來優化 小程式中的css treeshaking
- coldplay.xixi轉載
- 2020-10-21 17:28:253017瀏覽
微信小程式開發教學欄位帶大家學習如何優化小程式中的css treeshaking。

前言
em...我寫這工具的原因就是為了上班多划水,少費腦,少犯錯,一勞永逸!
每次局部改版舊頁面時,我不會去刪除舊的css。因為很麻煩,而且又害怕不小心刪除了不可預估的樣式錯亂。
所以我基本上都是在css檔案的最後一行去新增新的樣式,然後...,css檔案越來越大。所以為了解決這個手動刪除css的問題,開發了一個小工具。 
我們最終實作效果是透過終端命令去完成css treeshaking
// 到项目目录下cd Documents/xxx/xcx// 微信qts-lint css wx// 支付宝qts-lint css alipay复制代码
處理命令列
如何全域接收qts-lint命令
配置package.json檔案的bin字段,全域安裝後就可以識別qts-lint xxxx命令啦,是不是很簡單
{ "name": "xxx", "version": "1.0.0", "description": "小程序代码", "bin": { "qts-lint": "./bin.js"
}
}复制代码
如何接收命令列參數
使用commander接收指令,區分執行的是微信還是支付寶,再去執行對應的邏輯
關於commander我就不具體介紹了,大家可以自己看看文檔
const program = require("commander");
program
.command("css <app-type>") // 参数
.description("格式化,css tree-shaking") // 描述
.action((type, command) => { // do something...
});复制代码</app-type>
取得css依賴關係
#前面我們說了怎麼去接收命令列指令,接下來我們就進入正題,如何對小程式css進行tree shaking。
目前我們使用外掛程式purify-css來做tree shaking,所以就需要取得css的依賴關係來確定哪些css是頁面沒用到的。
取得小程式所有頁面
小程式所有頁面都在app.json中維護,app.json的格式都是如下所示
{ "pages": [ "pages/index/index", "pages/login/login",
...
], "subPackages": [
{ "root": "mine", "pages": [ "/index/index",
...
]
}
],
...
}复制代码
所以為了取得主套件和分包中的所有頁面,就需要去循環pages和subPackages,特別需要注意的是subPackages的路由是由root pages組合而成的,下方就是我們獲取小程式中所有頁面路由的方法
function readPages(json = {}, root) { let pages = (json.pages || []).map(p => path.join(root, p));
json.subPackages &&
json.subPackages.forEach(element => {
pages = pages.concat(element.pages.map(p => path.join(root, element.root, p)));
}); return pages;
}复制代码 取得css的依賴關係
