元件中如何使用vue.entend
- coldplay.xixi原創
- 2020-12-03 15:54:422674瀏覽
使用方法:1、建立一個div容器放置元件;2、建立子元件;3、建立一個父元件;4、透過Vue.components註冊entend;5、使用「Vue.extend({ data: function () {return {}}})」語句。

本教學操作環境:windows7系統、Vue2.9.6版,此方法適用於所有品牌電腦。
【相關文章推薦:vue.js】
#元件中使用vue.entend的方法:
一、 extend創建的是一個元件建構器,而不是一個具體的元件實例
所以他不能直接在new Vue中這樣使用:
new Vue({components: first})最終還是要通過Vue.components註冊才可以使用的。
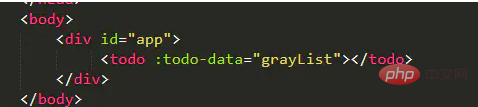
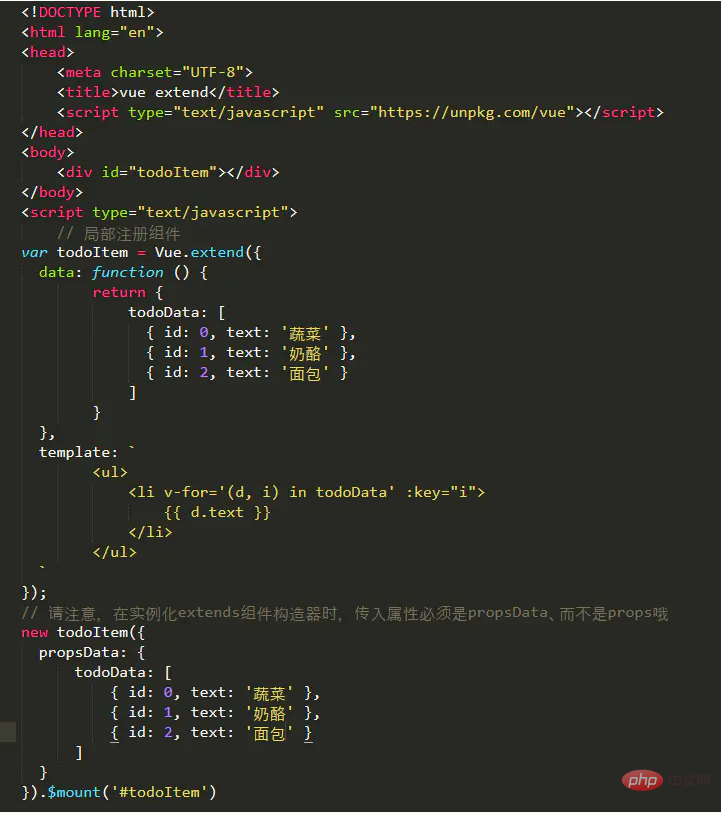
建立一個div容器放置元件

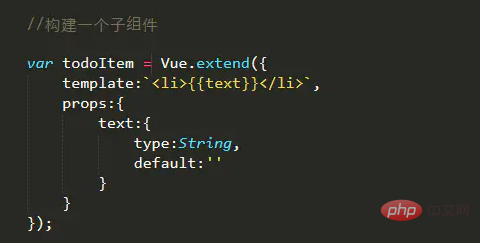
#建立一個子元件

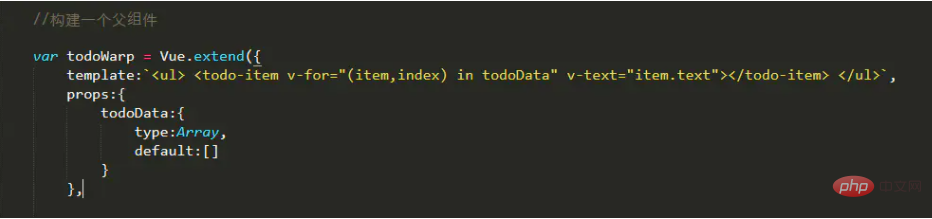
#建立一個父元件

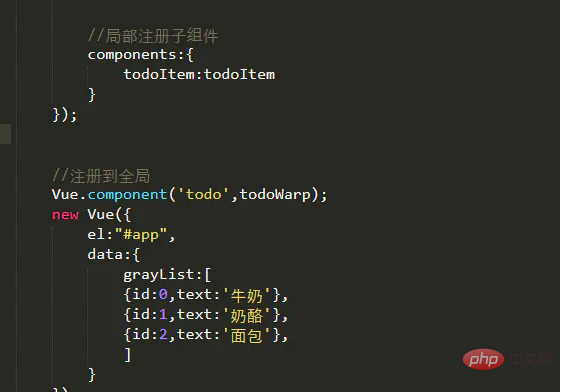
局部註冊以及全域註冊的範例寫法


Vue.component裡面的data定義都必須是函數返回對象,如
Vue.extend({data: function () {return {}}})除了new Vue可以直接對data設定對象之外吧,如new Vue({data: {}});
 #
#
以上是元件中如何使用vue.entend的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:vue.js是否支援ie8下一篇:vue.js是否支援ie8

