使用Node.js+Vue.js來建立檔案壓縮應用程式
- 青灯夜游轉載
- 2020-11-25 17:56:113411瀏覽

相關推薦:《node js教程》
Node.js為我們提供了一個模組來協助文件壓縮。在本文中,我們將建立一個應用程序,用戶可以在該應用程式中上傳他們想要壓縮的文件,然後使用Node.js Zlib模組下載該文件的壓縮版本。
前提
要繼續學習本教程,你需要具備以下條件:
-
<li>#熟悉HTML,CSS和Javascript(ES6 )
<li>VS Code或開發電腦上安裝的任何程式碼編輯器
<li>在你的開發機器上安裝了Postman
<li>Vue和Node.js的基礎知識
設置專案
我們將從建立後端開始,這是我們應用程式的基礎。
在桌面上,為應用程式建立一個資料夾,群毆取名為compressor,並透過執行npm init -y 設定一個新的Node. js項目。
我們先寫後端服務,所以在專案中再建立一個 server 目錄。
現在,我們需要為應用程式安裝必要的軟體包:
-
<li>
koa、koa-router:這將有助於於設定我們的伺服器以及路由
<li>
nodemon:當我們對應用程式進行更改時,Nodemon將重新啟動我們的伺服器
<li>
multer :用於上傳文件的中間件
<li>
cors:幫助將headers添加到代理請求中
要安裝所有這些,請在我們創建的server 目錄中執行以下命令:
npm i --save koa koa-router nodemon multer cors
完成安裝後,在server 目錄內建立一個index.js 文件,這是我們將編寫後端程式碼的地方。
使用VS Code開啟資料夾。在開始之前,我們先創建一個 .gitignore 文件,並向其中添加 node_modules,這將防止將node_modules 資料夾添加到git中。
讓我們繼續建立一個簡單的Koa.js伺服器,然後設定我們的packages:
const express = require('express');
const multer = require('multer');
const zlib = require('zlib');
const cors = require('cors');
const fs = require('fs');
const path = require('path');
const app = express();
app.use(cors());
//multer
const storage = multer.memoryStorage();
const upload = multer({
storage: storage,
});
app.listen(3000, () => {
console.log('App is runnuing on port 3000');
});
我們首先要求我們安裝的套件,如Express、Multer和Cors。然後,我們建立一個Express的實例,並將其保存在一個變數中。我們使用Express實例來配置我們的 cors 作為中間件。
我們還需要一些Node.js的核心模組,例如 zlib,我們將使用它來進行實際的壓縮。然後我們使用Express的實例來建立一個伺服器,它將監聽 3000 連接埠。
接下來,我們將建立一個路由,該路由將接收一個文件,然後返回壓縮文件。
Zlib有許多壓縮方法,但在本文中,我們將使用 gzip 方法。
app.post("/compress", upload.single("file"), async (req, res) => {
try {
const destination = `compressed/${req.file.originalname}.gz`;
let fileBuffer = req.file.buffer;
await zlib.gzip(fileBuffer, (err, response) => {
if (err) {
console.log(err);
}
fs.writeFile(path.join(__dirname, destination), response, (err, data) => {
if (err) {
console.log(err);
}
res.download(path.join(__dirname, destination));
});
});
} catch (err) {
console.log(err);
res.json(err);
}
});
我們定義 /compress 路由,這是一個 POST 請求,然後在該路由中傳遞Multer中間件。我們的 Multer 中間件將傳回檔案緩衝區,該檔案緩衝區儲存在 fileBuffer 變數中。
為了進行測試,我們建立一個 compressed 目錄,在其中儲存壓縮檔案。
我們將使用Multer中間件來獲得我們想要壓縮的檔案的名稱,以便我們可以將其儲存到我們的 compressed 目錄中。
const destination = `compressed/${req.file.originalname}.gz`;
我們使用Zlib方法 gzip 來壓縮文件,該方法將 fileBuffer 作為第一個參數,然後將一個回調函數作為第二個參數。回調函數由任何可能的錯誤和壓縮響應組成。
得到Zlib回應後,我們建立一個檔案並將回應保存在compressed 目錄中,該檔案將具有.gz 檔案副檔名,因為它用於標識Zlib壓縮。
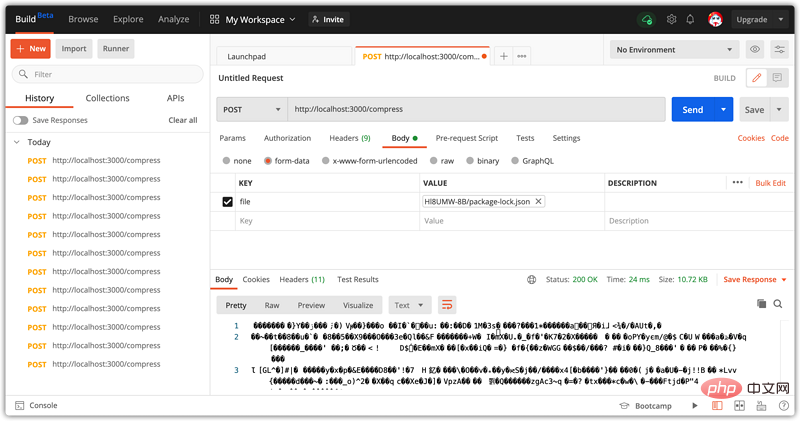
現在,我們可以在開始前端之前在Postman上測試我們的應用程序,我將壓縮 package.lock.json 文件,它的大小是48kb。

