微信小程式(應用號)簡單實例應用及實例詳解
- 高洛峰原創
- 2017-01-09 10:56:473066瀏覽
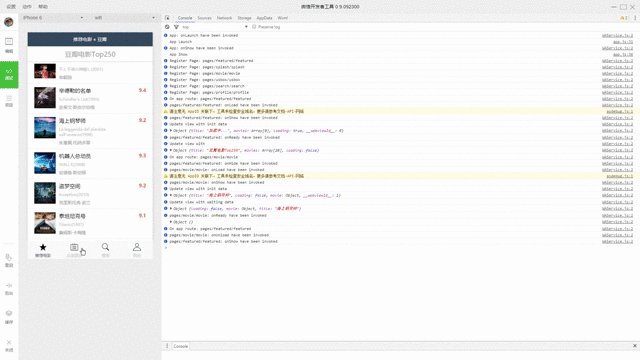
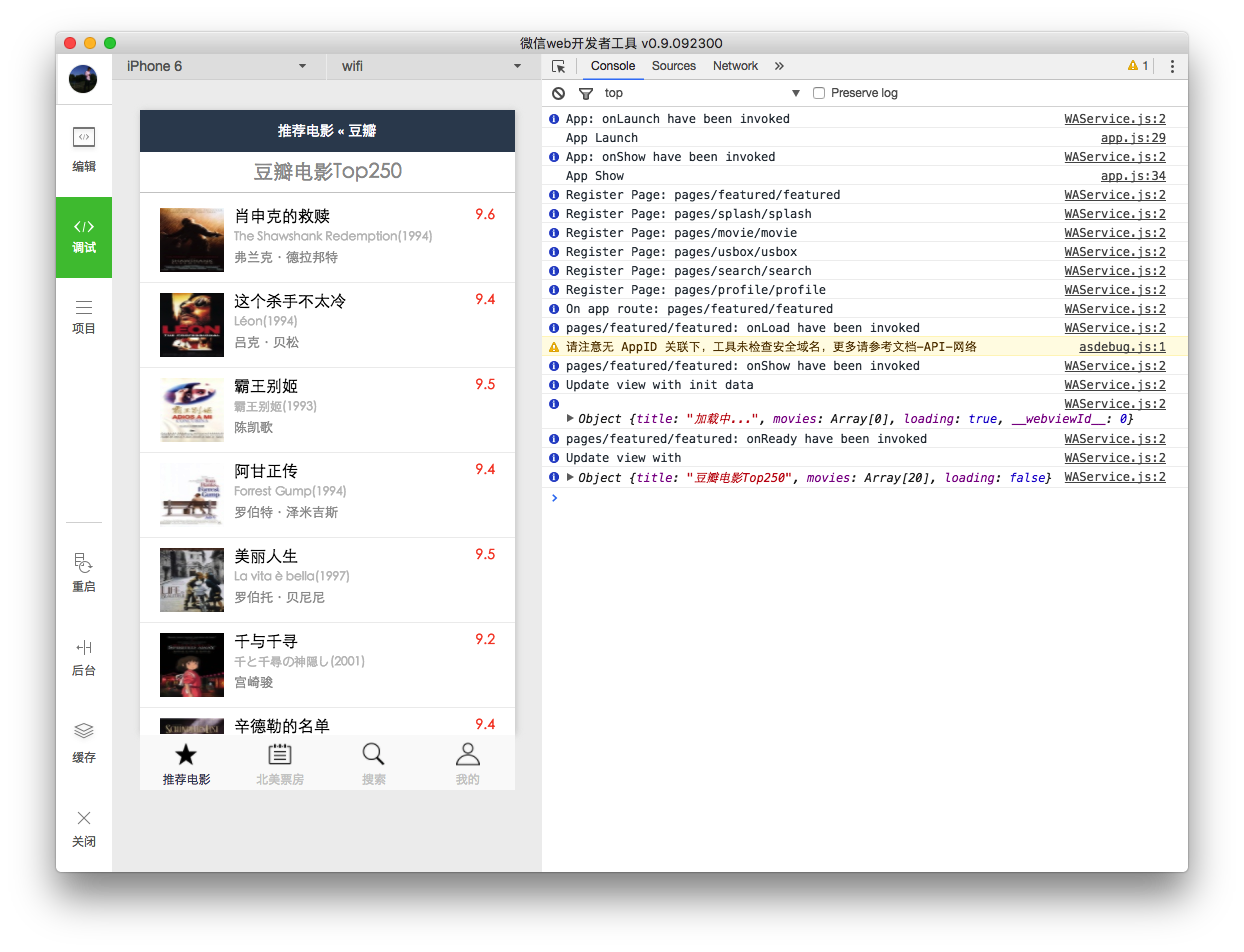
Demo 預覽

示範影片(流量預警 2.64MB)
GitHub Repo 位址
倉庫地址:https://github.com/zce/weapp-demo
使用步驟
將倉庫克隆到本地:
bash $ git clone https://github.com/zce/weapp-demo.git weapp-douban --depth 1 $ cd weapp-douban
開啟微信Web開放者工具(注意:必須是0.9.092300版本)
必須是0.9.092300版本,之前的版本不能保證正常運行
不需要所謂的破解,網路上所謂的破解只是針對之前的0.9.092100版本,新的官方版本不需要破解,不需要破解,不需要破解!
