + s(binding.expression) + '<br>' +
'argument: ' + s(binding.arg) + '<br>' +
'modifiers: ' + s(binding.modifiers) + '<br>' +
'vnode keys: ' + Object.keys(vnode).join(', ')
}
})new Vue({
el: '#example',
data: {
message: 'hello!'
}
})</script>

鉤子上做重複動作,並且不想關心其它的鉤子函數。可以這樣寫:
大多數情況下,可能想在bind和
update
Vue.directive('color-swatch', function (el, binding) {
el.style.backgroundColor = binding.value
})
【物件字面量】如果指令需要多個值,可以傳入一個JS物件字面量。指令函數能夠接受所有合法類型的JS表達式
<p v-demo="{ color: 'white', text: 'hello!' }"></p>
Vue.directive('demo', function (el, binding) {
console.log(binding.value.color) // => "white"
console.log(binding.value.text) // => "hello!"
})######相關推薦:############2020年前端vue面試題大匯總(附答案)## ##########vue教學推薦:2020最新的5個vue.js影片教學精選############更多程式相關知識,請造訪:###程式教學###! ! ######以上是了解Vue中的自訂指令的詳細內容。更多資訊請關注PHP中文網其他相關文章!