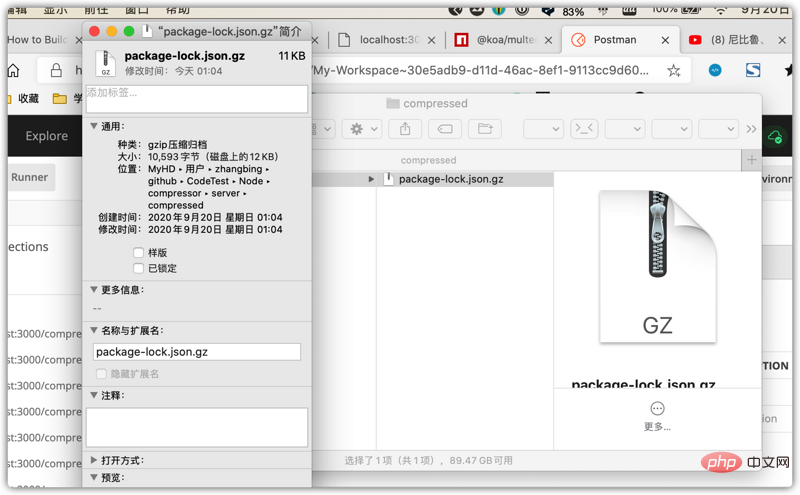
壓縮檔案可得到11kb。

現在我們的後端已經準備好,我們可以為應用程式設定使用者介面。
讓我們在 compressor 根目錄內建立一個 client 目錄。在 client 目錄中,建立兩個檔案:index.html 和 main.js。
我們將從為應用程式定義使用者介面開始。
我們將建立一個HTML 5樣板文件,然後在模板頭中加入vuei .js腳本、Bootstrap CSS CDN和Axios腳本。然後,我們將在body標記的末尾新增 main.js 檔案。
nbsp;html> <meta> <meta> <title>Vue Compressor</title> <link> <script></script> <script></script> <p> </p><h1>压缩</h1> <script></script>
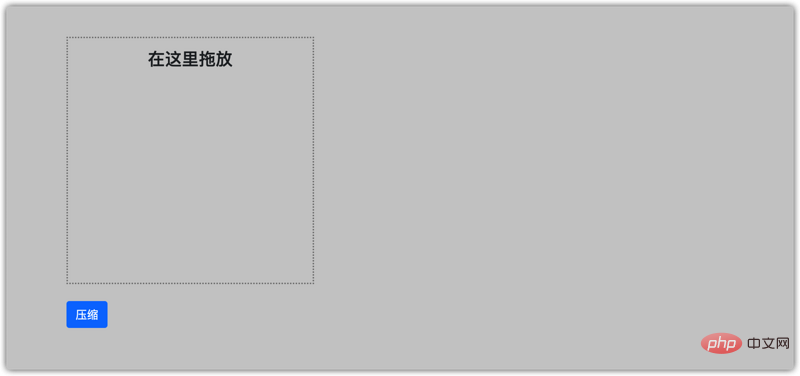
对于此应用程序,用户将通过拖放添加其文件。让我们为我们的应用程序定义一个简单的用户界面。
修改模板为:
nbsp;html>
<meta>
<meta>
<title>Vue Compressor</title>
<link>
<script></script>
<script></script>
<style>
body {
background: #ccc !important;
}
.wrapper {
width: 350px;
height: 350px;
border: 2px dotted gray
}
.wrapper h4 {
text-align: center;
font-family: sans-serif;
}
</style>
<p>
</p><p>
</p><p>
</p><p>
</p><p>
</p><h4>在这里拖放</h4>
-
<li>FileName -> File Size
你可以使用任何实时服务器运行你的应用程序,这里我使用 live-server 。

