如何解決vue 引入字型css報錯問題
- 藏色散人原創
- 2020-11-26 10:56:073353瀏覽
vue引入字體css報錯的解決方法:1、在使用的地方引入字體的樣式檔案;2、將「font.styl」改為「font.css」;3、把存放字體的font資料夾移至和src平級的static資料夾中。

本教學操作環境:windows7系統、vue2版,此方法適用於所有品牌電腦。
推薦:《vue教學》
Vue2.x中利用@font-size引入字體圖示報錯的解決方案
利用vue-cli 搭建的專案平台
利用stylus寫的css樣式
有css-loader 依賴套件x
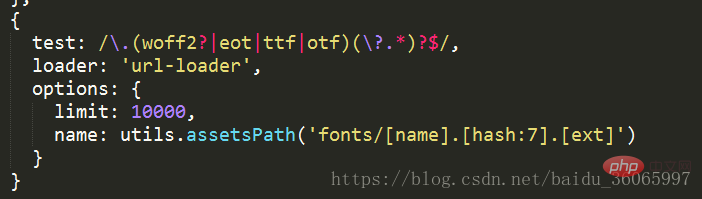
下圖是webpack.base.conf.js關於字體檔案的配置

有人這裡會有重複的字體檔案的配置,刪除一項即可
出現的問題:引入字體圖示出現問題
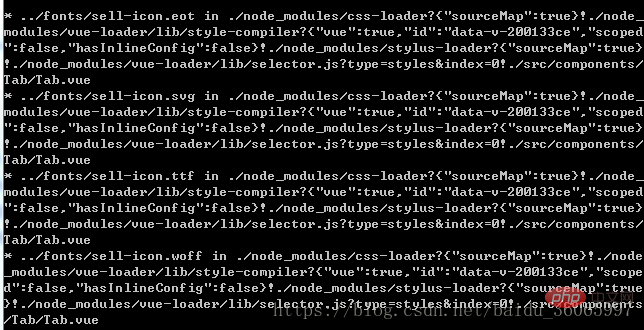
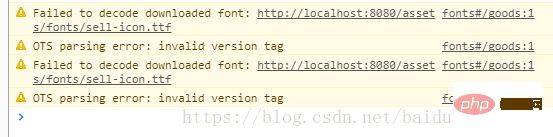
1.報錯誤

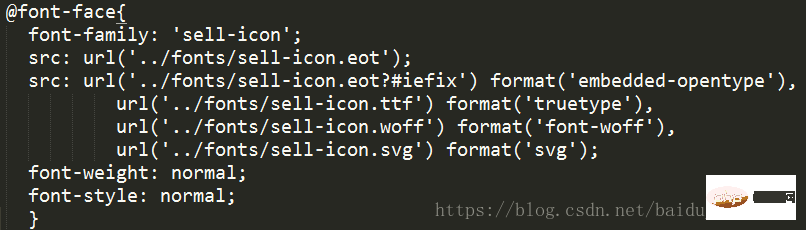
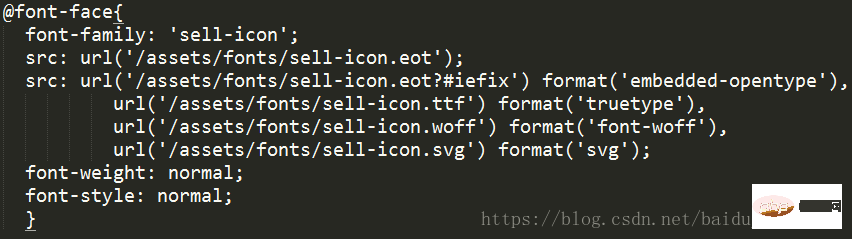
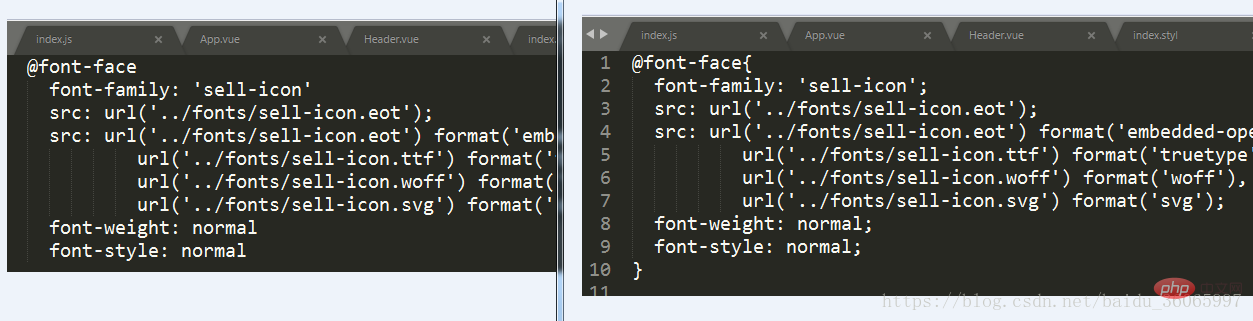
將字型引入的相對路徑改為絕對路徑
相對路徑
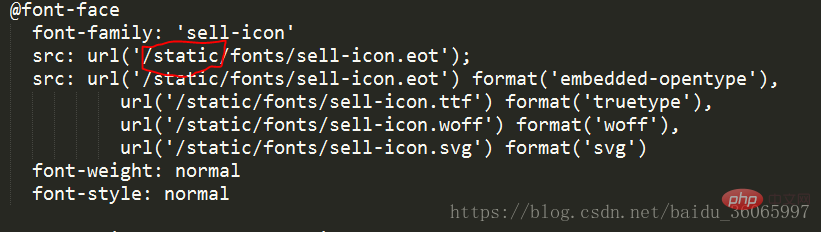
絕對路徑
2.不報錯,但是出現的字體圖示是小方框
有警告訊息:

小方塊:

回報錯誤是因為重定向的問題
出現上述問題的原因
- # ①沒在用到的地方引入字體的樣式文件
- ②使用的是後綴名為.styl 文件
- ③將font文件夾移動到static文件夾中,利用絕對路徑訪問,此時可以使用.styl檔案
①的解決方法是在用到的地方引入字體的樣式檔案(全局引入的話需要從app.vue中引入)
@import '文件路径'
②的解決方法是把font.styl改為font.css(stylus預處理器的原因)
然後再需要用到的地方引入
@import '文件路径'
③把存放字體的font資料夾移到和src平級的static資料夾中,之後在icon.styl檔案中用絕對路徑存取
#更多程式相關知識,請造訪:程式設計學習! !
以上是如何解決vue 引入字型css報錯問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:vue.js特性是什麼?下一篇:vue.js特性是什麼?

