element-ui自帶的圖示庫不夠全,還是需要需要引入第三方icon。下面我帶了Vue Element使用icon圖標教程,有興趣的朋友一起看看吧
element-ui自帶的圖標庫還是不夠全,還是需要需要引入第三方icon,自己在用的時候一直有些問題,參考了些教程,詳細記錄補充下
#對於我們來說,首選的當然是阿里icon庫
##教程:
1.開啟阿里icon,註冊>登入>圖示管理>我的專案 


var icons = document.querySelectorAll('.icon-gouwuche1');
var auto_click = function(i) { if (i < icons.length) { setTimeout(function() { icons.item(i).click(); auto_click(i + 1); }, 600); } };
auto_click(0);




[class^="el-icon-third"], [class*=" el-icon-third"]/*这里有空格*/
{ font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale; }

 記得引進來
記得引進來
然後重新
npm run dev 一下3.打開在阿里icon的項目,複製你想要的圖示程式碼
##
圖示程式碼: el-icon-ump-qianniudaidise
el-icon-ump-qianniudaidise
使用,兩種引用方式,跟element自帶的使用方法一樣
#最後效果:
 上面是我整理給大家的,希望今後對大家有幫助。
上面是我整理給大家的,希望今後對大家有幫助。
jQuery如何實作圖片輪播
#
以上是在Vue中透過Element使用icon圖標的詳細內容。更多資訊請關注PHP中文網其他相關文章!
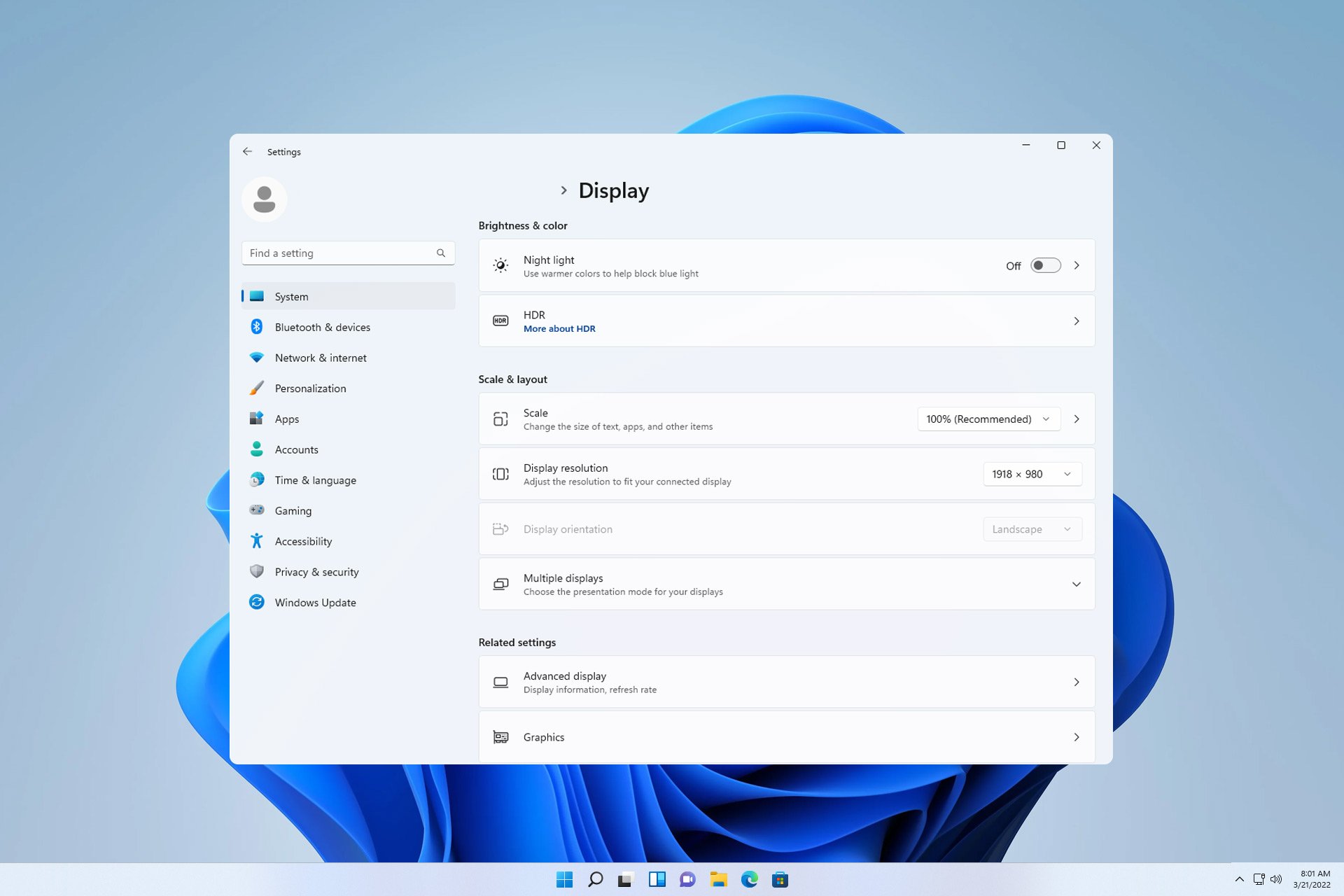
 如何在我的所有 Windows 11 显示器上显示系统托盘图标Sep 22, 2023 pm 03:21 PM
