html文檔中怎麼把圖片當背景?
- 青灯夜游原創
- 2020-10-26 15:50:3862151瀏覽
在html中,可以透過設定body標籤css background或background-image樣式來把圖片當作背景,語法格式「background/background-image:url("圖片路徑");」。

(推薦教學:html教學)
html文件中可以使用css background或background-image屬性將圖片設定為背景,background可以在一個宣告中設定所有背景屬性,background-image指定要使用的一個或多個背景圖片
background可以設定的屬性分別是:background-color、background-position 、background-size、background-repeat、background-origin、background-clip、background-attachment 和background-image。
各值之間以空格分隔,不分先後順序。可以只有其中的某些值,例如 background:#FF0000 URL(smiley.gif); 是允許的。
範例:把圖片當作背景
<html>
<head>
<style type="text/css">
body
{
background: url(bg.jpg) ;
/*background-image: url(bg.jpg);*/
}
</style>
</head>
<body>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
</body>
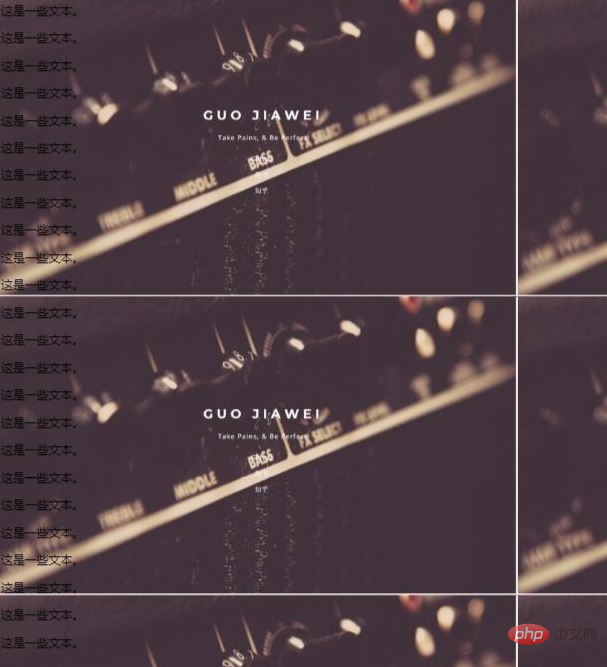
</html>效果圖:

這是多張圖片平鋪,如果想要一張圖片佔全屏,可以使用background-repeat屬性,或在background屬性上添加no-repeat值。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
body {
/*background: url(bg.jpg) no-repeat;*/
background-image: url(bg.jpg);
background-repeat:no-repeat;
}
</style>
</head>
<body>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
</body>
</html>效果圖:

更多程式相關知識,請造訪:程式設計課程! !
以上是html文檔中怎麼把圖片當背景?的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:深入了解HTML中的編碼規範下一篇:深入了解HTML中的編碼規範