下載連結(官方版本,放心下載):https://pan.baidu.com/s/1qYld6Vi
wechat_web_devtools_0.9.092300_x64.exe(Windows 64位元)
wechat_web_devtools_0.9.092300_ia32.exe(Windows 32位元)
wechat_web_devtools_0.9.092300.dmg(macOS)
1.選擇新增項目,填寫或選擇相應資訊
AppID:點選右下角無AppID(我也沒有資格,據說這次200個名額是小龍欽點的)
專案名稱:隨便填寫,因為不涉及部署,所以無所謂
專案目錄:選擇剛剛複製的資料夾
點擊新增項目

新年快樂,恭喜發財

你可以選擇在微信Web開放者工具中編碼(也可選擇你喜歡的編輯器)

1.透過左下角重啟按鈕,刷新編碼過後的預覽
2.Bash用戶可以透過在專案目錄下執行以下指令快速建立新元件所需檔案:
bash $ ./generate page
剩下的可以自由發揮了
微信小程式基本教程(持續更新)
建立一個專案資料夾,建立基本所需文件
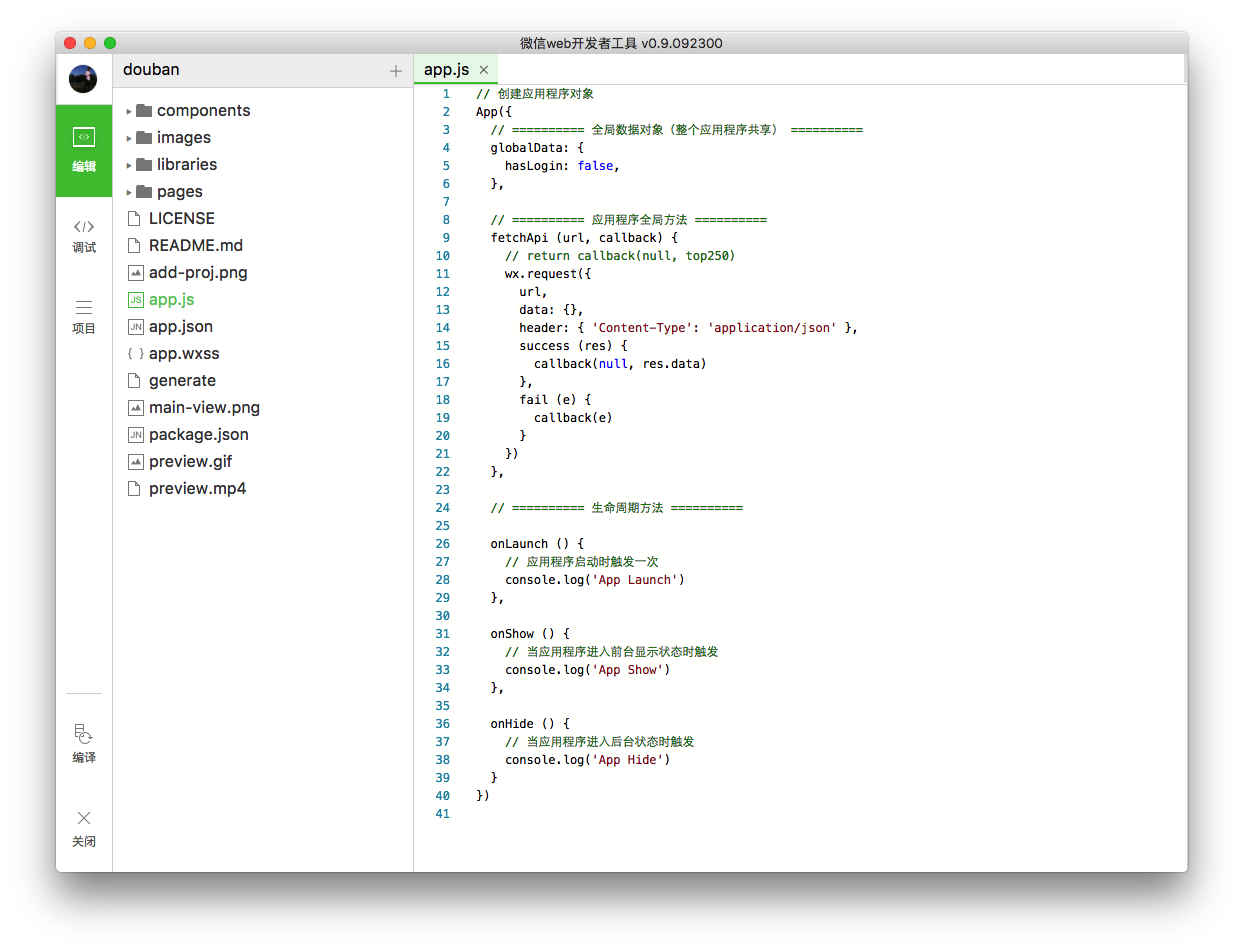
app.js
项目主入口文件(用于创建应用程序对象)
// App函数是一个全局函数,用于创建应用程序对象
App({
// ========== 全局数据对象(整个应用程序共享) ==========
globalData: { ... },
// ========== 应用程序全局方法 ==========
method1 (p1, p2) { ... },
method2 (p1, p2) { ... },
// ========== 生命周期方法 ==========
// 应用程序启动时触发一次
onLaunch () { ... },
// 当应用程序进入前台显示状态时触发
onShow () { ... },
// 当应用程序进入后台状态时触发
onHide () { ... }
})
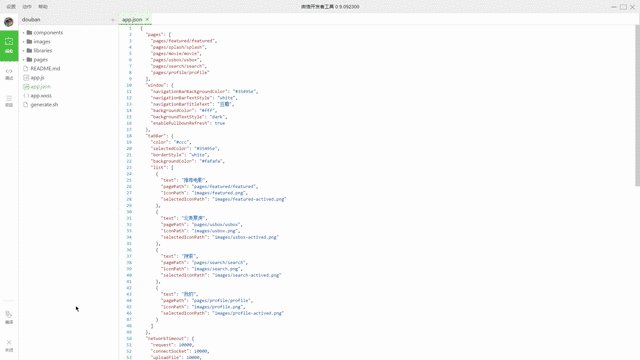
app.json
項目配置聲明文件(指定項目的一些信息,例如導航列樣式顏色等等)
{
