微信小程式中iconfont的用法詳解(附程式碼)
- 不言原創
- 2018-08-17 13:52:585927瀏覽
這篇文章帶給大家的內容是關於微信小程式中iconfont的用法詳解(附程式碼) ,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
開發過小程式的童鞋肯定都會遇到這樣的問題,當我們在小程式中使用iconfont官方推薦的方法插入字體時,我們總是會得到一個印表機(滑稽)。那麼如何在小程式中正確的使用iconfont呢?一、 IconFont添加字體
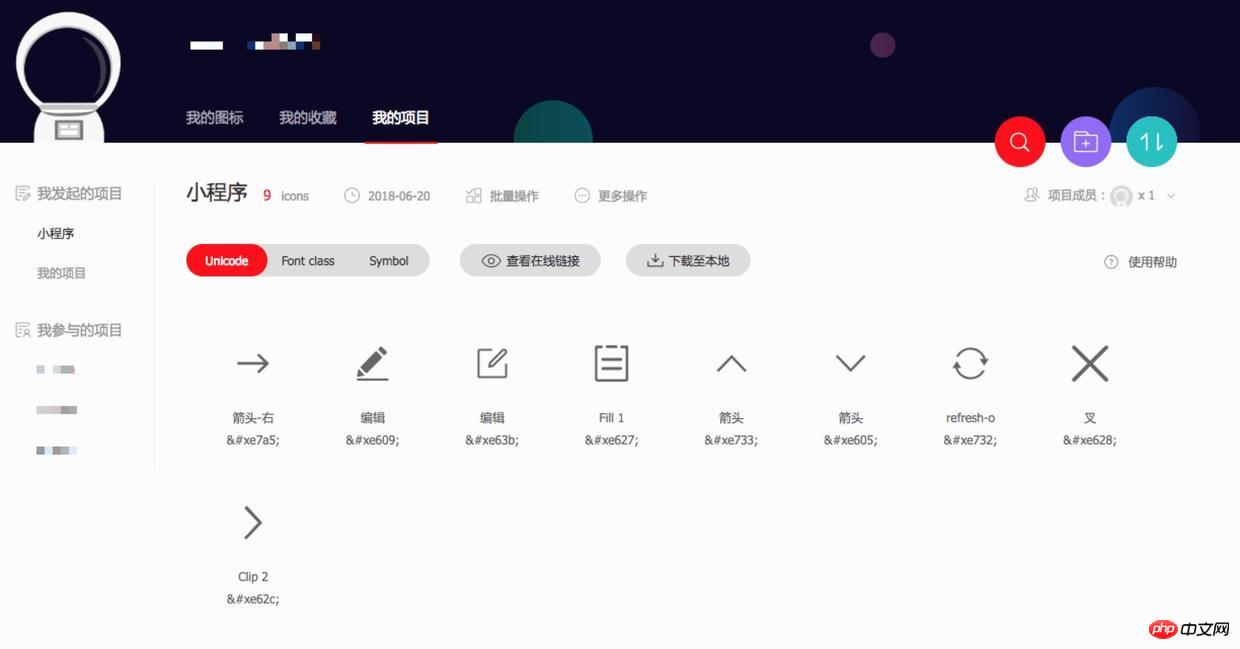
使用GitHub或其他帳號登入iconfont,將我們需要的字體加入購物車,然後再加入新建的項目中。

二、 產生程式碼
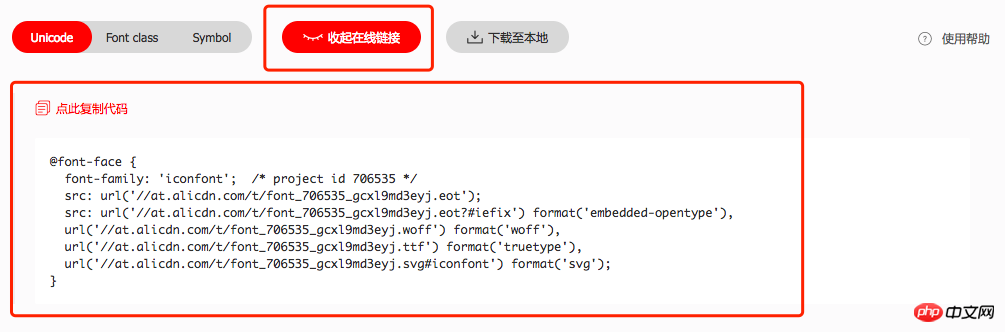
#點選查看線上連結,產生程式碼。 
三、 下載程式碼
點擊下載到本機,將下載好的字型檔案中的iconfont.css中的樣式中的程式碼貼到小程式app.wxss中。
四、複製程式碼
複製上面我們產生的線上連結貼上到小程式app.wxss中,最後程式碼如下圖。
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
/* padding: 200rpx 0; */
box-sizing: border-box;
}
/*********在线字体代码start*********/
@font-face {
font-family: 'iconfont';
/* project id 706535 */
src: url('//at.alicdn.com/t/font_706535_gcxl9md3eyj.eot');
src: url('//at.alicdn.com/t/font_706535_gcxl9md3eyj.eot?#iefix') format('embedded-opentype'), url('//at.alicdn.com/t/font_706535_gcxl9md3eyj.woff') format('woff'), url('//at.alicdn.com/t/font_706535_gcxl9md3eyj.ttf') format('truetype'), url('//at.alicdn.com/t/font_706535_gcxl9md3eyj.svg#iconfont') format('svg');
}
/*********在线字体代码end*********/
/*********字体文件中的代码start*********/
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon_back::before {
content: "\e62c";
}
.icon_close::before {
content: "\e628";
}
.icon_refresh::before {
content: "\e732";
}
.icon_jiantou_bottom::before {
content: "\e605"
}
.icon_jiantou_top::before {
content: "\e733"
}
.icon_bill::before {
content: "\e627";
}
.icon_edit::before {
content: "\e63b";
}
.icon_edit_pen::before {
content: "\e609";
}
.icon_right_jiantou::before {
content: "\e7a5"
}
/*********字体文件中的代码end*********/
五、 自訂類別名稱
如果我們覺得icon的名字不好看,我們可以自訂每個icon的類別名稱。
/*** icon_back是自定义的类名 ***/
. icon_back::before {
content: "\e7a5"
}
六、 引用
最後我們在wxml中引用。
/*** 注意类名要对应 ***/ <text></text>
七、 效果圖。

相關推薦:
以上是微信小程式中iconfont的用法詳解(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

