css如何達到對號效果
- 王林轉載
- 2020-10-19 17:14:323003瀏覽

實現對號效果,一個想法是利用現成的符號,直接在網路上搜尋到 √,插入頁面。另一個想法是本文要介紹的用CSS 實現,想法是:
(相關推薦:css影片教學)
為區塊級元素設定寬度和高度
設定元素相鄰的兩個border
旋轉元素
HTML
<div class="check-style-unequal-width"></div>
解析:
此處需要使用區塊級元素
不需要設定元素內容
CSS
.check-style-unequal-width {
width: 8px;
height: 16px;
border-color: #009933;
border-style: solid;
border-width: 0 3px 5px 0;
transform: rotate(45deg);
}解析:
設定寬度和高度,得出一個矩形效果,且矩形中沒有內容
設定相鄰border 的樣式,得到對號的大體輪廓
使用旋轉屬性,成功得到對號
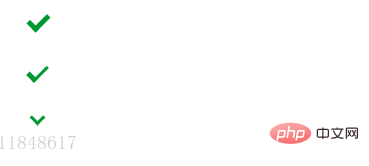
運行效果

解析:
如上圖,第一個為兩條線等寬的對號效果,第二個為兩條線不等寬的對號效果;第三個為兩條線等寬等長的對號效果。詳細實作請參閱 check 原始碼。
注意事項:
行級元素直接設定寬度和高度沒有用,需要設定其 display 使其變成區塊級元素。例如:span 需要設定display 為inline-block 才能適用於本例效果
可以根據實際需求調整元素寬度和高度
可以根據實際需求設定不同的border,以及相鄰border的寬度
可以對此效果做簡單的修改,作用於偽元素::before 和::after。可參考 ::before & ::after
推薦教學:CSS教學
以上是css如何達到對號效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:csdn.net。如有侵權,請聯絡admin@php.cn刪除