如何在我的所有 Windows 11 显示器上显示系统托盘图标Sep 22, 2023 pm 03:21 PM使用多显示器设置时,用户希望在所有显示器上显示托盘图标,以便跟上最新通知或访问某些应用程序。这可能非常有用,在今天的指南中,我们将向您展示如何正确启用此功能。如何在Windows11中的所有显示器上显示托盘图标?1.使用显示融合软件访问DisplayFusion网站并下载软件。下载软件后,运行安装文件并安装它。启动软件并根据需要进行配置。在第二个屏幕上,右键单击任务栏,选择多显示器任务栏,然后选择系统托盘。最后,检查显示/隐藏图标.完成此操作后,您应该在Windows11上的两台显示器上获取系统
 Win11如何关闭大小写提示图标Jun 29, 2023 pm 01:00 PM
Win11如何关闭大小写提示图标Jun 29, 2023 pm 01:00 PMWin11如何关闭大小写提示图标?当我们的电脑在进行大小写切换时,有用户的电脑屏幕会出现提示图标,对此有用户想要将该图标关闭,那么应该如何操作呢?其实方法很简单,下面小编就为大家演示Win11关闭大小写提示图标的方法,希望以下教程对你有所帮助。 Win11关闭大小写提示图标的方法 解决的方法很简单,那就是打开任务管理器结束Thisutilitycontrolsspecialkeyboard这个进程。 总而言之就是关闭进程里面的XXXXXUtility进程就可以了,如果是联想电脑的话,就
 win11右下角图标点了没反应怎么办Jun 29, 2023 pm 01:54 PM
win11右下角图标点了没反应怎么办Jun 29, 2023 pm 01:54 PMwin11右下角图标点了没反应怎么办?电脑右下角可以显示目前正在运行任务的快捷图标,只要点击该图标,就可以继续运行任务,非常方便。但是有不少用户发现win11系统右下角的任务图标快捷键点击以后没反应,这是怎么一回事呢?今天小编就来给大家说明一下win11右下角快捷方式点击没用解决教程,有需要的用户们赶紧来看一下吧。win11右下角图标点了没反应怎么办1、首先我们按下键盘的“win”按钮,然后点击其中的“设置”。2、然后点击系统设置下方的“关于”。3、然后在设备规格下方找到蓝色字体的“高级系统设置
