vue.js去哪下載
- 藏色散人原創
- 2020-11-26 11:01:1516033瀏覽
vue.js可以去vue官網下載,其下載連結為“vuejs.org/v2/guide/installation.html”,然後用“3f1c4e4b6b16bbbd69b2ee476dc4f83a”標籤引入vue.js即可使用vue .js。

本教學操作環境:Windows7系統、vue2.5.16版,此方法適用於所有品牌電腦。
推薦:《vuejs教學》
vue.js下載及安裝的三種方法
要下載安裝vue首先得下載安裝node.js和npm。下載安裝好這兩樣以後就可以安裝vue了,以下跟大家介紹三種安裝vue的方法。
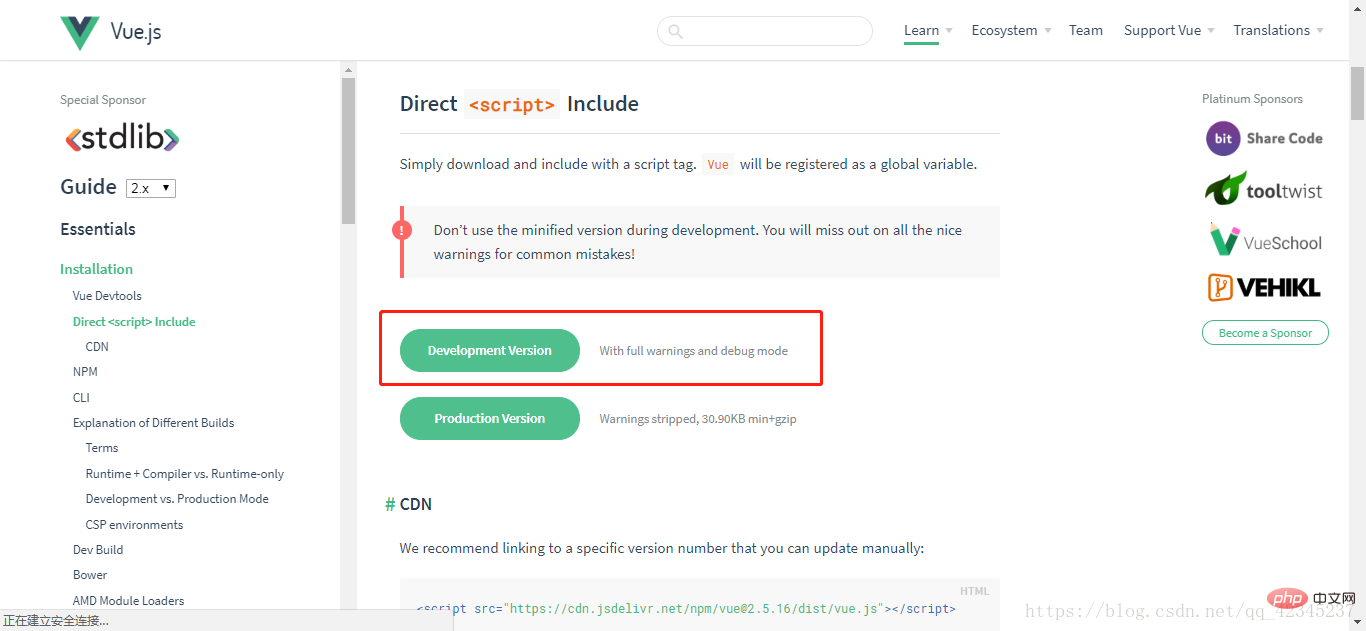
1.直接在官網上下載
#在官網上下載vue.js。並用3f1c4e4b6b16bbbd69b2ee476dc4f83a標籤引入。
注意:下載時網址是 https://vuejs.org/v2/guide/installation.html 。

而不是 https://cn.vuejs.org/v2/ guide/installation.html ,這個雖然也是vue的網站,但進去之後會顯示原始碼,而不會下載。


2.使用bower下載
bower是一個前端套件管理工具。能幫我們追蹤前端包,並且保證他們是最新(或是你指定的特定版本)。
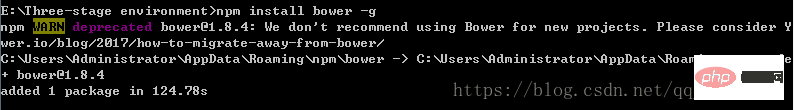
bower需要node,npm和git環境,在配置好這些環境之後透過npm的方式安裝bower:npm install bower -g
#安裝成功以後輸入bower -v 查看bower版本。 
然後再輸入bower i vue -g進行下載安裝。 

#下載完成以後輸入vue可以查看對應的一些動作。 
3.直接用npm下載###
npm install vue###可能會有些慢,耐心等待。 ###
以上是vue.js去哪下載的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

