使用向量字體自訂小程式 icon 元件圖標
- coldplay.xixi轉載
- 2020-11-18 17:21:224113瀏覽
小程式開發教學專欄介紹如何自訂小程式icon元件圖示。

一個問題
微信小程式中的icon 元件只有9 種類型success、success_no_circle、info、warn、waiting、cancel、download、search、 clear。具體可以參考 icon 組件官方文件。
一個想法
我們往往希望不受上述 9 個圖示的限制,拓展 icon 元件的圖示。這就牽涉到如何自訂圖示的問題。自訂圖示有多種方法,例如使用圖片、精靈圖、CSS 樣式繪製、SVG 向量檔案等方法。本文著重介紹如何使用向量字體自訂小程式的 icon 元件圖示。
一個概念
什麼是向量字體?
字體包含點陣字體和向量字體。向量字型目前使用的比較廣泛,分為三類:Adobe 的 Type1、Apple 和 Microsoft 主導的 TrueType、Adobe Apple Microsoft 共同主導的開源字型 OpenType。對於向量字體,每個 Unicode 是編碼的索引,每個字元的描述資訊是一個幾何向量繪圖描述資訊。向量字體是即時繪製出來的,所以可以即時填充任何顏色,可以無段縮放而沒有鋸齒。
要使用向量字體,就要涉及一個非常有用的網站:Iconfont-阿里巴巴向量圖示庫。這個網站不僅提供圖標下載,還提供自訂向量圖示的生成和下載。接下來我會結合豐富的截圖來一步步看如何使用向量字體自訂小程式 icon 元件圖示。
一個實踐
取得向量圖示
開啟Iconfont-阿里巴巴向量圖示庫網站,其首頁如下圖:
因為這裡我們不關心圖示長什麼樣子,只關心如何一步步的從向量圖示產生到微信小程式程式碼來自訂icon 元件圖示。所以我們直接選擇第一個圖示合集,點擊後如下圖。

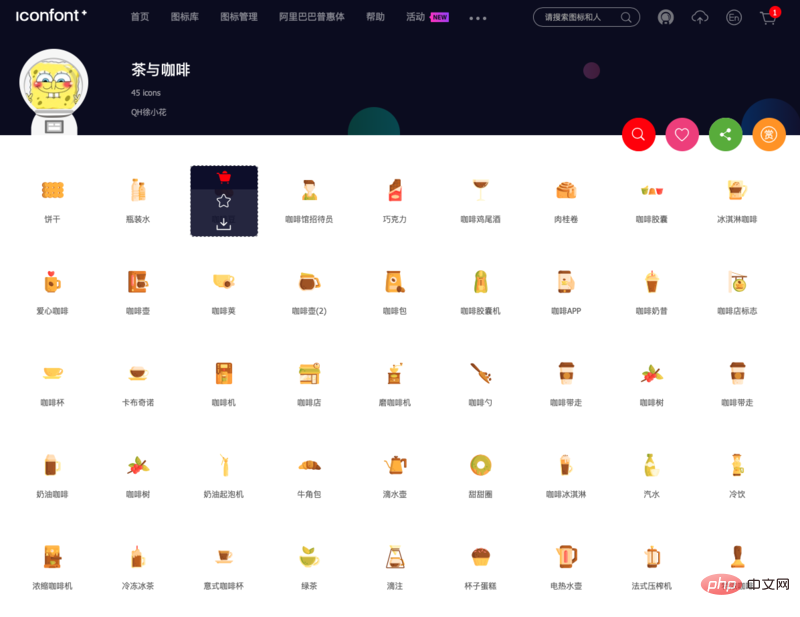
然後點選第一個圖示庫,其詳情如下。這裡我們把滑鼠放到第三個圖示──咖啡豆圖示上面,會出現三個按鈕,分別是加入購物車、收藏、下載。我們需要點擊加入購物車按鈕。

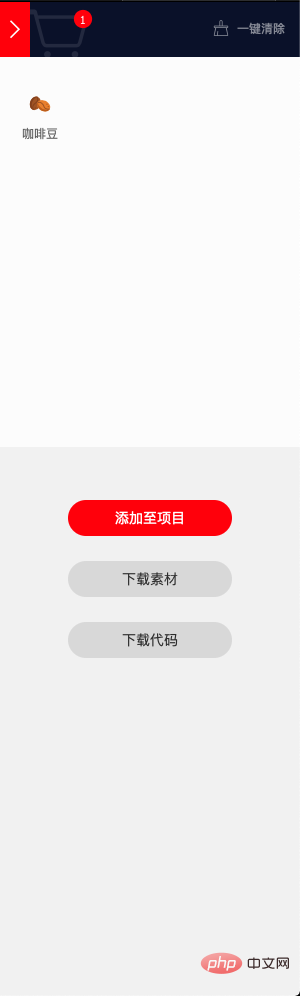
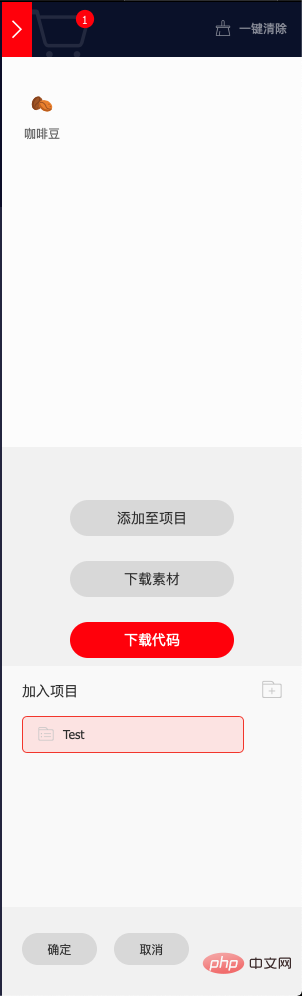
此時右上角的購物會有紅色的角標,點擊右上角的按鈕出現以下介面。