 如何更改Kali Linux默认的whisker菜单图标?Jan 04, 2024 am 09:05 AM
如何更改Kali Linux默认的whisker菜单图标?Jan 04, 2024 am 09:05 AMKaliLinux怎么给whisker菜单按钮更换图标,今天我们就来看看linux系统更换whisker菜单按钮图标的教程。1、默认whisker菜单图标,如下图所示。2、在whisker菜单图标上右键选择【属性】。3、切换到【面板按钮】选项卡,找到【图标】选项并单击。4、在新窗口,点击自己喜欢的图标。5、选择完成后,点【关闭】退出设置。6、之后就可以看到新更改的whisker菜单钮图标了。
 如何解决Win11任务栏右侧图标重叠问题Jan 01, 2024 pm 11:39 PM
如何解决Win11任务栏右侧图标重叠问题Jan 01, 2024 pm 11:39 PM最近有朋友发现,在打开电脑后,win11右下角的图标重叠了,这可能是因为我们的右下角程序不兼容,大家可以尝试不将他放在右下角或者推出程序,也可以尝试更改输入法,下面就一起来看一下吧。win11任务栏右侧图标重叠怎么办1、因为win11目前还只是预览版的系统,有不少的应用程序并不能完美在其中运行。2、所以可能会出现如上图所示的右侧图标重叠的情况,大家可以尝试关闭其中的图标来解决。3、首先点击任务栏的空白处,并点击“任务栏设置”4、在其中展开“任务栏角溢出”,取消勾选所有出现重叠的应用程序图标就可以
 如何在 Windows 11 中保存桌面图标位置布局Aug 23, 2023 pm 09:53 PM
如何在 Windows 11 中保存桌面图标位置布局Aug 23, 2023 pm 09:53 PMWindows11在用户体验方面带来了很多东西,但迭代并不完全防错。用户不时会遇到问题,图标定位的更改很常见。那么如何在Windows11中保存桌面布局呢?该任务有内置和第三方解决方案,无论是保存当前窗口的屏幕分辨率还是桌面图标的排列。对于桌面上有一堆图标的用户来说,这一点变得更加重要。继续阅读以了解如何在Windows11中保存桌面图标位置。为什么Windows11不保存图标布局位置?以下是Windows11不保存桌面图标布局的主要原因:对显示设置的更改:通常,当您修改显示设置时,配置的自定义