拖放功能
我们先在 main.js 文件中定义我们的Vue.js实例。然后,我们将创建一个state来保存我们的文件。
const app = new Vue({
el: '#app',
data: {
files: [],
loading:false
},
methods: {
addFile(e) {
},
removeFile(file) {
},
compressFile() {
}
}
})
在Vue中实现拖放,我们需要添加一个 @drop 事件来选择我们的文件,还有一个 v-cloak 属性,这个属性用于在应用加载之前隐藏 {{tags}}。
<p> </p><h4>在这里拖放</h4>
@drop 事件监听 addFile 方法,我们必须定义:
addFile(e) {
let files = e.dataTransfer.files;
[...files].forEach(file => {
this.files.push(file);
console.log(this.files)
});
}
使用这种方法,放置在框中的所有文件都将记录在我们的控制台上。
但是,我们想在框内显示文件,因此我们必须将 <li> 元素修改为:
这样,每当我们将文件放入框中时,都会显示文件名和大小。
我们可以通过向 X 按钮添加点击事件来添加额外的功能,以从框中删除文件:@click = ‘removeFile(file)’。
然后,我们定义 removeFile 方法:
removeFile(file) {
this.files = this.files.filter(f => {
return f != file;
});
},
让我们定义压缩函数,该函数将压缩所选文件,这就是Axios的作用所在。我们将向我们在后端定义的 /compress 路由发出请求:
compressFile() {
this.loading = true;
let formdata = new FormData();
formdata.append('file', this.files[0])
axios.post('http://localhost:3000/compress', formdata, {
responseType: 'blob'
}).then(response => {
let fileURL = window.URL.createObjectURL(new Blob([(response.data)]))
let fileLink = document.createElement('a');
fileLink.href = fileURL;
fileLink.setAttribute('download', `${this.files[0].name}.gz`);
document.body.appendChild(fileLink);
fileLink.click();
this.loading = false;
}).catch(err => {
this.loading = false;
console.log(err)
})
}
我们使用 FormData 上传文件。上载文件后,后端会压缩文件并将压缩后的文件返回给我们。
我们使用 URL.createObjectURL 创建一个 DOMstring,其中包含表示给定对象的URL。然后,我们从后端下载给定的数据。
现在,我们需要在compress按钮中添加一个click事件,以侦听我们创建的方法:
<button> <span></span> 压缩 </button>
单击我们的压缩按钮将触发文件下载:

就是这样!
我们只是建立了一个简单的压缩应用程序。最后我们很想添加一个简单的方法,通过创建一个Vue.js过滤器,将我们的文件大小以千字节为单位进行格式化。
filters: {
kb(val) {
return Math.floor(val / 1024);
}
},
在模板中使用
{{ file.size | kb }} kb
这会将文件的大小格式化为更易读的格式。
源码
Node.js使文件压缩变得容易。它可以进一步用于压缩HTTP请求和响应,以提高应用程序性能。要获得更多Zlib功能,可以查看Zlib上的Node.js文档。
源代码:https://github.com/dunizb/CodeTest/tree/master/Node/compressor
原文地址:https://blog.logrocket.com/build-a-file-compression-application-in-node-js-and-vue-js/
相关推荐:
更多编程相关知识,请访问:编程入门!!
以上是使用Node.js+Vue.js來建立檔案壓縮應用程式的詳細內容。更多資訊請關注PHP中文網其他相關文章!

