如何用npm安裝vue.js?
- 青灯夜游原創
- 2020-11-13 10:01:253703瀏覽
安裝方法:1、在官網下載並安裝node.js和npm;2、開啟cmd命令列,使用「npm install」指令安裝cnpm工具;3、使用cnpm工具,透過執行「cnpm install -g vue-cli”指令即可安裝vue.js。

一、安裝node.js
#1. node.js 是安裝套件資源管理器。 可以在裡面下載安裝套件。不是一門語言/函式庫/框架。也就是說,和vue.js 不是同一類東西。 (vue.js 是一種js框架)
2. node.js 裡面有一個下載工具-- npm (不用另外安裝npm。安裝好node .js之後,包含了npm 的工具。但是要另外設定npm 環境變量,為了在使用npm 工具時,不用跳到npm 所在的目錄)

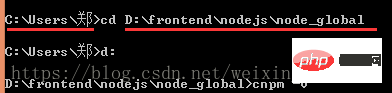
#* cd 是跳到別的目錄
* d: 是指跳轉的目錄在D 碟
#多數與JS相關的包裝都放在npm上。例如:有了npm之後,一條指令就可以下在不同的函式庫/框架(如jquery),不用再到各個函式庫/框架的官網上去下載
##---------- -------------------------------------------------- -------------------------------------------------- --------------------------PS: 安裝node.js 過程中,新建了2個資料夾 node_global 和node_cache 。具體操作請見
https://www.cnblogs.com/zhouyu2017/p/6485265.html创建完两个空文件夹之后,打开cmd命令窗口,输入 设置npm 下载的那些安装包的存放目录 npm config set prefix "D:\Develop\nodejs\node_global" 设置npm 缓存文件的存放目录 npm config set cache "D:\Develop\nodejs\node_cache"----------------- -------------------------------------------------- -------------------------------------------------- -------------------二、安裝cnpm
因為npm 的位址是在國外,傳輸速度很慢,所以可以用淘寶提供的鏡像檔下載cnmp 工具
具體操作如下:
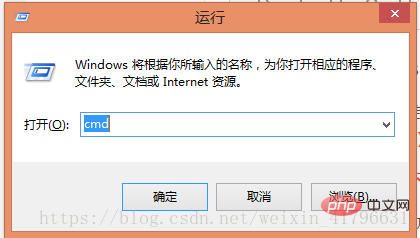
1. 開啟執行--cmd (快捷鍵是Fn R)

2. 安裝鏡像檔
複製貼上鏡像位址npm install -g cnpm --registry=https://registry.npm.taobao.org (淘寶鏡像 https://npm.taobao.org/)
#然後enter鍵執行

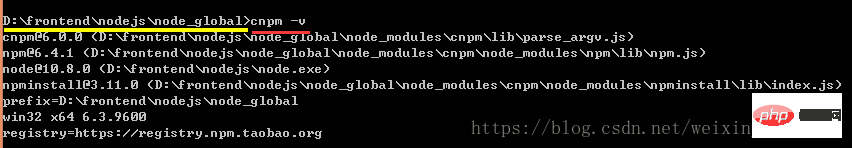
3. 執行cnpm -v 偵測是否安裝成功:##因為cnpm 沒有設定環境變量,所以要
先跳到cnpm 所在目錄,才能使用 cnpm 工具。

複製貼上指令
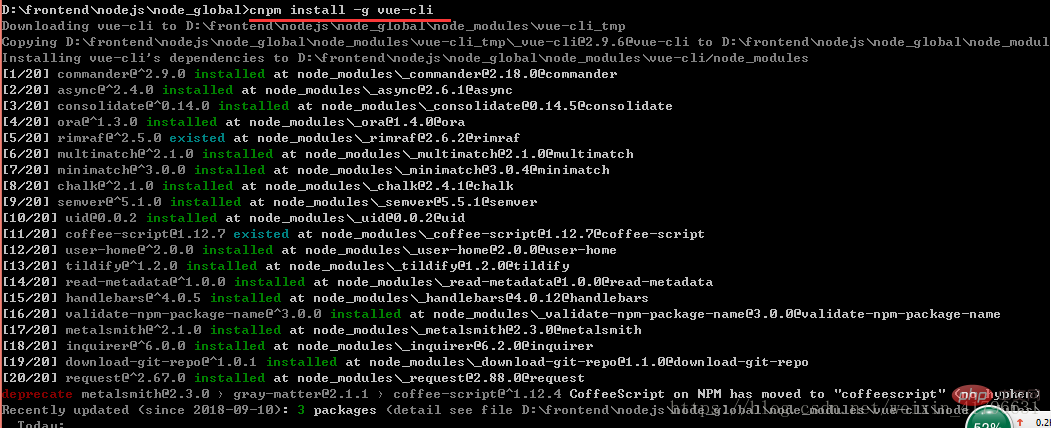
cnpm install -g vue-cli(install :下載安裝; -g 全域安裝;)
enter執行


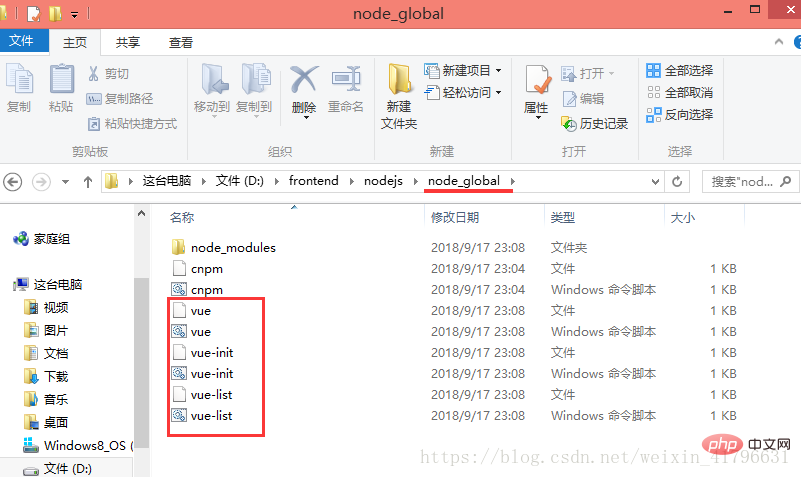
相關推薦:############2020年前端vue面試題大匯總(附答案)############vue教學推薦:2020最新的5個vue.js影片教學精選############更多程式設計相關知識,請造訪:###程式設計課程###! ! #######vue檔案成功安裝在node_global 資料夾下,成功
以上是如何用npm安裝vue.js?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