 如何更改Ubuntu 18.04左侧边栏图标的大小?Jan 12, 2024 pm 08:12 PM
如何更改Ubuntu 18.04左侧边栏图标的大小?Jan 12, 2024 pm 08:12 PMUbuntu18.04左边的图标太大了,想要调小一些,该怎么把图标弄小呢?下面我们就来看看详细的教程。1、点击电脑左下角的白色按钮,如下图。2、然后点击底部的【all】,如下图。3、点击【setting】功能,如下图。4、点击【setting】上的【dock】,如下图。5、然后拖动图标轴,如下图。6、调整的同时看到左侧按钮的图标,是否变小了,合适之后关闭设置即可。
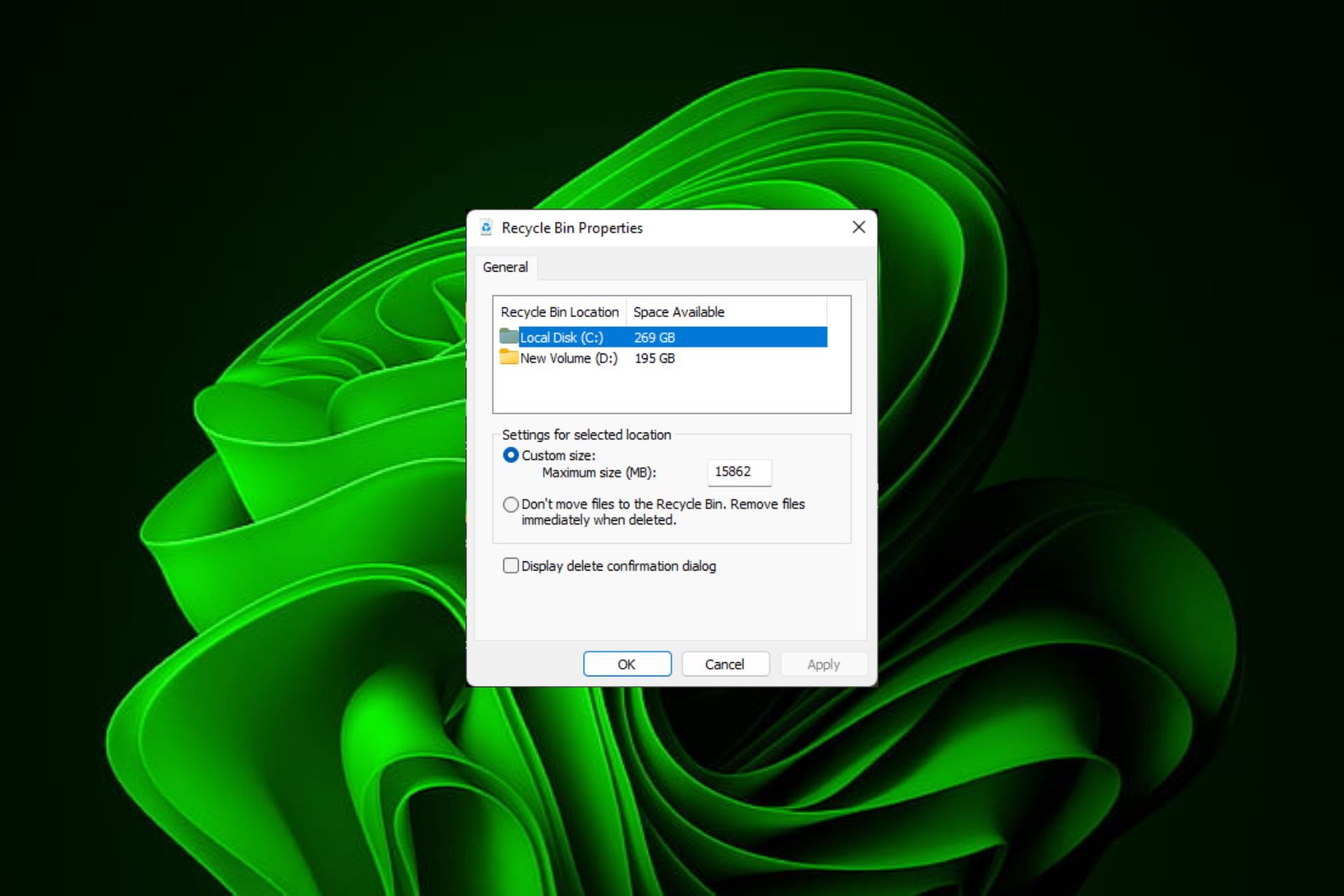
 如何在 Windows 11 上轻松更改回收站设置Sep 22, 2023 pm 01:25 PM
如何在 Windows 11 上轻松更改回收站设置Sep 22, 2023 pm 01:25 PM对于大多数人来说,回收站只是已删除文件的存储,这些文件可以在以后恢复或永久删除。您可能没有意识到的是,您可以对其进行配置并决定从计算机中删除文件时会发生什么。鉴于更改这些设置非常容易,您应该能够立即调整它们并享受新的外观、效率和自定义的回收站。为什么要管理我的回收站设置?如果您不小心,回收站可能会填满您不需要永久保留但希望保留以防万一的文件。这就是为什么您需要决定这些文件会发生什么,而不是让它们挂起。此外,您最终可能会得到一台速度较慢的计算机,其中不必要的文件会占用硬盘驱动器上的宝贵空间。更好的


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Dreamweaver Mac版
視覺化網頁開發工具

SublimeText3漢化版
中文版,非常好用

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中