// 当前程序是由哪些页面组成的(第一项默认为初始页面)
// 所有使用到的组件或页面都必须在此体现
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#pages
"pages": [ ... ],
// 应用程序窗口设置
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#window
"window": { ... },
// 应用导航栏设置
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#tabBar
"tabBar": { ... },
// 网络超时设置
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#networkTimeout
"networkTimeout": {},
// 是否在控制台输出调试信息
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#debug
"debug": true
}
app.wxss
[!可選!]項目全域的樣式文件,內容遵循CSS標準語法
建立頁面元件
每個頁面元件也分為四個文件組成:
page-name.js
頁面邏輯文件,用於處理頁面生命週期控制和資料處理
未完待續...
page-name.json
設定當前頁面工作時的一些配置
此處可以覆蓋app.json中的window設置
也就是說只可以設定window中設定的熟悉
未完待續...
page-name.wxml
wxml指的是Wei Xin Markup Language
用於定義頁面中元素結構的
語法遵循XML語法,注意是XML語法,不是HTML語法,不是HTML語法,不是HTML語法
未完待續...
page-name.wxss
wxml指的是Wei Xin Style Sheet
用於定義頁面樣式的
語法遵循CSS語法,擴展了CSS基本用法和長度單位(主要是rpx響應式像素)
透過此文希望能幫助大家學習掌握微信小程式的開發,謝謝大家對本站的支持!
更多微信小程式(應用號)簡單實例應用及實例詳解相關文章請關注PHP中文網!

