vue.js如何刪除陣列的元素
- coldplay.xixi原創
- 2020-12-03 11:16:027669瀏覽
方法:首先引入vue文件,並添加vue容器;然後實例化vue對象,調用el和data,並給message賦值;接著methods中調用Vue.delete()和Vue.set(), Vue.delete()中的第二個參數設定為數組索引即可。

本教學操作環境:windows7系統、Vue2.9.6版,Dell G3電腦。
【相關免費文章推薦mainf:vue.js】
#vue.js刪除陣列元素的方法:
第一步,在已建立的HTML5頁面程式碼中,引入vue.js文件,並新增vue容器,包含一個無序列表和兩個按鈕,如下圖所示:

#第二步,在<script></script>標籤內,實例化vue對象,呼叫el和data,並給message賦值,如下圖所示:

第三步,儲存程式碼並直接在瀏覽器中預覽效果,可以看到無序列表、刪除按鈕和新增按鈕,如下圖所示:

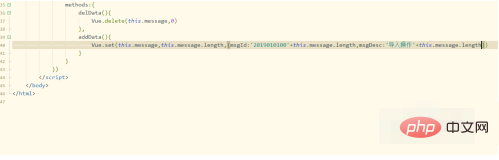
第四步,在methods方法中,加入delData和addData點擊函數,分別呼叫Vue.delete()和Vue.set( ),如下圖所示:

第五步,再次儲存程式碼並運行,點擊刪除按鈕發現記錄無法刪除;修改Vue.delete程式碼,如下圖中所示:

第六步,刪除方法中的第二個參數是陣列的索引,不是元素的key或Value,再次執行可以刪除了,如下圖中所示:

相關免費學習推薦:javascript(影片)
以上是vue.js如何刪除陣列的元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:vue $on是什麼意思下一篇:vue $on是什麼意思

