vue.js怎麼使用字體圖示庫
- coldplay.xixi原創
- 2020-12-03 14:31:243132瀏覽
vue.js使用字體圖示庫的方法:先選擇需要的圖示並下載檔案;然後把下載的檔案放入【assets/iconfont】,並引入【iconfont.css】檔案;最後在路由表中使用,標註在icon。

本教學操作環境:windows7系統、Vue2.9.6版,Dell G3電腦。
【相關免費文章推薦:vue.js】
#vue.js使用字型圖示庫的方法:
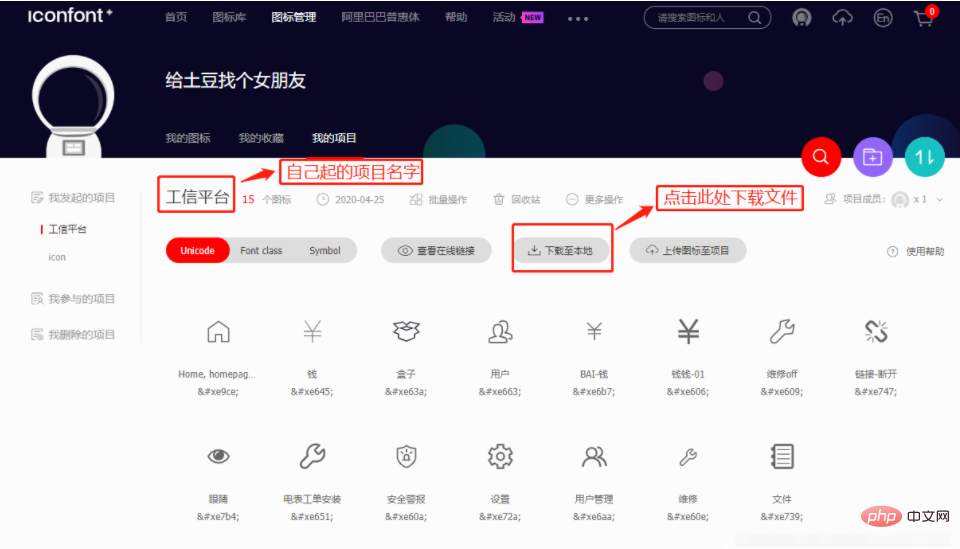
1、選擇需要的圖示加入購物車–>然後加入項目—>下載檔案

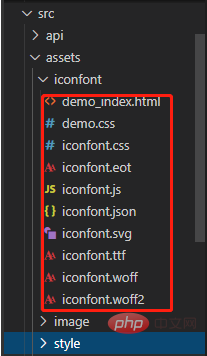
#2、把下載的檔案放入assets/iconfont

3、在App.vue 中引入iconfont.css檔案;
@import './assets/iconfont/iconfont.css';
4、在路由表中使用,標註在icon 中;
{
path: '',
redirect: '/index',
component: Layout,
meta: { title: '首页', icon: 'icon-Homehomepagemenu' },
children: [{
path: 'index',
name: '首页',
component: () =>
import ('@/view/homepage/index'),
meta: { title: '首页', icon: 'icon-Homehomepagemenu' },
hidden: false
}]
}5、最終使用到的還是再i 標籤中;如下:
<i v-if="item.meta && item.meta.icon" class="iconfont" :class="item.meta.icon"></i>
<i class="iconfont icon-Homehomepagemenu" ></i>
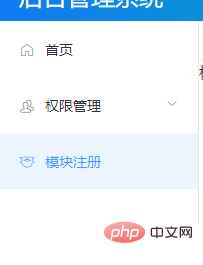
6、就可以達到如下效果:

#相關免費學習推薦:javascript(影片)
以上是vue.js怎麼使用字體圖示庫的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