然後我們點擊「新增至項目」按鈕,會彈出以下介面。如果沒有專案就新建一個,如果有的話直接選擇一個你認為合適的介面即可。這裡我提前新建了 Test 項目,直接選擇 Test 項目。

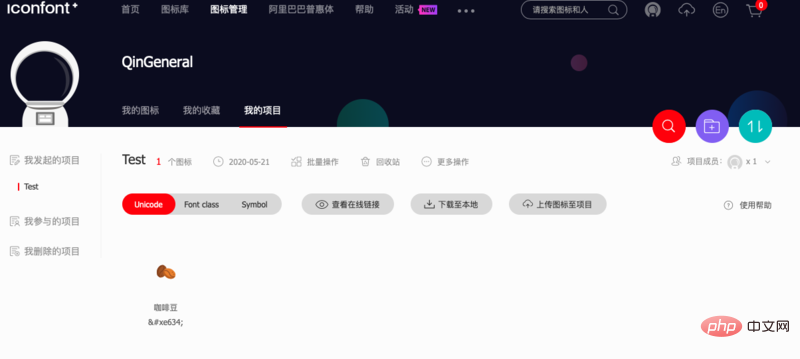
新增項目後,網頁會自動跳到專案詳情介面。此介麵包含了剛剛新增的圖示。

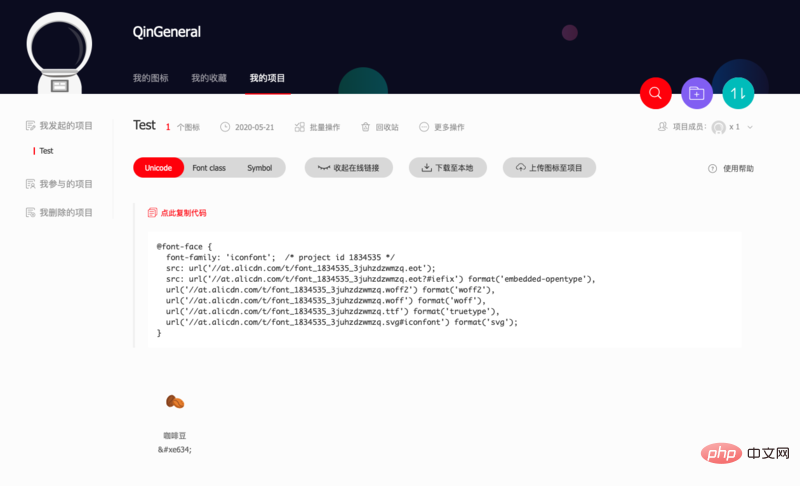
此時我們點擊中間的「查看線上連結」按鈕,會產生一系列程式碼,並在網頁中間顯示。此時我們在 iconfont.cn 的任務就已經完成,我們已經拿到了我們想要的圖示遠端連結和 Unicode 值。其中剛產生的程式碼就是圖示的遠端鏈接,咖啡豆圖示下邊的 字樣就是圖示對應的 Unicode 值。這兩個內容在下邊寫微信小程式碼時會用到。

微信小程式碼編寫
微信小程式的程式碼編寫就比較容易了,首先編寫WXSS 文件,將剛剛拿到的遠端字體鏈接直接貼到WXSS 中,然後寫自訂的iconfont 樣式,最後在icon 元件中引用即可。其程式碼如下:
WXSS 程式碼
其中要注意的是,在 iconfont 中複製的 font-face 程式碼是直接貼上到 WXSS 中的。咖啡豆圖片的 Unicode 把前邊的 轉為 \ 即可,然後將其放到 icon-coffee 的 content 中。
@font-face { font-family: 'iconfont'; /* project id 1834535 */
src: url('//at.alicdn.com/t/font_1834535_c5751gpcjt.eot'); src: url('//at.alicdn.com/t/font_1834535_c5751gpcjt.eot?#iefix') format('embedded-opentype'), url('//at.alicdn.com/t/font_1834535_c5751gpcjt.woff2') format('woff2'), url('//at.alicdn.com/t/font_1834535_c5751gpcjt.woff') format('woff'), url('//at.alicdn.com/t/font_1834535_c5751gpcjt.ttf') format('truetype'), url('//at.alicdn.com/t/font_1834535_c5751gpcjt.svg#iconfont') format('svg');
}.iconfont { font-family: "iconfont" !important; font-size: 16px; font-style: normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale;
}.icon-coffee:before { content: "\e634"; color: darkgoldenrod; font-size: 70px;
}复制代码
WXML 程式碼
<icon></icon>复制代码
執行效果

#至此,使用向量字體自訂小程式icon 元件圖示的流程就介紹完了。如果你有什麼疑問,歡迎討論。
相關免費學習推薦:小程式開發教學
以上是使用向量字體自訂小程式 icon 元件圖標的詳細內容。更多資訊請關注PHP中文網其他相關文章!

