vue首頁為什麼會渲染兩次?原因和解決方法介紹
- 青灯夜游轉載
- 2020-11-12 17:49:253010瀏覽
下面vue.js欄位跟大家介紹vue首頁渲染了兩次的原因以及解決方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

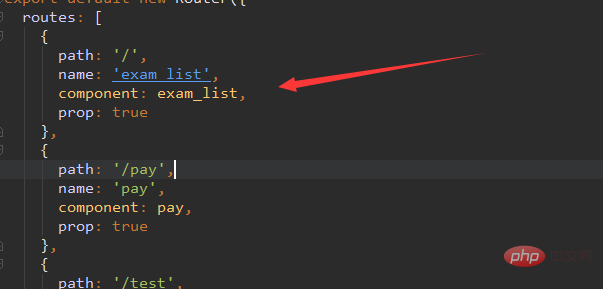
現在在用vue做一些單一頁面應用程式的東西,遇到了些許問題啊,比如我再渲染首頁的時候,會渲染兩次,查看了一下原因,原來是在寫路由的時候寫的格式錯了:

#這樣的時候,初始的時候就是載入的exam_list頁面,但是會載入兩次,
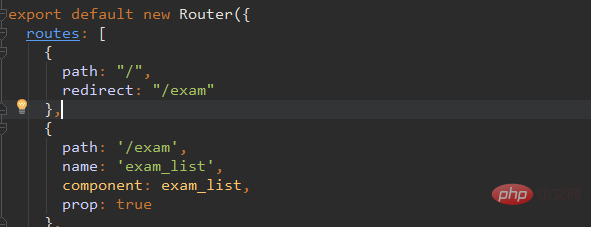
解決方法,把首頁的url單獨拿出來寫進路由,初始的時候進行路由重定向即可:

相關推薦:
更多程式相關知識,請造訪:程式設計學習網站! !
以上是vue首頁為什麼會渲染兩次?原因和解決方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:cnblogs.com。如有侵權,請聯絡admin@php.cn刪除
上一篇:vue.js有什麼優點下一篇:vue.js有什麼優點