循環取得到的頁面,取得每個頁面對應的css,js,wxml,json。
儲存得到的資料
{ "css url": ["js url", "wxml url", ...]
}复制代码
但是頁面也存在元件和引用,所以我們還需要
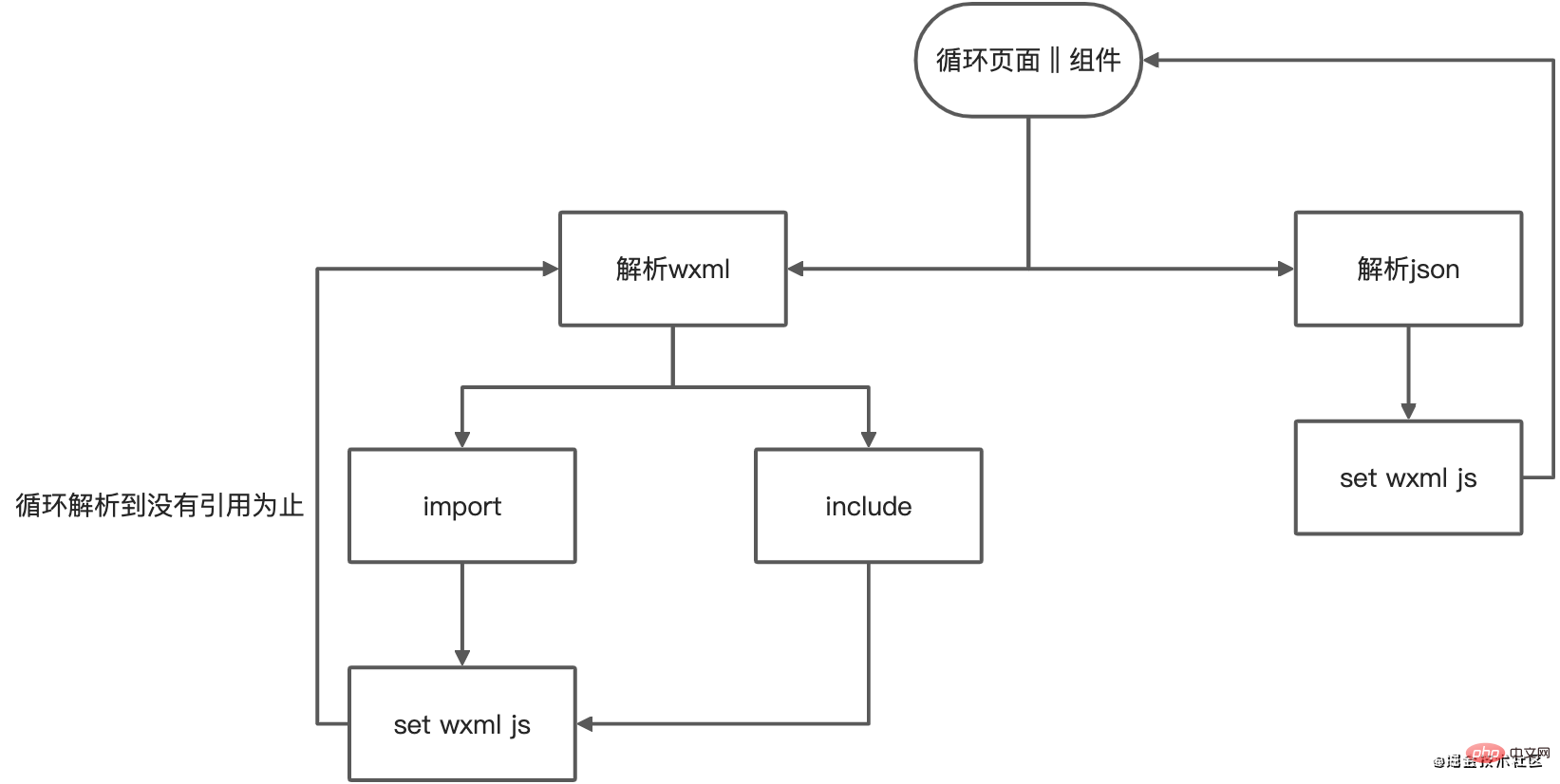
- 取得元件css,js,wxml,如果是元件則加入父頁面數組的同時保存自身的鍵值對
- 解析wxml文件,獲取引用,將引用路徑添加到數組裡
- 解析引用的文件,判斷是否還存在引用文件,存在回到步驟1
- 解析json文件,存在元件回到步驟1

#上面我們說到要解析wxml,那我們該如何去解析wxml呢?
可以使用htmlparser2解析後循環節點,取得type是tag而且name等於import或include的標籤,然後再拿到該標籤的src,就可以取得到該頁面的引用或引用裡的引用了
這時就會得到一個像下面這樣的css依賴關係結構(包括頁面,組件,引用)
{ // 页面css
"/pages/index/index.css": [ // 页面
"/pages/index/index.js", "/pages/index/index.wxml", // 组件
"/pages/components/title/index.js", "/pages/components/title/index.wxml", // 引用模版
"/pages/template/index.wxml"
], // 组件css
"/pages/xxx/xxx.css":[ // 父页面
"/pages/index/index.js", "/pages/index/index.wxml", // 组件的页面
"/pages/index/index.js", "/pages/index/index.wxml",
...
],
...
}复制代码
這裡大家可能會有2個疑惑
#為啥目前頁面的css還要關聯元件的wxml和js?
因為支付寶存在樣式穿透,而我們專案是多人開發的,所以怕存在組件的樣式在頁面寫了,組件就沒寫的情況,所以做了這種兼容
為啥目前元件的css也要關聯頁面的wxml和js?
可能存在頁面傳送元件className,而樣式列舉寫在元件內的情況,那麼只能關聯頁面才能拿到傳入的className。這裡可能存在樣式多刪的情況,例如樣式裡寫裡四種樣式,但是實際用到的只有一種,那可能就會把其它3種刪掉,這就不是我們想要的效果,目前的解決方法只有在js加上列舉的className註釋,purify-css檢查到js裡出現了需要的幾個className的枚舉後就不刪除css裡的樣式了
刪除css
上面我們取得到css依賴關係後,直接利用purify-css完成刪除css的操作啦
purify('css url', [...], options)复制代码
弱小的我原始碼和其它外掛程式放在一起,大家有興趣可以看看喲
原始碼連結:www.npmjs.com/package/xcx…
npm 全域
$ npm i -g xcx-lint-qts复制代码
yarn 全域
$ yarn global add xcx-lint-qts复制代码
// 到项目目录下cd Documents/xxx/xcx// 微信qts-lint css wx// 支付宝qts-lint css alipay复制代码
#相關免費學習推薦:微信小程式開發教學
以上是來優化 小程式中的css treeshaking的詳細內容。更多資訊請關注PHP中文網其他相關文章!

