怎麼用npm安裝vue
- 藏色散人原創
- 2020-11-13 11:40:367730瀏覽
用npm安裝vue的方法:先下載node.js;然後透過指令安裝淘寶鏡像npm;接著透過指令「npm install -g @vue/cli」安裝Vue;最後建立vue專案即可。

推薦:《vue.js教學》
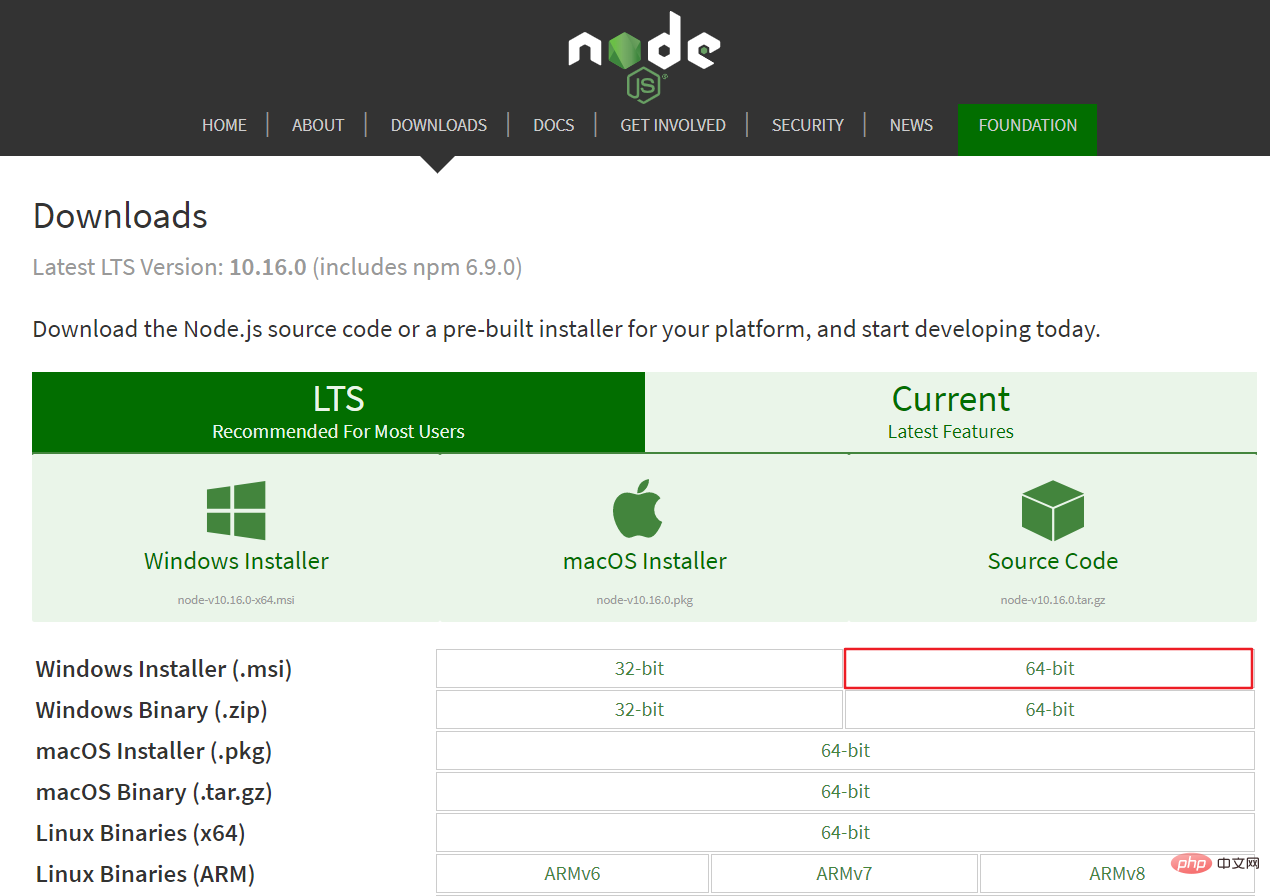
一、下載node.js
官方下載網址:https://nodejs.org/en/download/
選擇對應版本安裝

#下載完成後一路next安裝完成。
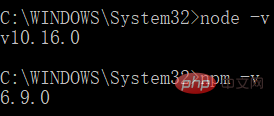
一般環境變數會自動加入,開啟命令列測試是否安裝成功

#二、安裝cnpm
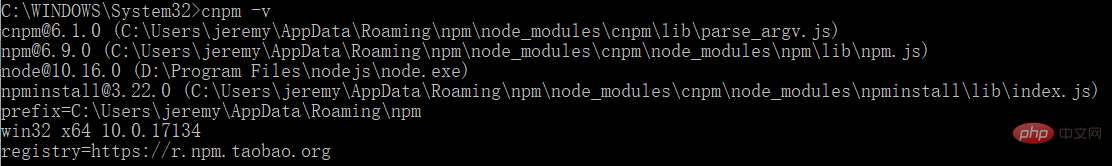
## 使用下面指令安裝淘寶鏡像npmnpm install -g cnpm --registry=https://registry.npm.taobao.org等待安裝完成後,使用npm -v指令測試是否安裝成功。

npm install -g @vue/cli等待安裝安成後,使用vue -V查看版本號,使用vue --help指令取得協助。

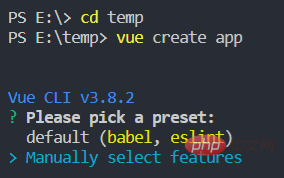
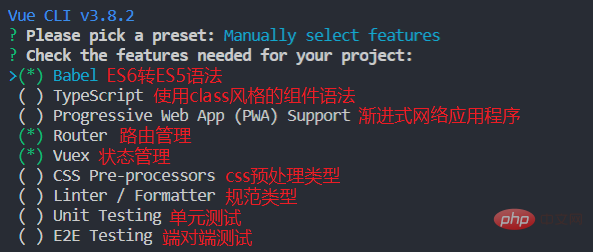
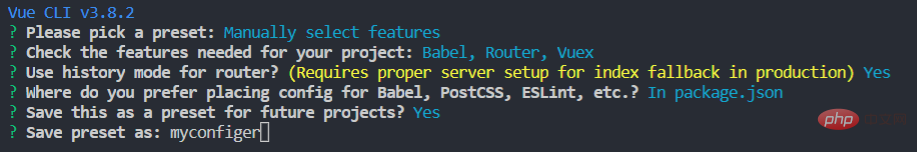
vue create [project-name]




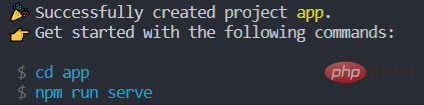
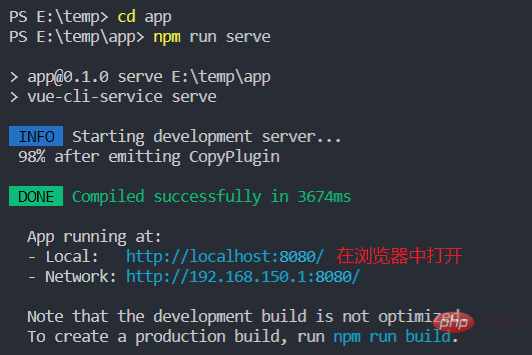
cd [project目录] npm run serve


以上是怎麼用npm安裝vue的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:如何用npm安裝vue.js?下一篇:如何用npm安裝vue.js?

