css實作禁止頁面文字被選取功能
- 王林轉載
- 2020-09-30 16:40:342383瀏覽

透過css實作頁面文字不能被選取
#(推薦教學:CSS教學)
.cannotselect {
-webkit-touch-callout: none;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}css介紹
user-select
說明
控制選取能否被選擇.
該特性是非標準的,請盡量不要在生產環境中使用它!
Formal syntax: none | text | all | element
none:元素內的文字及其子元素將不會被選取
text:使用者可以選取文字
all:在一個HTML編輯器中,當雙擊子元素或上下文時,那麼包含該子元素的最頂層元素也會被選取。
element:火狐和IE中有效. Enables selection to start within the element; however, the selection will be contained by the bounds of that element.
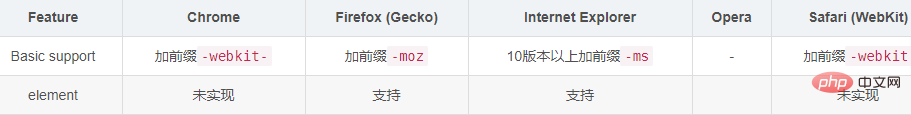
瀏覽器相容性

-webkit-touch-callout
說明
這個CSS 屬性停用了預設的callout展示, callout是指當觸摸並按住一個元素的時候出現的提示。
當在iOS上一直按住一個目標元素時,Safari會展示一個關於這個連結的callout資訊。 webkit-touch-callout屬性允許停用掉這一行為。
-webkit-touch-callout 屬性最早在iOS 2.0 上實現,後來被加入到WebKit
允許的值
default:此值表示顯示預設的callout
none:此值表示停用callout
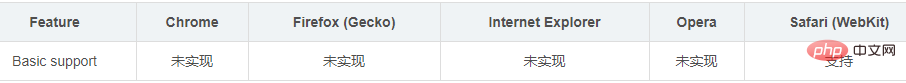
瀏覽器相容性

以上是css實作禁止頁面文字被選取功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:csdn.net。如有侵權,請聯絡admin@php.cn刪除
上一篇:css如何禁止元素的點擊事件下一篇:css如何禁止元素的點擊事件

